javascript将DOM事件处理程序封装为event.js 出现的低级错误记录
将 DOM 0级事件处理程序和DOM2级事件处理程序 IE事件处理程序封装为eventUtil对象,达到跨浏览器的效果。代码如下:
var eventUtil = { // 添加事件句柄 addEventHandler:function (element,type,handler) { if (element.addEventListener) { element.addEventListener(type, handler,false); }else if(element.attachEvent){ element.attachEvent("on"+type,handler); }else { element["on"+type]=handler; } }, // 删除事件句柄 removeEventHandler:function (element,type,handler) { if (element.removeEventListener) { element.removeEventListener(type, handler,false); }else if(element.detachEvent){ element.detachEvent("on"+type,handler); }else { element["on"+type]=null; } }, // 获取事件对象 getEvent:function (event) { return event?event:window.event; }, // 获取事件的类型 getType:function (event) { return event.type; }, // 获取事件对象目标 getTarget:function (event) { if (event.target) { return event.target; }else{ return event.srcElement; } }, // 阻止事件冒泡 stopPropagation:function (event) { if (event.stopPropagation) { event.stopPropagation(); }else{ event.cancelBubble=true; } }, // 阻止事件默认行为 preventDefault:function (event) { if (event.preventDefault) { event.preventDefault(); }else{ event.returnValue=false; } } }
在练习代码的时候,自己出现了几个错误的地方,导致运行出错,记录一下,加深记忆。
① 添加句柄是混淆参数的位置:首先是addEventHandler(element,type,handler)的参数分别表示,为哪个元素element添加事件,事件的类型type,事件处理函数handler。自己容易把handler和后面addEventLister(type,handler,false)中的false(表示冒泡阶段)的位置混淆。
导致结果:在写的过程,自己认真想了一下,理解了addEventHandler需要的哪些参数,就知道哪个位置该用哪个参数,最终写对了,未导致错误。
解决办法:理解并记住。
②在IE事件处理程序判断分支中,对attachEvent和detachEvent拼写错误,少了Event,只写了attach或detach。
导致结果:虽然没有报错,但是无法使用addEventHandler和removeEventHandler在IE中添加或删除事件。
解决办法:多练记牢就行。attachEvent 和 detachEvent。
③忘记了在IE事件处理程序attachEvent 和 detachEvent的参数里事件类型是需要加"on"的;写成了attachEvent(type,handler)。其实正确的应该是attachEvent("on"+type,handler),另外忘记了还有DOM0级事件处理的判断分支
导致结果:同样的,无法兼容IE事件处理。在IE上用封装的方法添加或删除事件不能成功。
解决办法:也只能记住。还有一点需要注意:DOM0级事件中element["on"+type]这种方式。比如element["on"+"click"]等价于element.onclick。
④最后一个属性的结尾也加逗号,比如在阻止事件默认行为 preventDefault:完成后加逗号,如下面代码片段(注释)
preventDefault:function (event) { if (event.preventDefault) { event.preventDefault(); }else{ event.returnValue=false; } },//最后一个属性preventDefault完成后加了逗号,会出错 }
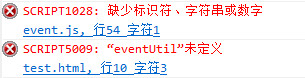
导致结果:在IE中运行时报错(其中event.js的54行是最后逗号的下一行,实际上就是逗号导致的;test.html的第10行则是因为调用了event.js中的eventUtil.addEventHandler方法)

解决办法:毫无疑问,去掉最后的逗号即可。
⑤还是拼写错误,IE中阻止事件冒泡的属性cancelBubble,写多了一个s,写成了cancelBubbles。
导致结果:没有报错,但是无法阻止IE中的事件冒泡。
解决办法:改回来



 浙公网安备 33010602011771号
浙公网安备 33010602011771号