09-基础-系统指令-v-once
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width,initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>Document</title>
</head>
<body>
<div id='app'>
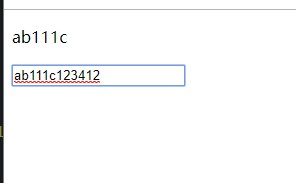
<!-- v-once 希望元素只渲染一次 -->
<p v-once>{{msg}}</p>
<input type="text" v-model="msg">
</div>
<script src='./vue.js'></script>
<script>
new Vue({
el: '#app',
data: {
msg: "abc"
},
methods: {
}
});
</script>
</body>
</html>