01-基础-系统指令-v-bind-绑定 class-对象语法
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width,initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- : class 对象 :class="{希望渲染的类名:值data中bool型数据}"-->
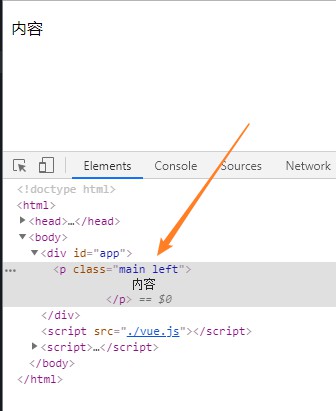
<p class="main" :class="{left:a,right:b}">
内容
</p>
</div>
<script src='./vue.js'></script>
<script>
var vm = new Vue({
el: '#app',
data: {
a: true,
b: false
},
methods: {
}
});
</script>
</body>
</html>