DIV+CSS备录
#属性篇:
1滚动条的样式
*控制横向和纵向滚动条的显隐
去掉滚动条 y 轴 <body style="overflow-y:hidden">
去掉滚动条 x 轴 <body style="overflow-x:hidden">
滚动条 x/y 轴全部去掉 <body scroll="no">
*滚动条颜色
Scrollbar-Face-Color为滚动条表面颜色设定;
Scrollbar-Highlight-Color为滚动条上斜面和左斜面颜色设定;
Scrollbar-Shadow-Color为滚动条下斜面和右斜面颜色设定;
Scrollbar-3Dlight-Color为滚动条上边和左边的边沿颜色设定;
Scrollbar-Arrow-Color为滚动条两端箭头颜色设定。
Scrollbar-Track-Color为滚动条底板颜色设定;
Scrollbar-Darkshadow为滚动条下边和右边边沿颜色设定。
2.marquee滚动
direction 表示滚动的方向,值可以是left,right,up,down,默认为left
behavior 表示滚动的方式,值可以是scroll(连续滚动)slide(滑动一次)alternate(来回滚动)
loop 表示循环的次数,值是正整数,默认为无限循环
scrollamount 表示运动速度,值是正整数,默认为6
scrolldelay 表示停顿时间,值是正整数,默认为0,单位是毫秒
align 表示元素的垂直对齐方式,值可以是top,middle,bottom,默认为middle
bgcolor 表示运动区域的背景色,值是16进制的RGB颜色,默认为白色
height、width 表示运动区域的高度和宽度,值是正整数(单位是像素)或百分数,默认width=100% height为标签内元素的高度
hspace、vspace 表示元素到区域边界的水平距离和垂直距离,值是正整数,单位是像素。
onmouseover=this.stop() onmouseout=this.start() 表示当鼠标以上区域的时候滚动停止,当鼠标移开的时候又继续滚动。
3.网页內嵌框架 iframe
<iframe src="test.htm" marginheight="2" marginwidth="2" height=50% width=90% frameborder="0" align="right" scrolling="no" name="iframe1" allowTransparency="true"></iframe>
marginheight:上下/左右边界
frameborder:边框
align:对齐
scrolling:滚动轴
name:命名
allowTransparency:是否透明
4.Windows Media Player 网页播放器 参数含义(MediaPlayer9.0以上)
<object id="player" height="315" width="335" classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6">
<param NAME="url" value="void/LED-Dimmer.wmv"> //播放的文件地址
<param NAME="AutoStart" VALUE="0"> //是否自动播放
<param NAME="Balance" VALUE="0"> //调整左右声道平衡,同上面旧播放器代码
<param name="enabled" value="-1"> //播放器是否可人为控制
<param NAME="EnableContextMenu" VALUE="-1"> //是否启用上下文菜单
<param NAME="PlayCount" VALUE="1"> //播放次数控制,为整数
<param name="rate" value="1"> //播放速率控制,1为正常,允许小数,1.0-2.0
<param name="currentPosition" value="0"> //控件设置当前位置
<param name="currentMarker" value="0"> //控件设置:当前标记
<param name="defaultFrame" value=""> //显示默认框架
<param name="invokeURLs" value="0"> //脚本命令设置:是否调用URL
<param name="baseURL" value=""> //脚本命令设置:被调用的URL
<param name="stretchToFit" value="0"> //是否按比例伸展
<param name="volume" value="50"> //默认声音大小0%-100%,50则为50%
<param name="mute" value="0"> //是否静音
<param name="uiMode" value="mini"> //播放器显示模式:Full显示全部;mini最简化;None不显示播放控制,只显示视频窗口;invisible全部不显示
<param name="windowlessVideo" value="0"> //如果是0可以允许全屏,否则只能在窗口中查看
<param name="fullScreen" value="0"> //开始播放是否自动全屏
<param name="enableErrorDialogs" value="-1"> //是否启用错误提示报告
<param name="SAMIStyle" value> //SAMI样式
<param name="SAMILang" value> //SAMI语言
<param name="SAMIFilename" value> //字幕ID
</object>
#技巧篇:
1.在dreamweaver中让flash背景透明
把原参数改为:<param name="wmode" value="transparent">
2.CSS背景半透明效果
*在CSS里加入:filter: Alpha(Opacity=50); //数字代表透明程度
*如果想背景半透明,而文字不透明,可以在文字层加入position:relative ;
3.去掉链接图片点击时的虚线边框
在a标签加onFocus="if(this.blur)this.blur()"就可以了
4.鼠标经过时的换行解释
在二行之间加
如:title=" 酷站名称:bbcafe 添加日期:2009-6-7"
5.文本格式化
*不换行
WHITE-SPACE
normal : 默认处理方式
pre : 用等宽字体显示预先格式化的文本。不合并字间的空白距离和进行两端对齐。
nowrap : 强制在同一行内显示所有文本,直到文本结束或者遭遇br对象。
*自动换行
word-break:break-all;
word-wrap: break-word; /*不拆分单词换行*/
*自动二端对齐
text-align:justify;
text-justify:inter-ideograph;
*字符和单词的间距
letter-spacing/*字符间距*/
word-spacing/*单词间距*/
*文本超出时显示为省略号
text-overflow:ellipsis;
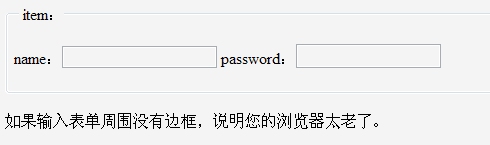
6.fieldset 标签的用法
fieldset 元素可将表单内的相关元素分组。
如:
<fieldset>
<legend>item:</legend>
<form>
<label>name:<input type="text" /></label>
<label>password:<input name="" type="password" /></label>
</form>
</fieldset>
显示结果:

7.页面退出时的渐隐效果
加在head 之间
<META http-equiv=Page-Exit content=blendTrans(Duration=0.5> //数字代码渐隐速度
8.favicon.ico 显示
<link rel="shortcut icon" href="favicon.ico" >
9.使网页另存为失效
在BODY之间加入以下代码
<noscript>
<iframe scr="*.htm"></iframe>
</noscript>
10.让IE8自动启动IE7兼容模式
在页面中加入如下HTTP meta-tag:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
12.图片自适应层高度
< img src=”aaaa.jpg” mce_src=”aaaa.jpg” style=”margin-top: expression(( 300 - this.height ) / 2);” />
只能在固定的层高度适应
#浏览器兼容(hack)
*区别IE6与FF:
background:orange;_background:blue;
*区别IE6与IE7: (IE6能识别_, 而IE7不能)
background:orange; *background:green;
*区别FF,IE7,IE6:(IE6 IE7能识别*,FF不能识别)
background:orange; *background:green; _background:blue;
(IE6能识别_,IE7,FF不能;IE7能识别*,FF不能)
\0\9区别于IE8与FF(IE8能识别\0或\9,IE6 7 8能识别\0,FF不能识别)
background:orange\9; background:orange\0;
*注:书写的顺序都是firefox的写在前面,IE7的写在中间,IE6的写在后面 IE8写在最后面。


