搭建本地apche服务器
最近在折腾apche服务器,把整个搭建的过程整理记录一下
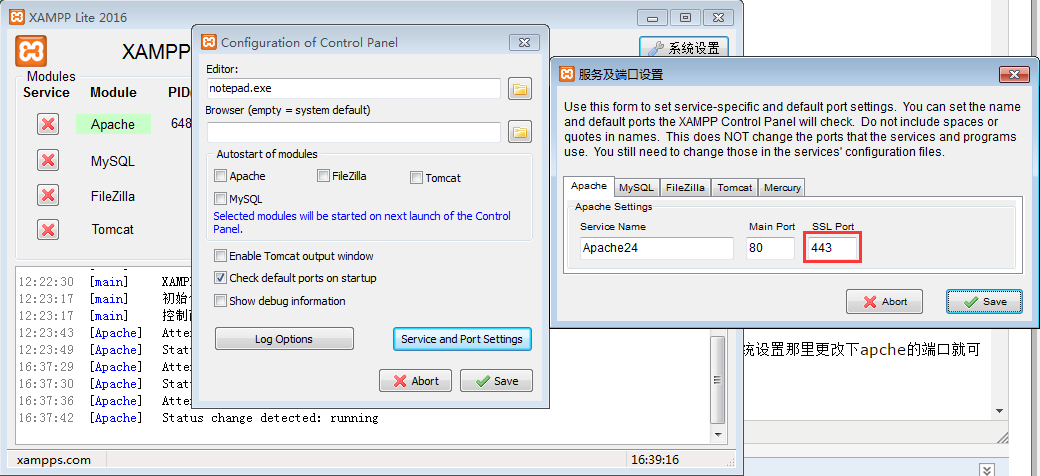
原来公司用的是XAMPP这个集成软件(Apache+MySQL+PHP+PER),所以还是选择它,我的版本是2016的

PS:在之前启动服务器的时候,之前会报出端口被占用的错误,原因是我电脑上是虚拟机VMware有个进程占用了443端口,可以在系统设置那里更改下apche的端口

启动apche服务器,可以去浏览器输入url:localhost看看

我这边的localhost指向的路径已经被我修改过了,默认是指向安装XAMPP软件下面的一个子路径的,因为我们平时做项目开发的时候经常要以本地作为服务器的(用php做服务器跨域等等),所以还是把默认的路径改一下方便平时的开发,需要去配置一下httpd.conf这个文件
1、配置web服务端口:

2、配置WEB根目录:
httpd.conf使用了DocumentRoot 参数指向web根目录,搜索找到它,修改成想要指向的路径,还有要顺便把Directory 标签里面的路径改成一样的,不然就会报403错误了

3、配置权限
Directory 标签对指定目录做出访问权限控制,如果最后一句是deny from all,同样会报403没有权限错误
<Directory />
Options FollowSymLinks
AllowOverride None
Order deny,allow
allow from all
</Directory>
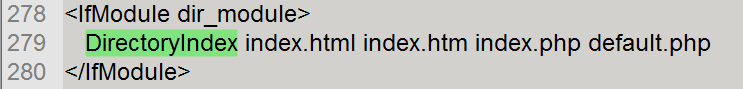
4、指定主页的文件名:
在<IfModule dir_module>标签中,DirectoryIndex参数指定了主页名称

这里指定了4个主页文件名,意思是当访问输入url时,主页优先找到index.html,如果没有在找index.htm,以此类推下去,如果都没有找到则报403错误
5、添加一个主页文件
好了,来着这步基本也就配置好了,现在来添加一个index.html主页文件测试一下是否成功吧

里面的代码也是非常简单的:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>apches</title>
</head>
<body>
<p>apche test</p>
</body>
</html>
到浏览器输入127.0.0.1看看

成功了,同理访问F:project下面的文件夹也是可以的
后话:回来学校后,忙着写论文、做毕设,毕设是写C++做硬件开发的,前端的代码写得少,挺想念原来公司那台电脑的哈,对于运维这块还是个小白,都是看着网上教程摸索的,如果文中出现错误的地方,欢迎大家指正:)
Apache+MySQL+PHP+PER



