Ionic
1、Ionic提供基于AngularJS的扩展
结构:

<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body> <ion-header-bar align-title="center"> <h1 class="title">header</h1> </ion-header-bar> <ion-content> <p>这是正文</p> </ion-content> <ion-footer-bar> <h1 class="title">footer</h1> </ion-footer-bar> <script> var app = angular.module('myApp', ['ionic']); </script> </body> </html>
2、ionRefresher
下拉刷新组件
①用在ionContent第一个子元素
②通过on-refresh去绑定刷新要执行的动作
③事件 $scope.$broadcast('scroll.refreshComplete')

<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body> <ion-header-bar> <h1 class="title">header</h1> </ion-header-bar> <ion-content ng-controller="myCtrl"> <ion-refresher on-refresh="refresh()" > </ion-refresher> <ul class="list list-inset"> <li class="item" ng-repeat="tmp in list track by $index"> {{tmp}} </li> </ul> </ion-content> <ion-footer-bar> <h1 class="title">footer</h1> </ion-footer-bar> <script> var app = angular.module('myApp', ['ionic']); app.controller('myCtrl', ['$scope', function ($scope) { $scope.list = [100,200,300]; $scope.refresh = function () { console.log(' on refresh func is called '); //向数组插入一条数据 $scope.list.push( Math.floor(Math.random()*10)); //通过event的方式通知ionic刷新结束了 $scope.$broadcast('scroll.refreshComplete') } }]) </script> </body> </html>
3、ionInfiniteScroll
上拉加载更多组件
①用在ionContent最后一个子元素
②通过on-infinite去绑定加载更多时要执行的动作
③事件 $scope.$broadcast('scroll.infiniteScrollComplete');
④该组件默认会在首次加载时判断是否可以加载更多数据,如果可以,就会自动触发on-infinite;可以通过immediate-check='true/false'调整是否允许首次加载是否要自动触发加载更多
注意事项:如果没有更多数据可以加载了,通过ngIf指令移除该组件
