一个很有趣的算法
var arr = [ 3000,0,1000,'aa', 2000, 4000, 8000, 6000, 7000, 5000];
for (i = 0; i < arr.length; i++) {
setTimeout(function(num) {
console.log(num);
debugger;
}, arr[i], arr[i]);
}
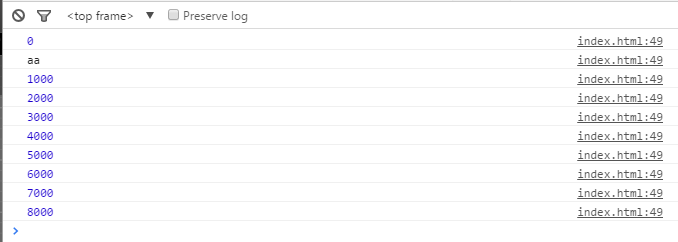
先看结果
哈哈是不是很有趣。
竟然自动排序了。
其实把原理很简单
首先setTimeout有两种形式
setTimeout(code,interval) setTimeout(func,interval,args)
所以第二个arr[i]就会作为参数传进去。
明白了吧。
然后就是setTimeout异步运行的机制。其实当第一次cosole.log()时候
外面的for以后走完了,你不信么。
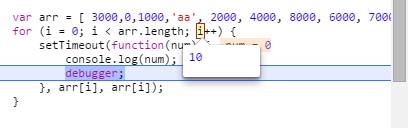
来来上图
 我会乱说么。呵呵呵呵
我会乱说么。呵呵呵呵
看吧第一次debugger时候就已经是10了
然而时间肯定是从小到大运行的,所以就从小到大输出了。
话说真是好好玩的东西。:)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号