knockoutjs中使用mapping插件绑定数据列表
使用KO绑定数据列表示例:
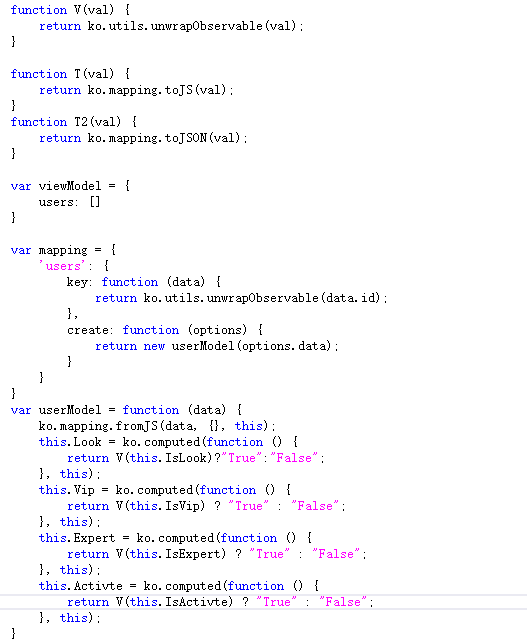
1.先申请V,T,T2三个辅助方法,方便调试。声明viewModel和加载数据时的映射条件mapping

2.先使用ko.mapping.fromJS()将原来的JS对象转成 ko 中的 viewModel ,并使用ko.applyBindings() 激活Knockout