<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body> <ion-header-bar> <h1 class="title">header</h1> </ion-header-bar> <ion-content ng-controller="myCtrl"> <ul class="list list-inset"> <li class="item" ng-repeat="tmp in list track by $index"> {{tmp}} </li> </ul> <ion-infinite-scroll immediate-check="false" on-infinite="loadMore()"> </ion-infinite-scroll> </ion-content> <ion-footer-bar> <h1 class="title">footer</h1> </ion-footer-bar> <script> var app = angular.module('myApp', ['ionic']); app.controller('myCtrl', ['$scope', function ($scope) { $scope.list = [10, 20, 30, 40]; $scope.loadMore = function () { console.log('in load more'); $scope.list.push( Math.floor(Math.random() * 100)); //通过事件方式通知ionic加载完成了 $scope.$broadcast( 'scroll.infiniteScrollComplete'); } } ] ) </script> </body> </html>
4、$ionicScrollDelegate
在服务中封装了控制滚动的方法
scrollTop scrollBottom scrollTo()
getScrollPosition
例子:滚动到列表项内容为20:
Object {left: 0, top: 1060, zoom: 1}
程序控制恢复到指定的位置:
scrollTo()

<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body ng-controller="myCtrl"> <ion-header-bar> <h1 class="title">header</h1> </ion-header-bar> <ion-content> <ul class="list list-inset"> <li class="item" ng-repeat="tmp in list"> {{tmp}} </li> </ul> </ion-content> <ion-footer-bar> <button ng-click="goToTop()" class="button button-small button-positive"> Top </button> <button ng-click="getNowPos()" class="button button-small button-assertive"> GetPosition </button> <button ng-click="restorePosition()" class="button buton-small button-balanced" > RestorePos </button> <h1 class="title">footer</h1> </ion-footer-bar> <script> var app = angular.module('myApp', ['ionic']); app.controller('myCtrl', ['$scope', '$ionicScrollDelegate', function ($scope, $ionicScrollDelegate) { $scope.list = []; for (var i = 0; i < 500; i++) { $scope.list.push(i); } $scope.goToTop = function () { //滚动到顶部 $ionicScrollDelegate.scrollTop(true); } $scope.getNowPos = function () { //得到当前的位置 var postion = $ionicScrollDelegate.getScrollPosition(); console.log(postion); } $scope.restorePosition = function () { //滚动到指定的位置 $ionicScrollDelegate.scrollTo(0,1060,true); } }]) </script> </body> </html>
5、ionicTab 选项卡/标签页
css:tabs tab-item tabs-icon-top/bottom/left/right
通过指令实现选项卡
ionTabs: 通过class来设置tabs-icon-top tabs-positive
ionTab: 通过属性title icon icon-on icon-off on-select/deselect ng-click
注意事项:第一个标签页式默认被选中的。on-select只要是该标签页被选中就会触发
练习:实现点击不同的tab页面,更新头部标题的信息
音乐--》music
电影--》movie
游戏--》game

<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body ng-controller="myCtrl"> <ion-header-bar> <h1 class="title">{{headInfo}}</h1> </ion-header-bar> <ion-tabs class="tabs-icon-top"> <ion-tab on-select="handleSelect(0)" title="音乐" icon="ion-headphone"> <ion-view> <ion-content> <ul class="list list-inset"> <li class="item">Music001</li> <li class="item">Music002</li> <li class="item">Music003</li> </ul> </ion-content> </ion-view> </ion-tab> <ion-tab on-select="handleSelect(1)" title="电影" icon="ion-videocamera"> <ion-view> <ion-content> <ul class="list list-inset"> <li class="item">Movie001</li> <li class="item">Movie002</li> <li class="item">Movie003</li> </ul> </ion-content> </ion-view> </ion-tab> <ion-tab on-select="handleSelect(2)" title="游戏" icon-on="ion-ios-football" icon-off="ion-ios-football-outline"> <ion-view> <ion-content> <ul class="list list-inset"> <li class="item">Game001</li> <li class="item">Game002</li> <li class="item">Game003</li> </ul> </ion-content> </ion-view> </ion-tab> </ion-tabs> <!-- <ion-content> <p>这是正文</p> </ion-content> --> <!--<ion-footer-bar>--> <!