<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!--
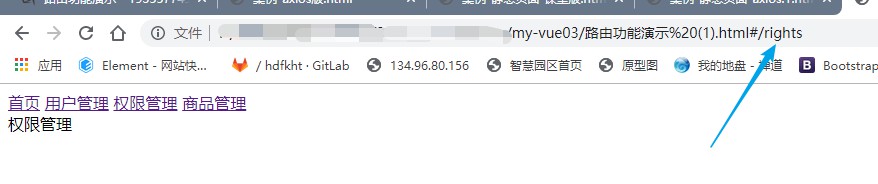
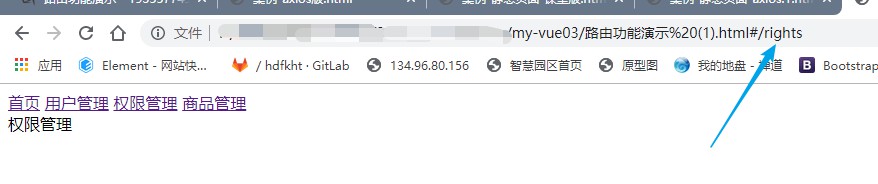
点击不同的a标签 对应不同的hash值
hash发生改变, 会触发hashchange方法
-->
<div>
<a href="#/">首页</a>
<a href="#/users">用户管理</a>
<a href="#/rights">权限管理</a>
<a href="#/goods">商品管理</a>
<div id="box">
</div>
</div>
<script>
var box = document.getElementById('box');
window.onhashchange = function () {
console.log(location.hash)
// 获取hash值
var hash = location.hash;
// console.log(hash);
hash = hash.replace('#', '');
// console.log(hash);
switch (hash) {
case '/':
box.innerHTML = '我是首页'
break;
case '/users':
box.innerHTML = '用户管理页面'
break;
case '/rights':
box.innerHTML = '权限管理'
break;
case '/goods':
box.innerHTML = '商品管理'
break;
default:
break;
}
};
</script>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号