day002-HTML知识点总结:浏览器兼容性之指定IE浏览器使用chrome内核渲染页面
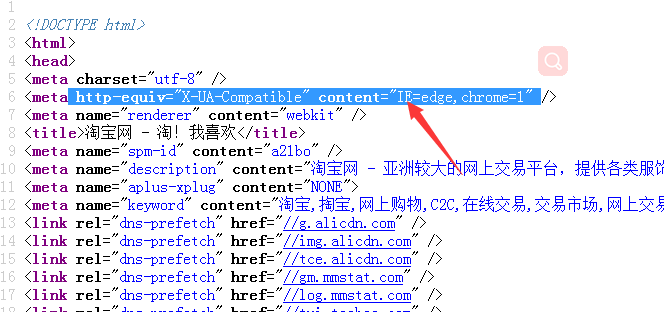
今天再浏览大淘宝首页时,突然看到这么一个东东:

,顿时好费解,莫非万恶的IE浏览器认识到自己以往的罪孽,开始兼容chrome了??!
于是本着不懂就百度的神精,开始纵横于各大铁耙,勃哥,终于找到了许许多的答案,这里做一下总结,就是我的文章啦啦啦~~~
首先IE还是那么坏,是不会顾及我们这些前端开发人员的死活的!!
IE=edge,chrome=1 的意思并不是IE兼容chrome,相反而是chrome 偷偷 挖了IE的墙角,不懂?没关系,听我一点点解释:
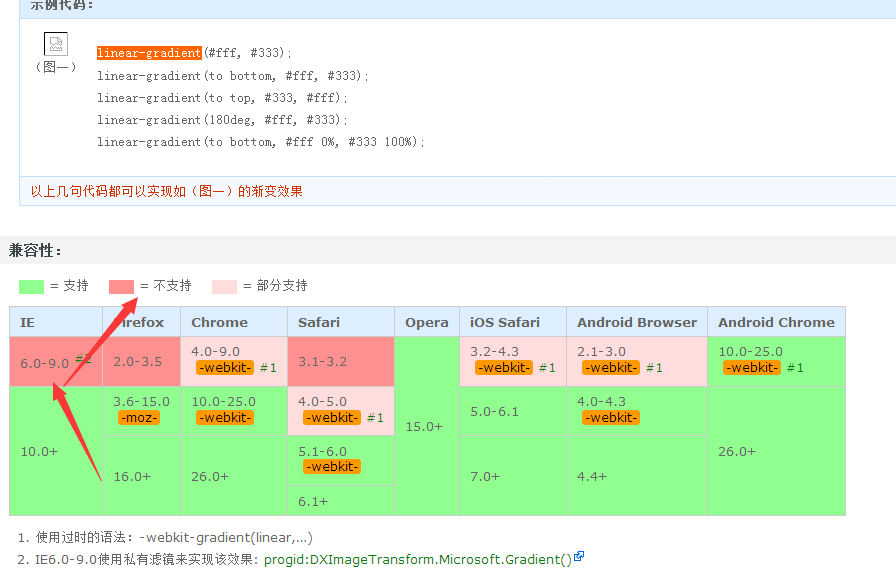
众所众知,IE虽然是浏览器界的老大,但是非非常的烂,不仅bug多,而且对于很多新的css属性,尤其是H5属性,并不支持,比如,有一次我想给网页做一个颜色渐变的图像,使用了linear-gradient元素,但在IE里死活显示不粗来,我开始以为自己的能力有问题,于是流窜于各大铁耙,啵客,拜访各个品种的大牛,但始终解决不了,正在我即将对生活因绝望而失去信心时,忽然一个帖子飞到了我的眼睑:

尼玛,不支持,我当时就想拿刀砍了微软这帮技术禽兽!等着吧,过段时间,我就给微软的IE算一下总账!
扯远了,整理下发型,鹅还是个狠乖的孩纸滴~~
下面来简单说一下这个标记的语法:
http-equiv 是指代服务器相应类型,而http-equiv="X-UA-Compatible"这个是IE8的专用标记,是用来指定Internet Explorer 8 浏览器模拟某个特定版本IE浏览器的渲染方式,以此来解决IE浏览器的兼容问题,例如 曾经css hacker常用的模拟IE7渲染方式的代码:
<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
而在这里使用了Google Chrome 浏览器内嵌框架 - GCF,可以让用户的IE浏览器外观不变,但用户在浏览网页时实际上使用的是Chrome的内核,并且支持Windows XP及以上系统的IE6/7/8,如果安装了GCF,则使用GCF来渲染页面「"chrome=1"」,如果没有安装GCF,则使用最高版本的IE内核进行渲染「"IE=edge"」。
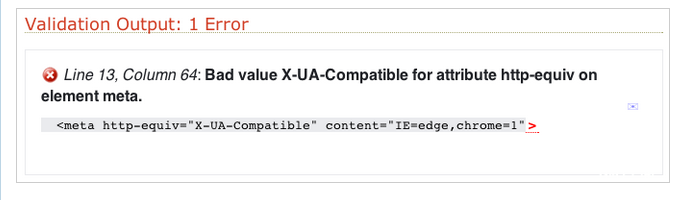
但是我在w3.org的html5验证工具下:

提示不好使!!
有错误咱不怕,怕的就是不知道自己错在哪里!
于是继续痛苦而奇妙的百度之旅,在漫漫上下求索之后,总于找到了,原来还要配置服务器,我用的Nginx,所以先献上Nginx的配置http equiv规则,在Nginx服务器中,只需要找到 ginxconf ginx.conf并编辑,在server { }区域里(最好是闭合符前面起一行)添加下列代码即可:
add_header "X-UA-Compatible" "IE=Edge, chrome=1";
但是相信还有一些小伙伴用的是其他种类的服务器,所以再补充上Apache与IIS的:
apache服务器,确保 mod_headers 和 mod_setenvif 是available的,然后在httpd.conf「新版Apache的配置文件是 apache2.conf」或者在.htaccess中加入以下规则:
<IfModule mod_setenvif.c> <IfModule mod_headers.c> BrowserMatch chromeframe gcf Header append X-UA-Compatible "chrome=1" env=gcf </IfModule > </IfModule >
Windows Server在IIS7或者更高版本的服务器中,只需要修改web.config文件,添加如下信息即可:
<configuration> <system.webServer> <httpProtocol> <customHeaders> <add name = "X-UA-Compatible" value = "chrome=1" /> </customHeaders> </httpProtocol> </system.webServer> </configuration>