--<h1 class="title">footer</h1>--> <!--</ion-footer-bar>--> <script> var app = angular.module('myApp', ['ionic']); app.controller('myCtrl', ['$scope', function ($scope) { $scope.headInfo = ""; $scope.handleSelect = function (id) { if(id == 0) { $scope.headInfo = "music"; } else if(id == 1) { $scope.headInfo = "movie"; } else { $scope.headInfo = "game"; } } }]) </script> </body> </html>
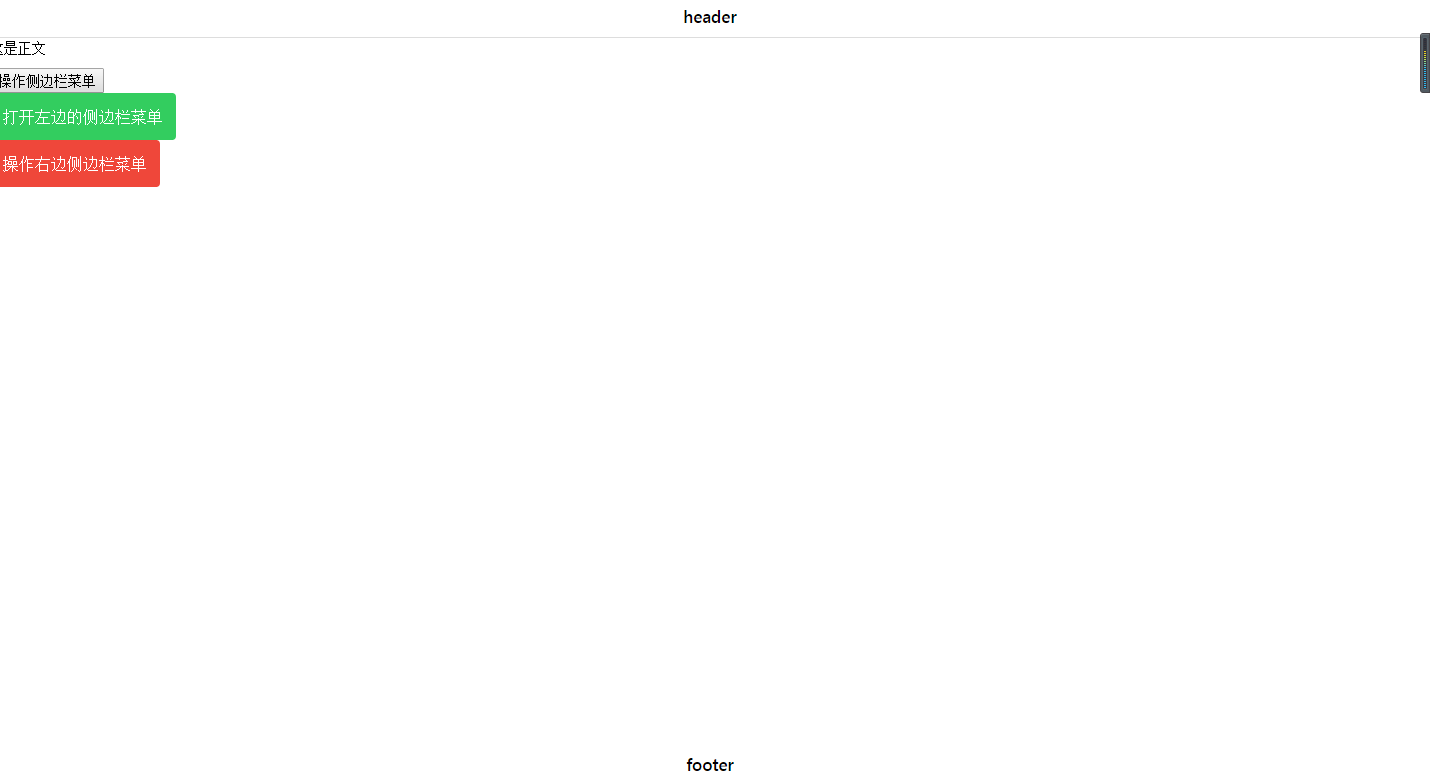
6、侧边栏菜单
ionSideMenus
ionSideMenu
ionSideMenuContent
ionSideMenu:
side/width/is-eneabled
属性:menu-toggle menu-close
方法:$ionicSideMenuDelegate.toggleLeft/right

<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body> <ion-side-menus> <!-- 实现一个侧边栏菜单--> <ion-side-menu class="positive-bg"> <button class="button-icon ion-close" menu-close="left"></button> <ul class="list list-inset"> <li class="item">个人中心</li> <li class="item">帮助与关于</li> <li class="item">退出登录</li> </ul> </ion-side-menu> <!-- 再实现一个右边打开的侧边栏菜单--> <ion-side-menu width="100" class="balanced-bg" side="right"> <ul class="list list-inset"> <li class="item">个人中心</li> <li class="item">帮助与关于</li> <li class="item">退出登录</li> </ul> </ion-side-menu> <!-- 正文--> <ion-side-menu-content> <ion-header-bar> <h1 class="title">header</h1> </ion-header-bar> <ion-content ng-controller="myCtrl"> <p>这是正文</p> <button menu-toggle="left">操作侧边栏菜单</button> <br/> <button ng-click="openLeft()" class="button button-balanced"> 打开左边的侧边栏菜单 </button> <br/> <button ng-click="operateRightMenu()" class="button button-assertive"> 操作右边侧边栏菜单 </button> </ion-content> <ion-footer-bar> <h1 class="title">footer</h1> </ion-footer-bar> </ion-side-menu-content> </ion-side-menus> <script> var app = angular.module('myApp', ['ionic']); app.controller('myCtrl', ['$scope','$ionicSideMenuDelegate', function ($scope,$ionicSideMenuDelegate) { //打开左边的侧边栏菜单 $scope.openLeft = function () { $ionicSideMenuDelegate.toggleLeft(true); } //操作右边的侧边栏菜单 $scope.operateRightMenu = function () { $ionicSideMenuDelegate.toggleRight(); } } ]) </script> </body> </html>
7、窗口
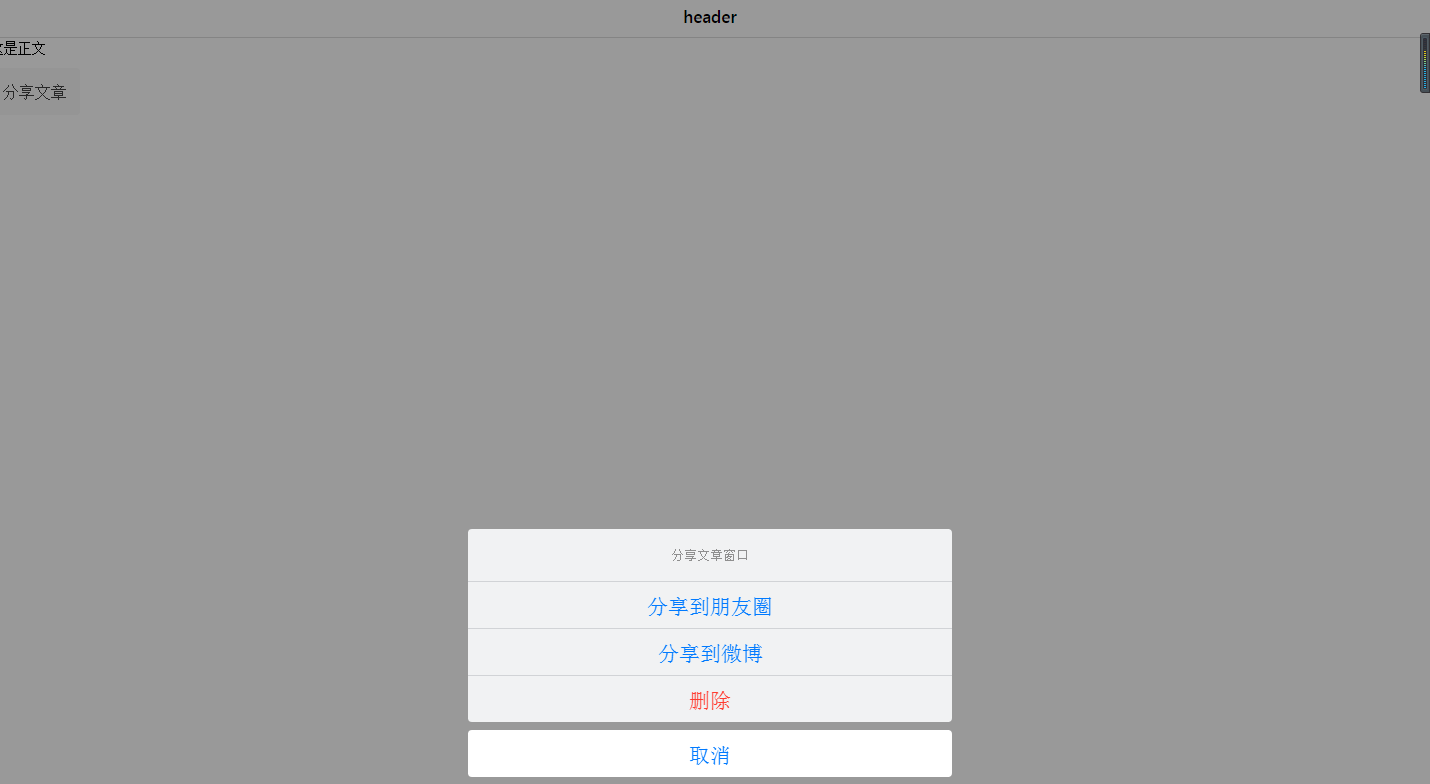
①actionSheet(从下往上弹出的操作表)
$ionicActionSheet.show({})
参数中的对象:titleText/cancelText/destructiveText/buttons/cancel/destructiveButtonClicked/buttonClicked
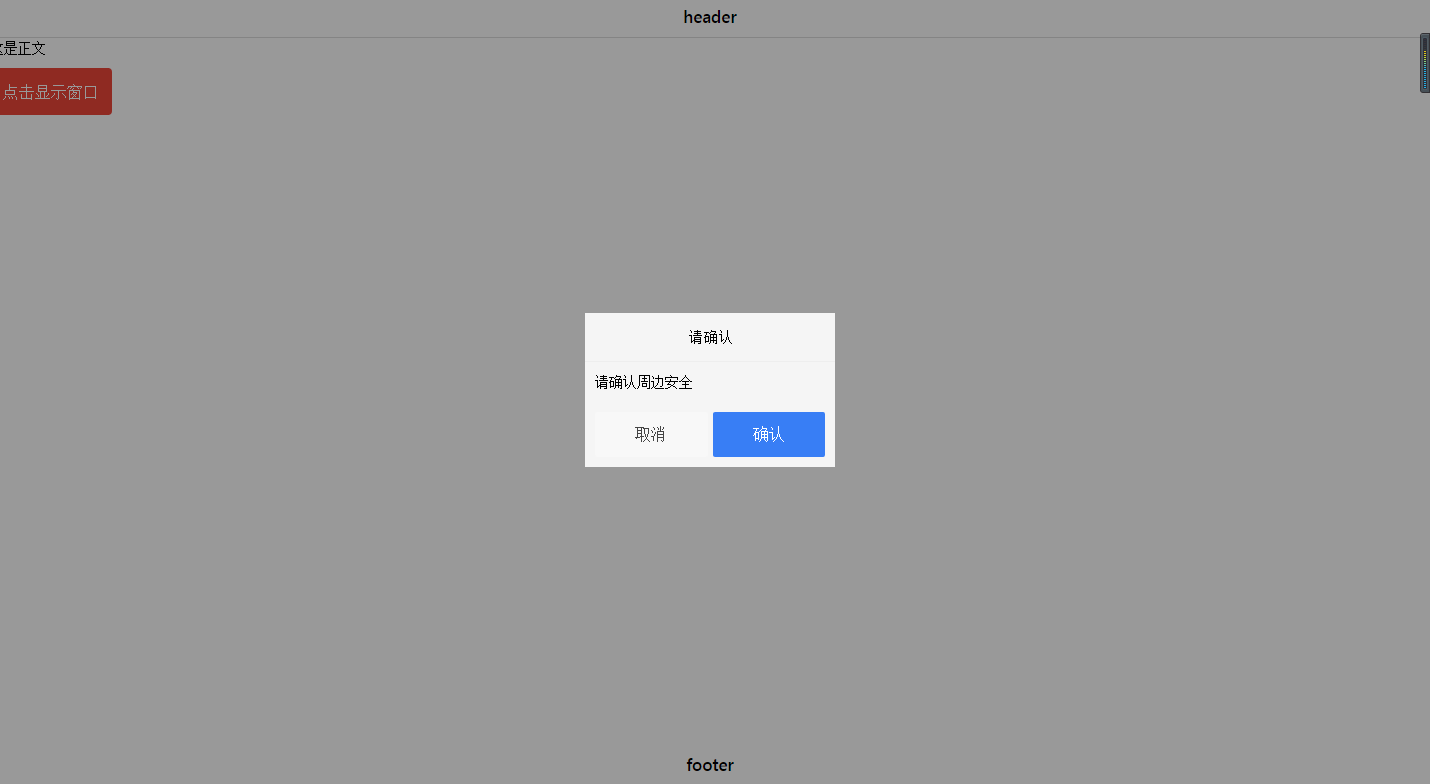
②popup(在中间显示的弹窗)
$ionicPopup.alert/prompt/confirm()
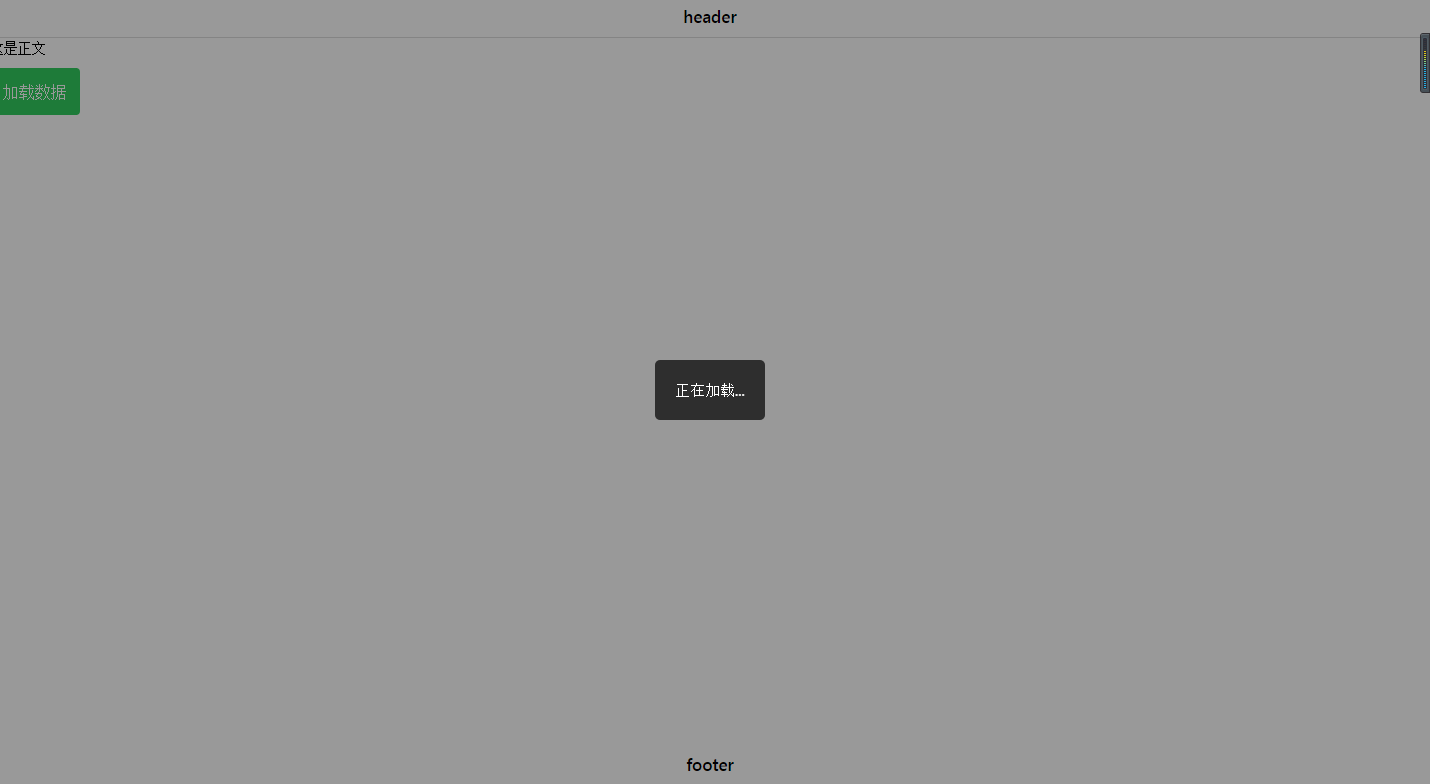
③loading
$ionicLoading.show/hide()
练习:实现一个列表,支持下拉刷新,在下拉刷新的处理函数中加载数据(每次加载数据,都要显示一个加载中的窗口 loading...,只出现2s)
分析:
①构造数据并显示
②支持下拉刷新,每次在头部插入一条随机数据
③在下拉刷新时添加加载中的窗口

<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body> <ion-header-bar> <h1 class="title">header</h1> </ion-header-bar> <ion-content ng-controller="myCtrl"> <p>这是正文</p> <button ng-click="showActionSheet()" class="button"> 分享文章 </button> </ion-content> <ion-footer-bar> <h1 class="title">footer</h1> </ion-footer-bar> <script> var app = angular.module('myApp', ['ionic']); app.controller('myCtrl',[ '$scope','$ionicActionSheet', function ($scope,$ionicActionSheet) { //显示操作表 $scope.showActionSheet = function () { $ionicActionSheet.show({ titleText:'分享文章窗口', destructiveText:'删除', destructiveButtonClicked: function () { console.log('选择了删除操作'); return true; }, cancelText:'取消', cancel: function () { console.log('选择了取消的操作'); return true; }, buttons:[ {text:'分享到朋友圈'}, {text:'分享到微博'} ], buttonClicked: function (index) { if(index == 0) { console.log('分享到朋友圈成功'); } else { console.log('分享到微博成功'); } return true; } }); } } ]) </script> </body> </html>
