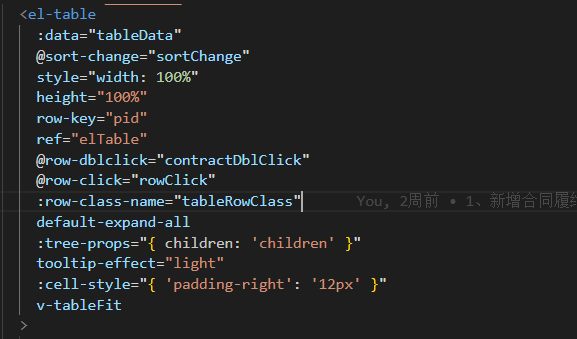
elementui table 表格使用固定列(fixed)之后滚动表格出现错行问题

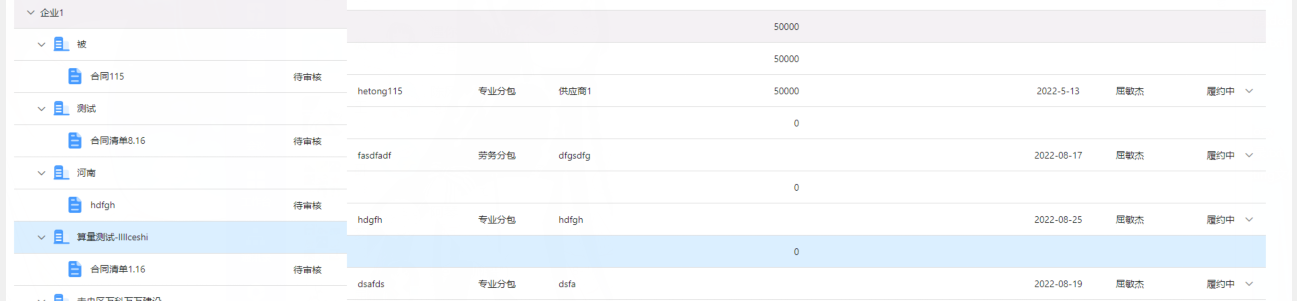
效果图,如上图

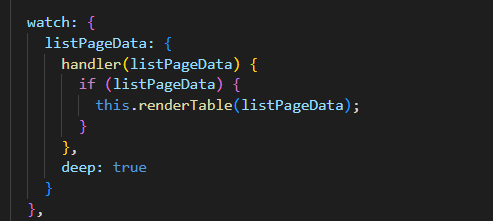
这里是初始化表格数据的



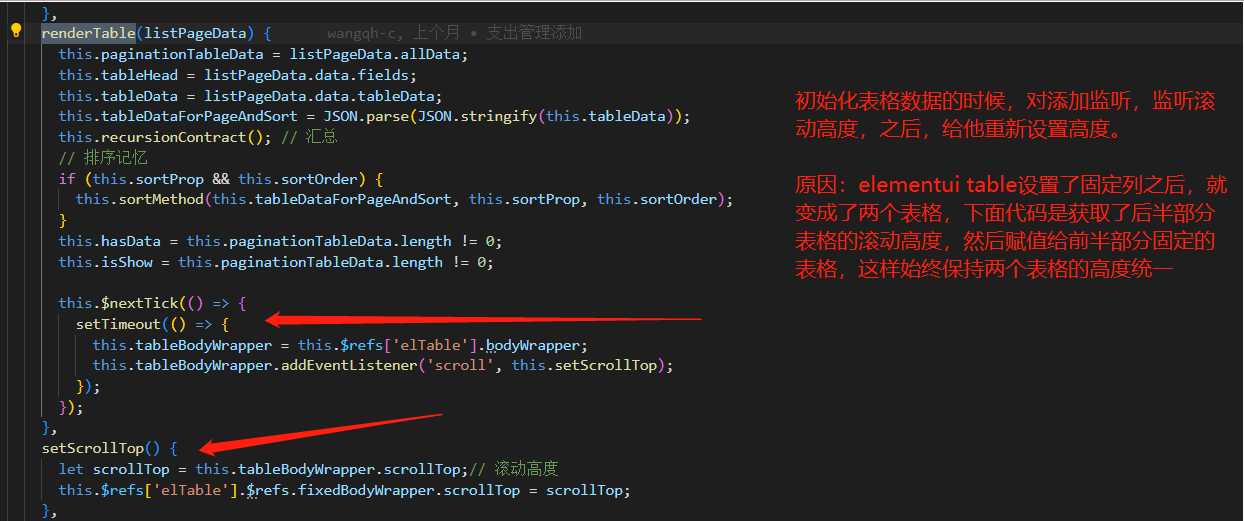
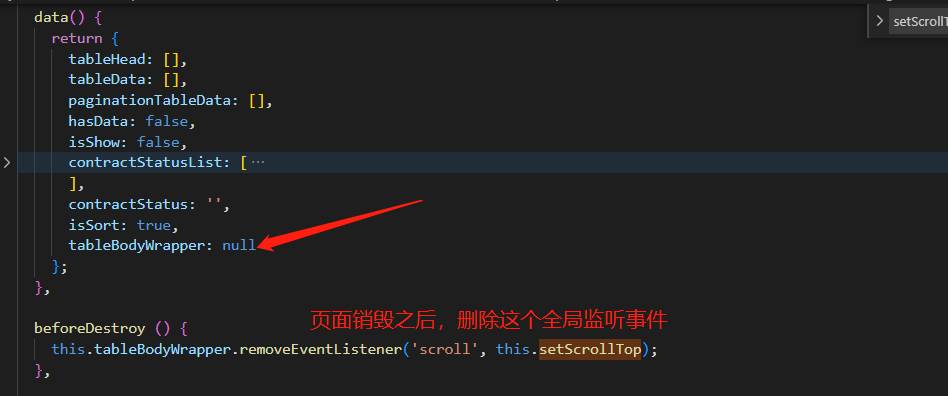
beforeDestroy () { this.tableBodyWrapper.removeEventListener('scroll', this.setScrollTop); }, this.$nextTick(() => { setTimeout(() => { this.tableBodyWrapper = this.$refs['elTable'].bodyWrapper; this.tableBodyWrapper.addEventListener('scroll', this.setScrollTop); }); }); setScrollTop() { let scrollTop = this.tableBodyWrapper.scrollTop;// 滚动高度 this.$refs['elTable'].$refs.fixedBodyWrapper.scrollTop = scrollTop; },
导致问题的原因是:是element-ui table组件内部对滚动事件做了防抖。它不会实时修改非固定列的位置 ,有几毫秒的延迟







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!