刚开始学习ajax,参考的是W3school上的教程。不过期间还是遇到了一些问题或疑惑之类的东西,经过努力算是完整的把实例运行了一遍,所以做个笔记吧。
以下实例代码均可在w3school找到。
实例一;AJAX 与ASP/PHP 请求实例
1)按照w3school教程,创建html和js,同时创建后端程序,如php.这一步保证代码无误
2)以上程序都是在appach/htdocs目录下创建的,所以都已经在本地服务器上了。这里我把appach服务器打开。
3)当时我是用webstrom打开chrom运行的html,页面打开之后在输入框开始输入a-z,可是页面响应的结果却是代码,
0) { $hint=""; for($i=0; $i
到这里出现这样的结果,我自然是不懂了,没办法就接着尝试。
3-1)这时我就关掉了appach服务器,从webstrom下打开chrom运行html,发现输入时无任何响应。这样应该也是合理的,毕竟没有模拟客户端的请求响应过程。
3-2)这次不在webstrom下打开chrom来运行html,而是在chrom下输入(localhost/...)来从本地服务器请求html,所以这里appach是打开的。然后页面打开后输入
这次响应结果正常。这样才是正常的模拟了客户端与服务器的请求响应过程。
请在下面的输入框中键入字母(A - Z):
姓氏:v
建议:Violet , Vicky
4)open()中url参数需要根据服务器程序php所在位置的路径来写,这里使用相对路径来写。如(../php/gethint.php)。
实例二,AJAX 数据库实例
这个实例由于涉及到php、mysql,所以还是花了不少时间搞清楚他们之间的关系。
使用的web服务器软件是集成了apache/mysql的XAMPP,避免了手动配置php/mysql.
php之前没学过,借助w3school基本可以看懂程序,验证过程中问题主要出在了数据库上。下面记录以下验证过程。
1).下载并安装了mysql的客户端,配置了环境变量。这样客户端配置应该是正常了。打开xampp的mysql服务器,通过命令行操作发现mysql的确安装配置成功了。2)然后就用mysql的语句开始创建数据库-->创建表格-->插入数据。无奈对数据库语句不熟悉,老是蹦出syntax错误,所以放弃了以这样的方式创建数据库。
3)然后通过xampp-mysql--admin中的phpmyadmin可视化创建数据库。
基本思路依旧是,创建数据库-->创建表格-->插入数据。
4)上面这些完成之后,基本上就可以开始运行程序了。不过还是出现了一些问题。
4-1)由于不想设置密码,所以就这样写了,$con = mysql_connect('localhost'),不过这样虽然没报错,可是在查找数据库表时找不到。
无奈就在phpmyadmin中设置了root@localhost对应密码为“root”.
$con = mysql_connect('localhost','root','root')
4-2)接下来重新运行html,发现只能返回表格头部,而php从数据库中获取的数据却无法返回,由于对php并不熟悉,所以还是折腾了不少。
后来通过打log.发现了原因。然后我也是醉了。
--------------html---------------
<select name="users" onchange="showUser(this.value)"> <option value="1">peter</option> <option value="2">paul</option> <option value="3">su</option> <option value="4">san</option> </select>
-----------------------------------------
--------------php------------------------
$sql="SELECT * FROM user WHERE firstname = '".$q."'";
print_r($sql);
--------------------------------------------------------
本意要通过this.value把选中的下拉菜单的值传给php,然后php用它作为firstname来检索表格。数据库表格中添加了四条数据,firstname分别是peter/paul/su/san.
可是通过log,发现js传递过去的参数q跟数据库中firstname是对不上的。
log信息:SELECT * FROM user WHERE firstname = '3'
然后发现是html中value中设置错误。所以就改成下面这样
<select name="users" onchange="showUser(this.value)">
<option value="peter">peter</option>
<option value="paul">paul</option>
<option value="su">su</option>
<option value="san">san</option>
</select>
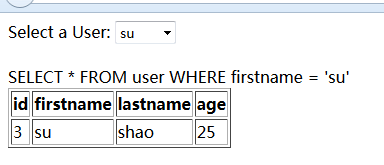
然后一切都正常了。
输出结果如下

完整的代码如下
html+js
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form>
Select a User:
<select name="users" onchange="showUser(this.value)">
<option value="peter">peter</option>
<option value="paul">paul</option>
<option value="su">su</option>
<option value="san">san</option>
</select>
</form>
<br/>
<div id="txtHint"><b>User info will be listed here.</b></div>
<script>
function showUser(str){
var xmlhttp;
if(str==''){
document.getElementById('txtHint').innerHTML='';
return;
}
if(window.XMLHttpRequest){
xmlhttp=new XMLHttpRequest();
}else{
xmlhttp=new ActiveXObject('MICROSOFT.XMLHTTP');
}
xmlhttp.onreadystatechange= function() {
if((xmlhttp.readyState==4)&&(xmlhttp.status==200)){
document.getElementById('txtHint').innerHTML=xmlhttp.responseText;
}
};
xmlhttp.open('get','../php/getcustomer.php?q='+str,true);
xmlhttp.send();
}
</script>
</body>
</html>
php
<?php
$q=$_GET["q"];
$con = mysql_connect('localhost','root','root') or die("数据错误!");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_select_db("ajax_demo", $con) or die('错误');
$sql="SELECT * FROM user WHERE firstname = '".$q."'";
print_r($sql);
$result = mysql_query($sql);
echo "<table border='1'>
<tr>
<th>id</th>
<th>firstname</th>
<th>lastname</th>
<th>age</th>
</tr>";
while($row = mysql_fetch_array($result))
{
echo "<tr>";
echo "<td>" . $row['id'] . "</td>";
echo "<td>" . $row['firstname'] . "</td>";
echo "<td>" . $row['lastname'] . "</td>";
echo "<td>" . $row['age'] . "</td>";
echo "</tr>";
}
echo "</table>";
mysql_close($con);
?>
数据库是通过phpmyadmin创建的

前端通过ajax和php、数据库的通信这里基本上做了演示。
后面会重点去学习ajax自身的一些东西,如跨域等。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号