8、列表
ion-list/ion-item/ion-checkbox/ion-toggle/'ion-radio
ion-option-button
ion-delete-button(show-delete='true')
ion-reorder-button(show-reorder='true')
11 22
22 33
33 44
44 55
55 11

<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body> <ion-header-bar> <h1 class="title">header</h1> </ion-header-bar> <ion-content ng-controller="myCtrl"> <p>这是正文</p> <button class="button button-assertive" ng-click="showConfirm()"> 点击显示窗口 </button> </ion-content> <ion-footer-bar> <h1 class="title">footer</h1> </ion-footer-bar> <script> var app = angular.module('myApp', ['ionic']); app.controller('myCtrl', ['$scope', '$ionicPopup', function ($scope, $ionicPopup) { //显示一个确认窗口 $scope.showConfirm = function () { $ionicPopup .confirm({ title: '请确认', template: '请确认周边安全', okText: '确认', cancelText: '取消' }) .then(function (result) { console.log(result); if (result) { $scope.showPrompt(); } }); } //显示一个输入提示窗口 $scope.showPrompt = function () { $ionicPopup .prompt({ title: '请输入金额', template: "请输入本次取现的金额", inputType: 'text', okText: '确认取现', cancelText: '取消本次操作' }) .then(function (result) { console.log(result); if(result) { $scope.showAlert(); } }) } //显示一个警告窗口 $scope.showAlert = function () { $ionicPopup.alert({ title:'操作成功', template:'请取走您的卡' }); } } ]) </script> </body> </html>

<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body> <ion-header-bar> <h1 class="title">header</h1> </ion-header-bar> <ion-content ng-controller="myCtrl"> <p>这是正文</p> <button ng-click="load()" class="button button-balanced"> 加载数据 </button> </ion-content> <ion-footer-bar> <h1 class="title">footer</h1> </ion-footer-bar> <script> var app = angular.module('myApp', ['ionic']); app.controller('myCtrl', ['$scope', '$ionicLoading','$timeout', function ($scope, $ionicLoading,$timeout) { $scope.load = function () { //通过$ionicLoading 实现一个加载中的窗口 $ionicLoading.show({ template:'正在加载...' // duration:3000 }); //延迟3s,关闭加载中的窗口 $timeout( function () { $ionicLoading.hide(); }, 3000 ); } } ]) </script> </body> </html>

<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body> <ion-header-bar> <h1 class="title">header</h1> </ion-header-bar> <ion-content ng-controller="myCtrl"> <ion-refresher on-refresh="doRefresh()"> </ion-refresher> <ul class="list"> <li class="item" ng-repeat="tmp in list"> {{tmp}} </li> </ul> </ion-content> <ion-footer-bar> <h1 class="title">footer</h1> </ion-footer-bar> <script> var app = angular.module('myApp', ['ionic']); app.controller('myCtrl', ['$scope', '$ionicLoading','$timeout', function ($scope, $ionicLoading,$timeout) { $scope.list = [10, 20, 30, 44]; $scope.doRefresh = function () { /* $ionicLoading.show() $http.get('url').success(function(){ $ionicLoading.hide() })*/ $scope.list.unshift( Math.floor(Math.random() * 100)); $ionicLoading.show({ template:'loading...' }); $timeout(function () { $ionicLoading.hide(); $scope.$broadcast( 'scroll.refreshComplete'); },2000) } } ]) </script> </body> </html>

<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body> <ion-header-bar> <h1 class="title">header</h1> </ion-header-bar> <ion-content> <ion-list> <ion-item>1</ion-item> <ion-item>2</ion-item> <ion-item>3</ion-item> <ion-radio>男</ion-radio> <ion-radio>女</ion-radio> <ion-checkbox>复选框</ion-checkbox> </ion-list> </ion-content> <ion-footer-bar> <h1 class="title">footer</h1> </ion-footer-bar> <script> var app = angular.module('myApp', ['ionic']); </script> </body> </html>

