<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width,initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!--
v-text替换标签的全部内容
v-text的值来源于data数据
-->
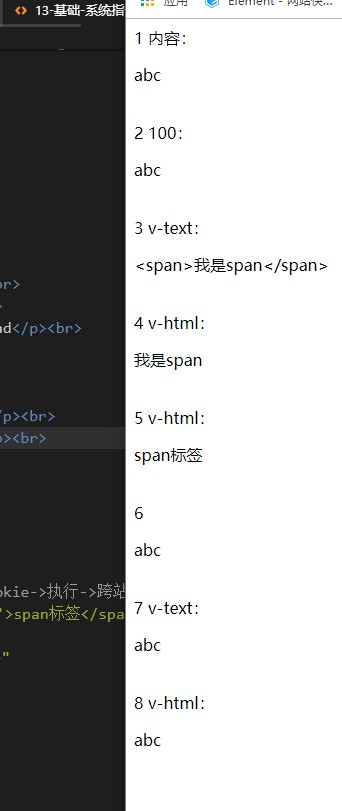
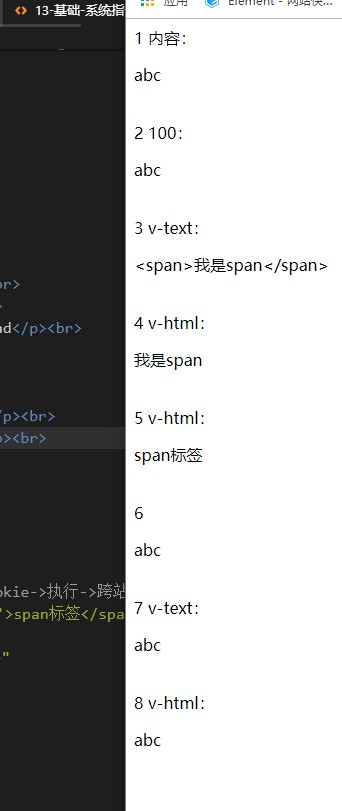
1 内容: <p v-text="str">内容</p><br>
2 100: <p v-text="str">{{'100'}}</p><br>
3 v-text: <p v-text="strHtml"></p><br>
4 v-html: <p v-html="strHtml">asdasdsad</p><br>
5 v-html: <p v-html="test"></p><br>
<!-- 替换标签内容写法 几种 -->
6 <p>{{str}}</p><br>
7 v-text: <p v-text="str">adsadsadas</p><br>
8 v-html: <p v-html="str">asdasdsad</p><br>
</div>
<script src='./vue.js'></script>
<script>
new Vue({
el: '#app',
data: {
// 如果js代码写的是获取浏览器cookie->执行->跨站脚本攻击->不安全
test: "<span onclick='alert(1)'>span标签</span>",
str: "abc",
strHtml: "<span>我是span</span>"
},
methods: {
}
});
</script>
</body>
</html>