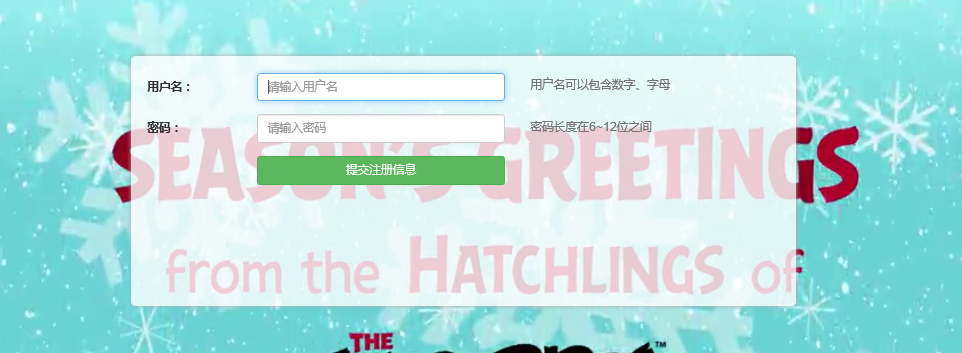
视频作为背景的表单
最终效果:

代码:
、
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <link rel="stylesheet" href="css/bootstrap.css"/> <style> .container { position: relative; } .bg-video { position: absolute; z-index: -1; } .box { background: rgba(255, 255, 255, 0.8); width: 70%; min-height: 300px; border-radius: 5px; box-shadow: 0 0 5px #aaa; margin: 80px auto; padding: 20px; } </style> </head> <body> <div class="container"> <!--用作背景的视频--> <video class="bg-video" src="res/birds.mp4" autoplay loop muted width="100%"></video> <!--用作盛放表单的盒子,半透明背景--> <div class="box"> <form class="form-horizontal"> <!--用户名--> <div class="form-group"> <div class="col-sm-2"> <label for="uname" class="control-label">用户名:</label> </div> <div class="col-sm-5"> <input type="text" class="form-control" placeholder="请输入用户名" autofocus name="uname" id="uname" required/> </div> <div class="col-sm-5"> <span class="help-block">用户名可以包含数字、字母</span> </div> </div> <!--密码--> <div class="form-group"> <div class="col-sm-2"> <label for="upwd" class="control-label">密码:</label> </div> <div class="col-sm-5"> <input type="text" class="form-control" placeholder="请输入密码" autofocus name="upwd" id="upwd" required minlength="6" maxlength="12"> </div> <div class="col-sm-5"> <span class="help-block">密码长度在6~12位之间</span> </div> </div> <!--提交按钮--> <div class="form-group"> <div class="col-sm-5 col-sm-offset-2"> <input type="button" value="提交注册信息" class="btn btn-success btn-block"> </div> </div> </form> </div> </div> </body> </html>


