vue强制刷新页面

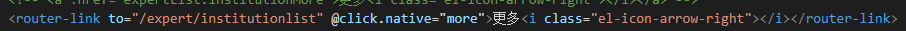
问题现象是点击更多按钮之后,加载需要跳转的路由模块,同时顶部导航栏的下拉框需要消失。
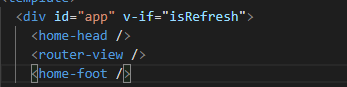
因为vue本身就是单页面应用,这个项目的结构是头部,中间以及底部。

在这里可以利用vue的v-if条件语句来达到组件的重建和销毁。
一般来说,我们用的最多的就是父子组件之间的相互通信,但是在这个项目中是爷爷组件和孙子组件之间的通信,所以prop和$emit是无法达到效果的(因为他们只能在父子组件之间进行数据的传递)。这时就需要考虑到
provide / inject 组合,作用:允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。
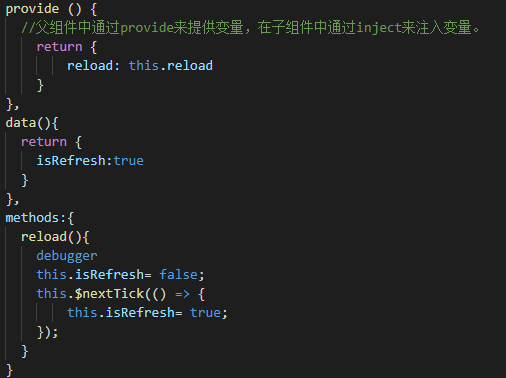
代码实现方式:
祖先组件中:



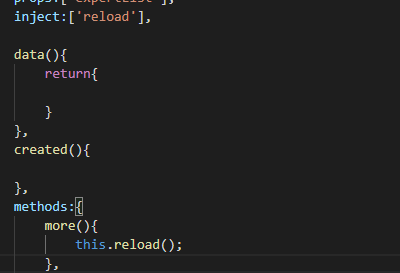
后代组件中:


这样的话,后代组件中就可以调用祖先组件中的reload方法来实现祖先组件v-if值的切换,实现祖先组件的销毁与重建。

