<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width,initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- 条件渲染:根据其值bool 如果true 渲染该标签, 反之 , 不渲染 -->
<!-- v-if 值是布尔型值
如果true , 插入元素
如果false, 移除移除
-->
<!-- <p v-if="isShow">内容</p> -->
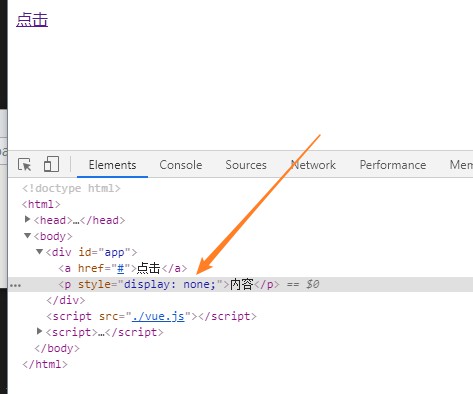
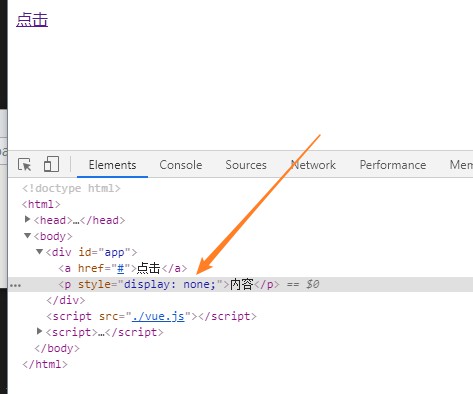
<a href='#' @click='xyz'>点击</a>
<p v-show="isShow">内容</p>
<!-- v-if和v-show区别
v-if true->插入元素 false->移除
v-show true->display不为none false->dislplay为none
-->
<!--
如果元素的显示和隐藏频繁切换->v-show
如果元素的显示和隐藏切换不频繁->v-if
-->
</div>
<script src='./vue.js'></script>
<script>
var vm = new Vue({
el: '#app',
data: {
isShow: true
},
methods: {
xyz() {
vm.data.isShow = false
}
}
});
</script>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号