Flex——弹性布局
今天在做项目时,要一个500*100的页面区域做三个橱窗,尼玛可是恶心死我了!光是计算左右内外边距,左右宽度,就废了一上午时间~~好吧,我承认我的数学老师挂得早!
正在苦逼的列公式,定位图片,浮动文字时,忽然一妹子飘然而至,看到我满纸的加减乘除,立刻投来鄙视的目光,悻悻然道:为何不用弹性布局??!
此刻,一万匹草泥马在心中奔腾,当即拿脑袋砸烂了键盘!尼玛!洒家咋把这东西给忘了呢???!!
于是重新复习了弹性布局,并在此做个总结笔记,以鉴世人!
首先,啥是弹性布局?我理解的是,就是可让网页中的任意元素,附有弹性,能长能缩,以适应页面排版,更能使网页兼容不同分辨率的屏幕。
看例子:

这是两个div,默认是不能显示在一行的,但现在我想让div2移动到右端,怎么做?
最简单的办法是加浮动,d1左浮,d2右浮:

或者,在d1,d2共同的父元素上,加一个display:inline-block;再调整div2靠右浮动,但这都会带来问题,因为只要是浮动,往往会影响页面中的其他元素,比如:浮动元素会影响其父元素高度,以及上外边距溢出溢出的问题,有兴趣的可以看我下一篇关于网页元素浮动的文章,在这里就不解释啦。
不过这些都是还不能算是真正的问题,毕竟都是可以解决的,但这带来的真正问题是复杂的麻烦,问题有时候会很容易解决,但是麻烦解决起来,常常会带来更大的麻烦。
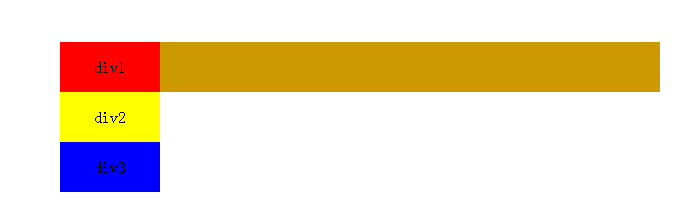
比如,我现在再加一个元素:

我现在想让d1、d2、d3等间隔显示排列在背景条中,怎么办?拿尺子去量?去算?
好吧,这还是三个,可要是30个呢,300个呢,还这么干?
程序员就是怎么猝死的!!
而有了弹性布局,秒秒钟搞定!

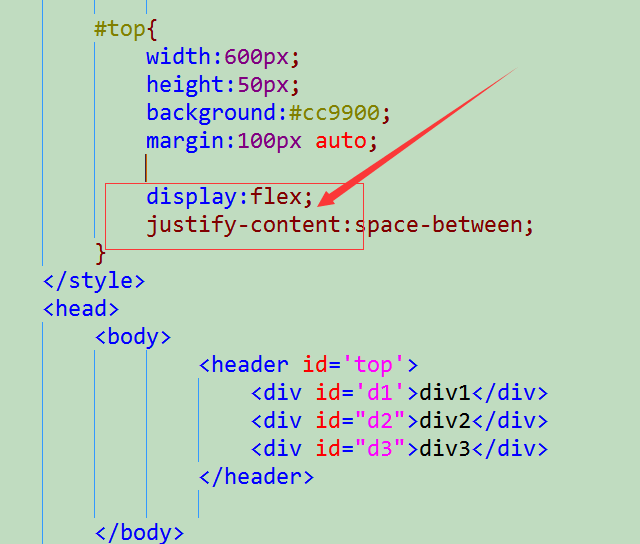
看到没?就两行代码!

display:flex;是将3个div的父元素设置为弹性容器,
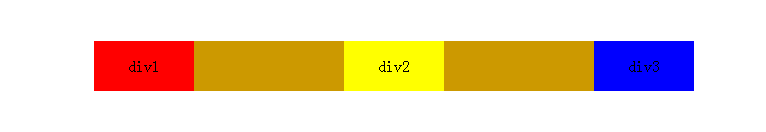
justify-content:space-between,就是让子元素div两端对齐,每两个项目之间的间隔相等。
现在呢,我不想等距划分了,因为div2比较帅,所以想让它多占一点空间,成为这个样子:

咋办?要用,总宽 - d1(宽) - d3(宽) = d2(宽)?!
呵呵,遇见淘宝那样的页面,你就等着猝死吧!
在这里,还是要用到弹性布局!
只需要在d2里加上一个flex的属性罢了!
看代码:

还是刚才的东西,其他都没动,更没算,只添加了一个flex-grow:1;的样式,搞定!
当然,flex还有其他十几个属性,不过都不常用,用法也都类似,在这里就不一一列举了,感兴趣的可以去查手册,反正我是懒~~