3.下面这几行代码是写在ajax success回调函数内的。 即:使用result.Data来更新viewModel,在这里实际上就是更新的users数组,更新过程中按mapping中的规则为数组下的每一个对象添加4个额外的依赖属性dependent observables。
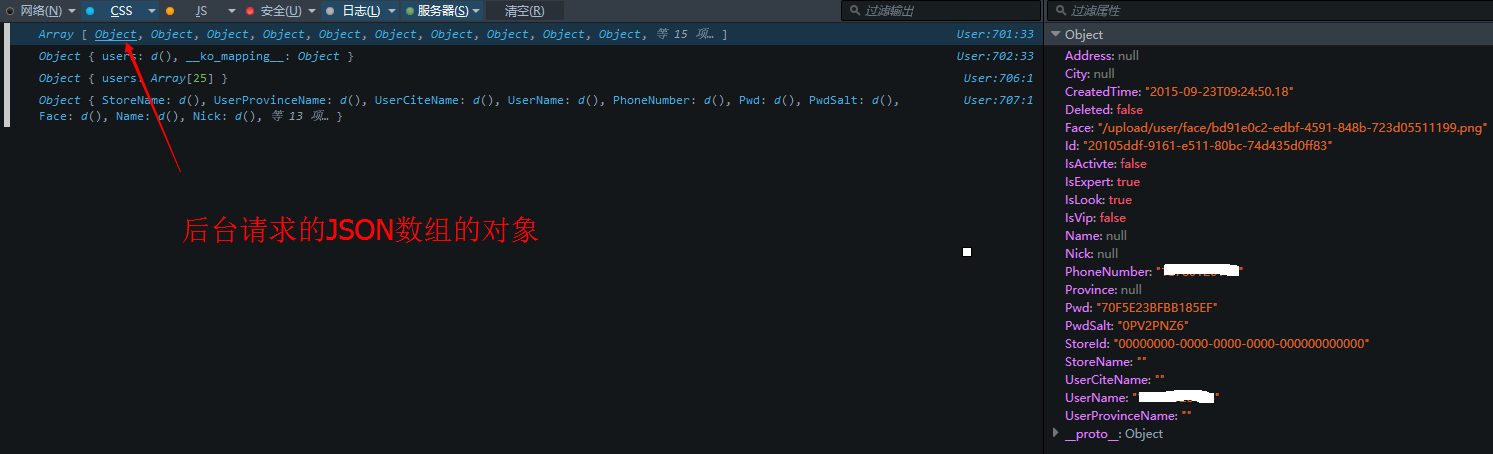
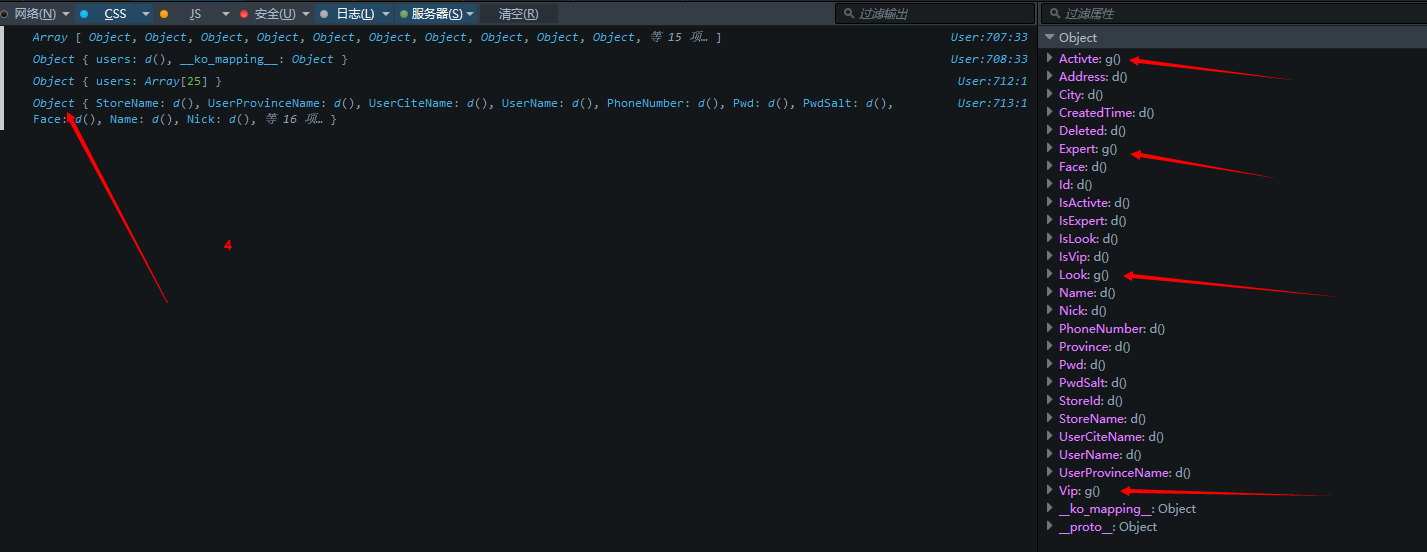
最后一句有些不好理解,可以结合下面的几张控制台的截图就好理解些。
a.对比1和4,可以看到图4中user对象比1中多了4个属性,并且这4个对象可以和其它属性一样绑定到Html上去。这样,我们在前台绑定的时候就有了更多的灵活性。
b.再看图3, 使用ko.mapping.toJS()将viewModel转成js对象时,这4个对象并没在其中。
结合上面的代码中的实例来看一看。
1.后台转给我的JSON中的IsVip代表用户是否是vip,是bool格式,我现在要把它绑定到radio buttons上。但ko的 radio buttons 绑定里要求的参数是字符串。所以,就在每次更新列表时,为每一个对象添加一个临时的Vip属性用于页面显示就行了,而不用因为数据格式不对就跑到后台去修改返回的数据源。
2.当我在页面编辑了某一个用户后,用ko.mapping.toJS()将这个用户(ko对象)转为JS(JSON)对象,然后就可以直接用ajax post提交到后台去。





4.下面是最终的显示效果图,为了简单,页面绑定时只绑定了PhoneNumber和Look.(手机号码列绑定PhoneNumber,头像列绑定的是Look)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号