Express+Mongoose(MongoDB)+Vue2全栈微信商城项目全记录(二)
用mogoose搭建restful测试接口
接着上一篇(Express+Mongoose(MongoDB)+Vue2全栈微信商城项目全记录(一))记录,今天单独搭建一个restful测试接口,和项目前端分离开来,项目接口开发方法可参照本文,接口测试我一般用postman工具去测试接口。
项目github地址:https://github.com/seven9115/vue-fullstack
前置环境:安装mongodb:从mogodb官网下载mongodb并安装。
在项目的根目录新建一个叫server的目录,用于放置Node的东西。进入server目录,再新建三个js文件:
- index.js (接口服务入口文件)
- db.js (设置数据库相关)
- api.js (编写接口)

index.js:

// 引入编写好的api const api = require('./api'); // 引入文件模块 const fs = require('fs'); // 引入处理路径的模块 const path = require('path'); // 引入处理post数据的模块 const bodyParser = require('body-parser') // 引入Express const express = require('express'); const app = express(); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({extended: false})); app.use(api); // 访问静态资源文件 这里是访问所有dist目录下的静态资源文件 app.use(express.static(path.resolve(__dirname, '../dist'))) module.exports = { start: () => { // 因为是单页应用 所有请求都走/dist/index.html app.get('*', function(req, res) { const html = fs.readFileSync(path.resolve(__dirname, '../dist/index.html'), 'utf-8') res.send(html) }) // 监听8088端口 app.listen(8088); } };
db.js:

// Schema、Model、Entity或者Documents的关系请牢记,Schema生成Model,Model创造Entity,Model和Entity都可对数据库操作造成影响,但Model比Entity更具操作性。 const mongoose = require('mongoose'); // 连接数据库 如果不自己创建 默认test数据库会自动生成 mongoose.connect('mongodb://localhost:27017/testDb'); // 为这次连接绑定事件 const db = mongoose.connection; db.once('error',() => console.log('Mongo connection error')); db.once('open',() => console.log('Mongo connection successed')); /************** 定义模式loginSchema **************/ const userSchema = mongoose.Schema({ title : String, website : String },{collection:"site"}); /************** 定义模型Model **************/ const Models = { User : mongoose.model('User',userSchema) } module.exports = Models;
api.js:

// 可能是我的node版本问题,不用严格模式使用ES6语法会报错 "use strict"; const models = require('./db'); const express = require('express'); const router = express.Router(); /************** 创建(create) 读取(get) 更新(update) 删除(delete) **************/ // 获取已有博客账号接口 router.get('/api/users',(req,res) => { // 通过模型去查找数据库 models.User.find((err,data) => { if (err) { res.send(err); } else { res.send(data); } }); }); router.post('/api/users',(req,res) => { // 通过模型去查找数据库 var user = new models.User({ title:req.body.title, website:req.body.website }); user.save((err,data) => { if (err) { res.send(err); } else { res.send(data); } }); }); router.put('/api/users/:id',(req,res) => { return models.User.findById(req.params.id,(err,user) => { if(!user){ res.statusCode = 404; return res.send({ error: "未找到该博客"}); } user.title = req.body.title; user.website = req.body.website; return user.save((err,data) => { if (!err) { return res.send({ status: 'OK', user:user }); } else { if(err.name == 'ValidationError') { res.statusCode = 400; res.send({ error: 'Validation error' }); } else { res.statusCode = 500; res.send({ error: '服务器异常' }); } } }) }) }) router.delete('/api/users/:id',(req,res) => { return models.User.findById(req.params.id,(err,user) => { if(!user){ res.statusCode = 404; return res.send({error: "未找到该博客"}); } return user.remove((err) => { if(!err){ return res.send({ status: "删除成功"}) } else { res.statusCode = 500; return res.send({ error: "服务器异常"}) } }) }) }) module.exports = router;
安装moogose和express
cnpm install express –save cnpm install mongoose –save
这里我不用命令行安装,而是把expree和mongoose安装整合到npm配置文件:package.json,找到dependencies,加上mogoose和express,这样项目安装依赖(cnpm install)的时候会安装这两个。
"dependencies": { "vue": "^2.5.2", "vue-router": "^3.0.1", "axios": "^0.16.2", "mongoose": "^4.12.3", "express": "^4.16.2" },
将API启动服务写入到项目构建本地服务器JS里:
//启动API服务 const apiServer = require('../server/index.js') apiServer.start()
命令行进入项目目录,安装依赖并运行项目,此时我们得保证mongodb数据库为运行状态:(运行方法:找到mongodb安装目录下的\bin\mongod.exe)
cnpm install
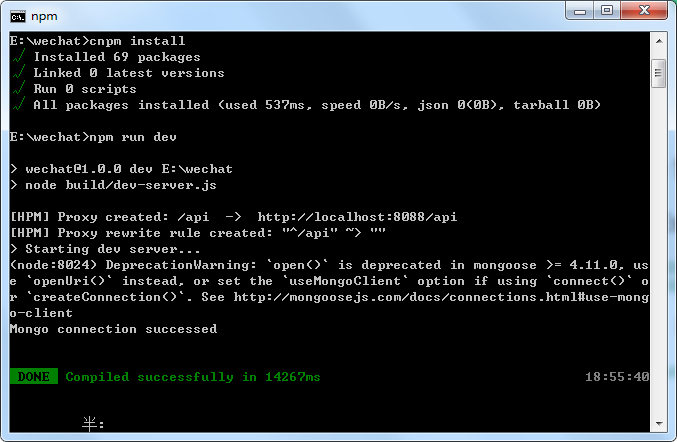
npm run dev

mongo connection successed表示数据库连接成功。
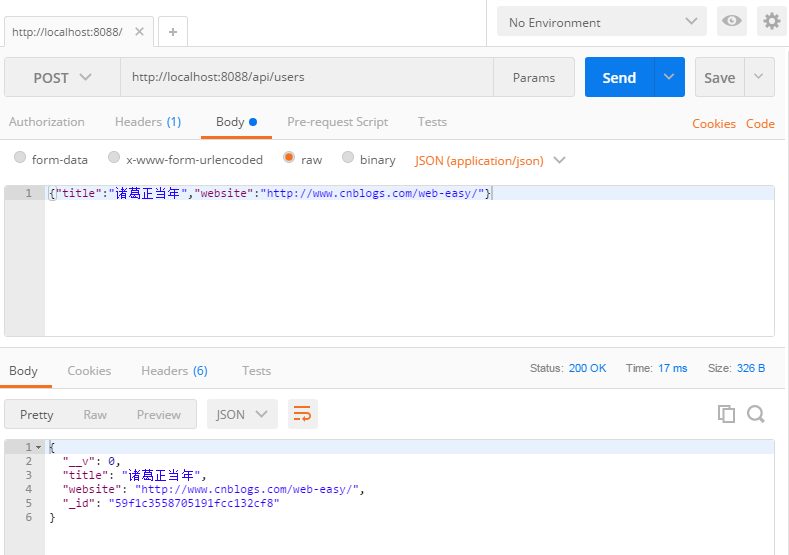
用postman测试添加博客接口操作:

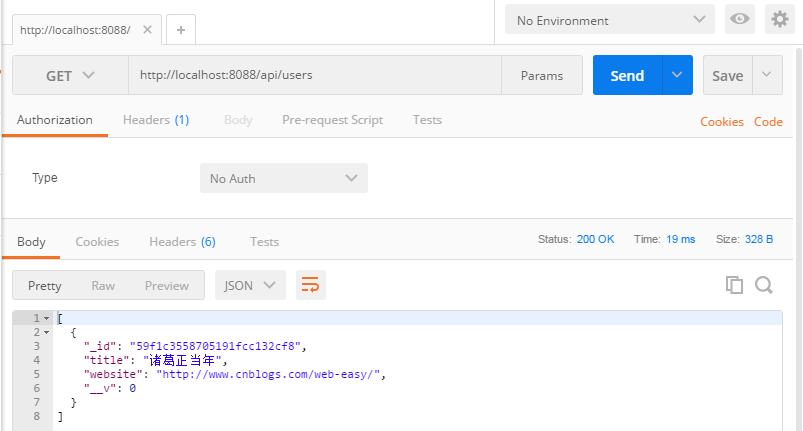
测试博客get接口:

put和delete接口类似。此时restful测试接口就己大功告成。下一篇写用户认证(JWT)。



