<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width,initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- v-for遍历对象
1. v-for="v in data中的对象per" v->键值对中的值value
2. v-for="(v,k) in data中的对象per" v->键值对中的值value k->key
3. v-for="(v,k,i) in data中的对象per" v->键值对中的值value k->key i->索引-->
<!-- <li v-for="v in per">{{v}}</li> -->
<!-- <li v-for="(v,k) in per">{{v}}---{{k}}</li> -->
<!-- <li v-for="(v,k,i) in per"> {{v}}---{{k}}---{{i}} </li> -->
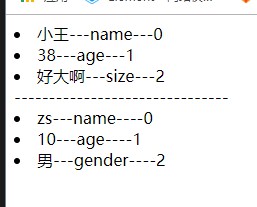
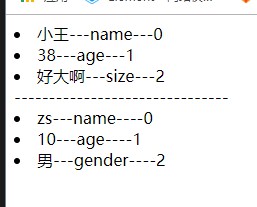
<li v-for="(v,k,i) in per">{{v}}---{{k}}---{{i}} </li>
-------------------------------
<li v-for="(v,k,i) in list">{{v}}---{{k}}----{{i}} </li>
</div>
<script src='./vue.js'></script>
<script>
new Vue({
el: '#app',
data: {
per: {
name: "小王",
age: 38,
size: "好大啊"
},
list: {
name: 'zs',
age: 10,
gender: '男'
}
},
methods: {
}
});
</script>
</body>
</html>