<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body ng-controller="myCtrl"> <ion-header-bar> <h1 class="title">header</h1> </ion-header-bar> <ion-content> <button ng-click="toggleDelete()"> {{deleteEnableText}} </button> <ion-list show-delete="deleteEnable"> <ion-item ng-repeat="tmp in list"> <ion-delete-button ng-click="deleteItem($index)" class="ion-minus-circled"> </ion-delete-button> {{tmp}} </ion-item> </ion-list> <br/> <ion-list> <ion-item> michael <ion-option-button class="button-positive"> action1 </ion-option-button> <ion-option-button class="button-assertive"> action2 </ion-option-button> </ion-item> </ion-list> <!-- 学习列表在ionic手工排序的实现 --> <ion-toggle ng-model="reorderEnable">排序</ion-toggle> <ion-list show-reorder="reorderEnable"> <ion-item ng-repeat="tmp in list"> {{tmp}} <ion-reorder-button on-reorder="reOrder(tmp,$fromIndex,$toIndex)" class="ion-navicon"> </ion-reorder-button> </ion-item> </ion-list> </ion-content> <ion-footer-bar> </ion-footer-bar> <script> var app = angular.module('myApp', ['ionic']); app.controller('myCtrl', ['$scope', function ($scope) { $scope.list = [11, 22, 33, 44, 55]; $scope.deleteEnableText = "编辑"; $scope.deleteEnable = false; //删除指定位置的数据 $scope.deleteItem = function (index) { $scope.list.splice(index, 1); } //是否允许删除按钮显示的方法 $scope.toggleDelete = function () { $scope.deleteEnable = !$scope.deleteEnable; if ($scope.deleteEnable) { $scope.deleteEnableText = '编辑完成' } else { $scope.deleteEnableText = '编辑' } } //排序时调用的方法 $scope.reOrder = function (item, from, to) { //删除原本位置的数据 $scope.list.splice(from,1) //在目的地位置插入数据 $scope.list.splice(to,0,item) } }]) </script> </body> </html>





