前端读取excel
一、介绍
自从前后端分离后,现在两者都能做的事,基本都转移到前端了,前端的事情是越来越多了,不过前端的重要性也越来越高了^_^,不多说了,前端读取excel,有一个类库:sheetjs 非常强大
git仓库:https://github.com/sheetjs/sheetjs
npm下载:https://www.npmjs.com/package/xlsx
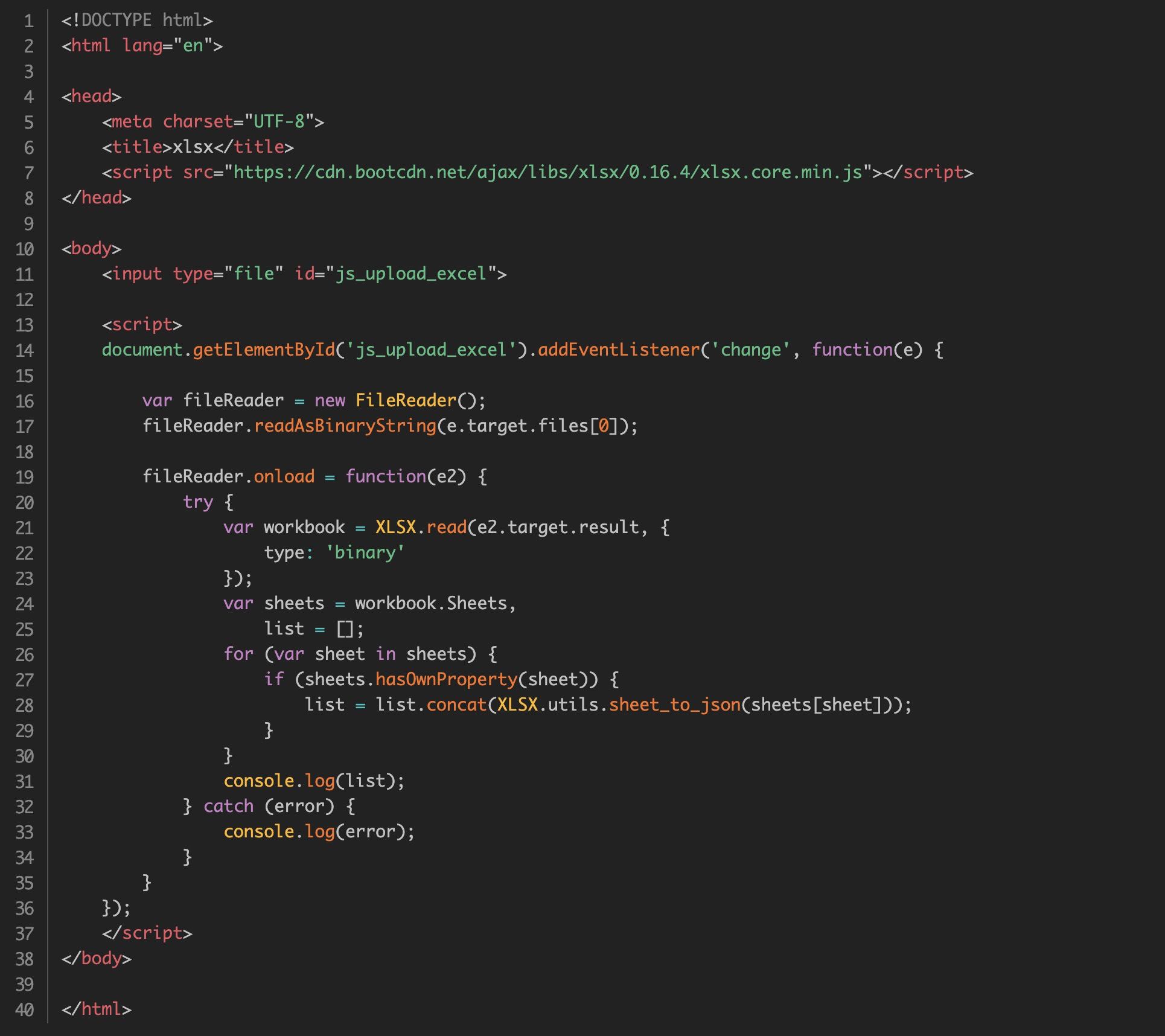
二、读取上传的excel文件
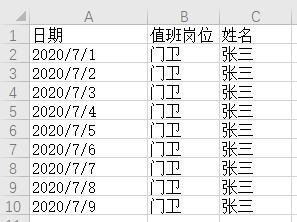
excel表模板



三、加载并读取远程excel文件
var xhr = new XMLHttpRequest();
xhr.open('get', './data/foo.xlsx', true);
xhr.responseType = 'arraybuffer';
xhr.onload = function(e) {
if(xhr.status == 200) {
var data = new Uint8Array(xhr.response)
var workbook = XLSX.read(data, {type: 'array'});
var sheets = workbook.Sheets,
list = [];
for (var sheet in sheets) {
if (sheets.hasOwnProperty(sheet)) {
list = list.concat(XLSX.utils.sheet_to_json(sheets[sheet]));
}
}
console.log(list);
}
};
xhr.send();





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构