react 基本应用(1)
前言
react 比较和核心的几个东西 virtual DOM、函数式编程、JSX、组件化、数据流(state,props)、生命周期。 搞定这些基本上使用不会出现啥问题了。
Virtual DOM
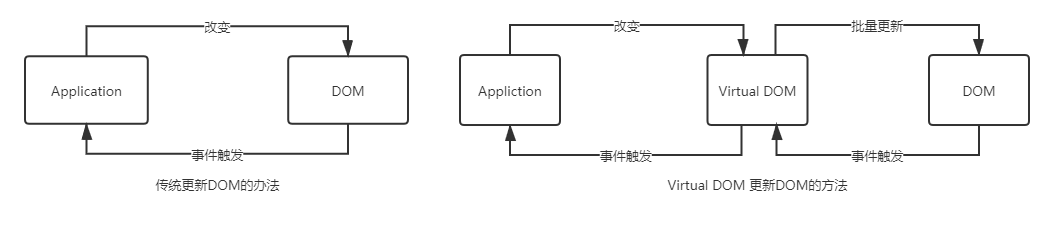
Virtual DOM 是React 用来操作DOM的方式,React把真是的DOM树转换成JS 对象树,也就是Virtual DOM;React通过操作Virtual DOM完成对真实DOM 树的批量更新。

React 使用 Virtual DOM的优缺点
- 通过生命周期shouldComponentUpdate直接减少数据变化后不必要的Virtual DOM的对比过程。
- Virtual DOM 会对比数据diff 算法只对部分需要变化的真实的DOM进行批量的更新。
- Virtual DOM 比传统操作DOM 的方式要好操作一点。
- Virtual DOM 和 DOM 节点对比的过程,需要消耗计算机资源,不过还好有 diff 算法进行优化。
函数式编程
React把需要不断重复构建的UI抽象成了组件,它充分利用很多函数式的方法减少了冗余代码。可以说,函数式编程是React的精髓。
JSX
JSX 的官方定义是类XML 语法的ECMAScript 扩展
React 组件
- 狭义上的组件 --- 又称UI组件,比如 Tabs 、Popup、Toast 等围绕交互动作抽象出来的组件 。
- 广义上的组件 --- 带有业务意义和数据的UI组件的组合。



