Vue学习笔记 ——computed VS methods
对于最终的结果,两种方式确实是相同的。然而,不同的是计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。例如:
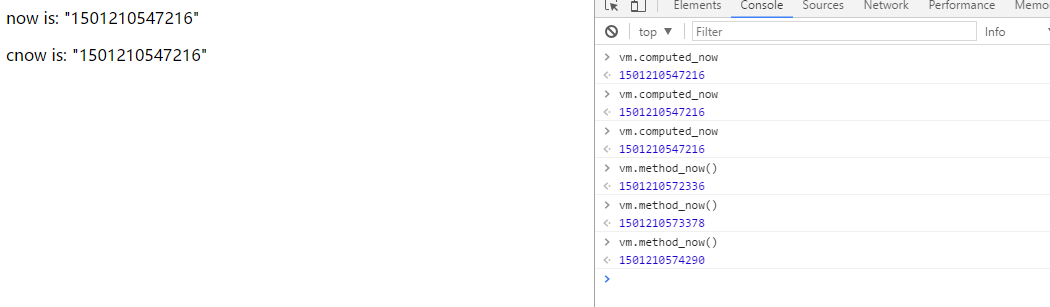
<div id="root"> <p>now is: "{{ method_now() }}"</p> <p>cnow is: "{{ computed_now}}"</p> </div> var vm = new Vue({ el: '#root', data:'', methods:{ method_now(){ return Date.now(); } }, computed:{ computed_now: function () { return Date.now(); } } })

相比而言,只要发生重新渲染,method 调用总会执行该函数。
我们为什么需要缓存?假设我们有一个性能开销比较大的的计算属性 A ,它需要遍历一个极大的数组和做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用 method 替代。


