day001-html知识点总结(-)块级。行内元素区分
-、行内元素和块级元素的区别与转换:
区别:
1.从形式上看,在标准文档流中,行内元素会水平方向呈线性排列,而块级元素会各占一行,垂着方向排列。
2.在结构使用上,块级元素可以包含行内元素和块级元素,而行内元素不能包含块级元素,其只能容纳文字及其他行内元素。
(扩展:有些称input为行内块级元素)。
3.从属性上分,可参考盒子模型属性理解,行内元素不能设置width,height,但可以设置line-height;不可以设置margin-top,margin-bottom,padding-top,padding-bottom,但可以设置margin-left,margin-right,padding-left,padding-right。
转换:
1.display:block,
2.设置行内元素浮动,float:
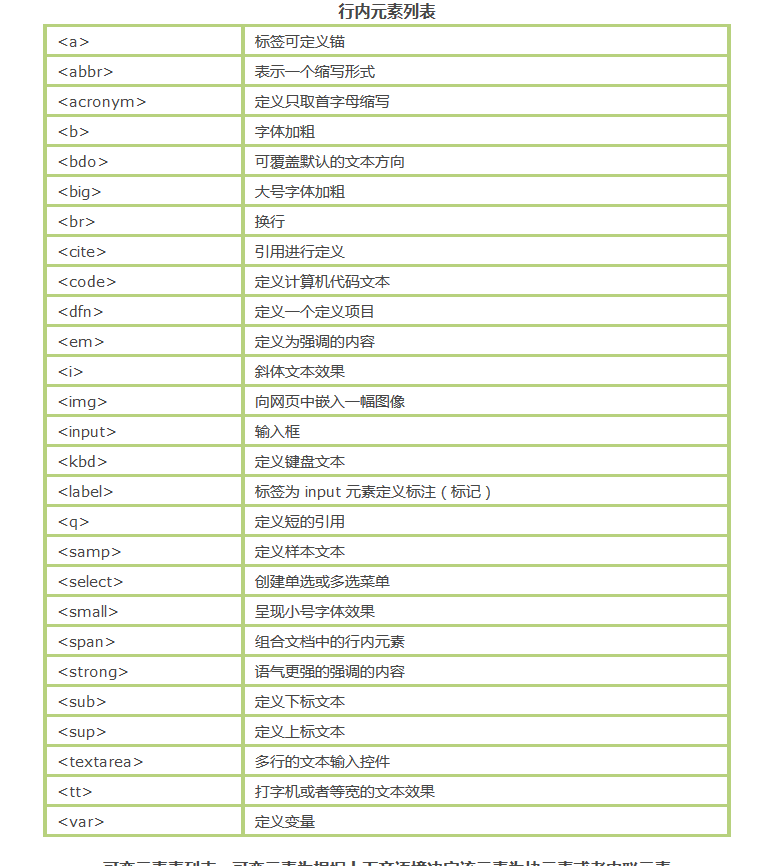
二、附表:
1.常见行内元素:

2.块级元素:



