vue js select下拉框
<template> <ul id="select"> <li> <div class="select-head"> <span class="select-head-cont">{{cont}}</span> <span class="select-icon">▼</span> </div> <ul class="option"> <li class="option-item" v-for="v in 10" @click="optionClick(v-1)">{{v-1}}</li> </ul> </li> </ul> </template> <style type="text/css"> ul,li{ list-style: none; padding: 0; margin: 0; } /*下拉框样式*/ #select{ margin-right: .05rem; background: rgba(0,0,0,0); width: .5rem; height: .28rem; font-family: "微软雅黑"; font-size: 16px; color: white; border: 1px #DDDDDD solid; border-radius: 3px; } .select-head{ overflow: hidden; width: 100%; height: .28rem; box-sizing: border-box; padding: 0 5px; line-height: .28rem; } .select-head .select-head-cont{ float: left; color: black; } .select-head .select-icon{ float: right; color: #B2B2B2; } .option{ text-indent: 10px; margin-top: 1px; width: 100%; color: black; background: rgba(236,111,111,0.1); line-height: .28rem; border: 1px #cfcfcf solid; visibility: hidden; } .option-item:hover{ background: rgba(204,106,67,0.3); } </style> <script> export default { data () { return { cont:'-', } }, methods: { optionClick(v){ this.cont='*' this.$emit('input', v) document.getElementsByClassName('option')[0].style.visibility = 'hidden'; } }, mounted(){ let selectHead = document.getElementsByClassName('select-head')[0]; let Option = document.getElementsByClassName('option')[0]; let optionItem = document.getElementsByClassName('option-item'); let itemH=optionItem[0].offsetHeight let Y =document.body.clientHeight-selectHead.getBoundingClientRect().bottom; if(Y<itemH*10){ Option.style.webkitTransform="translate(0px,-"+(itemH*11+5)+"px)" } // console.log(Y,itemH*11,Option.offsetHeight) /*点击后出现下拉框*/ selectHead.addEventListener('click',()=>{ Option.style.visibility = 'visible'; },false); /*点击其他地方时,select会收起来*/ document.body.addEventListener('click',()=>{ Option.style.visibility = 'hidden'; },true); }, } </script>
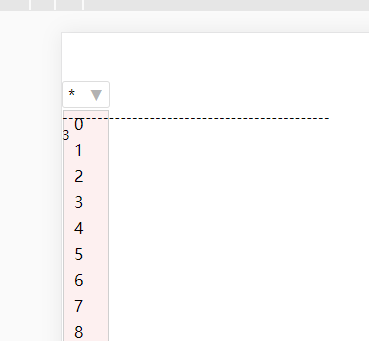
效果: