<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width,initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>Document</title>
</head>
<body>
<div id='app' v-cloak>
<!-- 其他类型
textarea
select+option
checkbox
-->
<!-- 多行文本输入框 -->
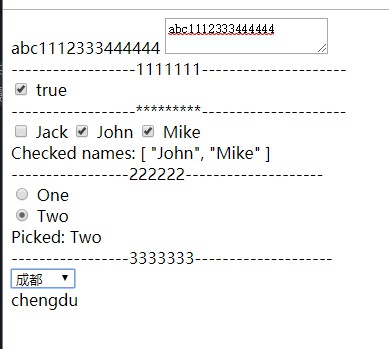
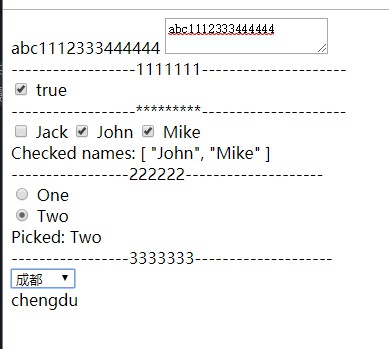
{{msg}}
<textarea v-model="msg">
aawesdfwesd这个位置是无效代码
</textarea>
<!--一个复选框
v-model绑定的数据 bool
--> <br>
------------------1111111---------------------
<br> <input type="checkbox" v-model="check"> {{check}}
<br> ------------------*********---------------------
<!-- 多个复选框
v-model绑定的同一个数组
效果: 当选中某个input时 v-model绑定的数组中添加被选中的input的value
-->
<div id='example-3'>
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>
-----------------222222--------------------
<!-- 单选按钮
v-model绑定同一个数据 字符串
效果: 选中某个按钮时->v-model绑定的属性的值=选中的input的value值
-->
<div id="example-4">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>
-----------------3333333-------------------- <br>
<!-- 相对常用的其他表单元素 -> 选择框
1. v-model绑定数据select的初始值和option的value一样->默认显示
2. 选中某个option->被选中的option的value赋值给v-model绑定的属性select值
-->
<select v-model="select">
<option value="beijing">北京</option>
<option disabled value="">请选择</option>
<option value="shanghai">上海</option>
<option value="chengdu">成都</option>
</select>
<br>
{{select}}
<br>
</div>
<script src='./vue.js'></script>
<script>
new Vue({
el: '#app',
data: {
select: "beijing",
picked: "One",
checkedNames: [],
msg: "abc",
check: true
}
});
</script>
</body>
</html>