jquery 获取所有父元素
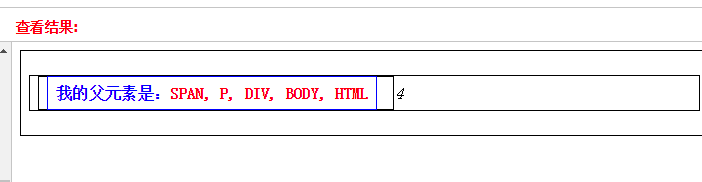
最终结果:

代码:
<!DOCTYPE html> <html> <head> <style> b, span, p, html body { padding: .5em; border: 1px solid; } b { color:blue; } strong { color:red; } </style> <script type="text/javascript" src="/jquery/jquery.js"></script> </head> <body> <div> <p> <span> <b>我的父元素是:</b> </span> <i>4</i> </p> </div> <script> var parentEls = $("b").parents() .map(function () { return this.tagName; }) .get().join(", "); $("b").append("<strong>" + parentEls + "</strong>"); </script> </body> </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号