基于jQuery的日历插件
上个星期看到同事做一个有关日历提醒功能的需求,为了找个插件也是费了不少心思,然后刚好有时间就试着写了一个简单demo
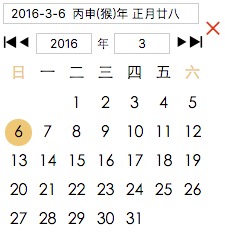
来看下最终效果图吧:

是长得丑了一点,不要吐槽我-。-
首先来说说这个日历主要的制作逻辑吧:
·一个月份最多有31天,需要一个7X6的表格去装载
·如果知道了某个月份1号是星期几,这个月份有多少天,一个循环就可以显示某个月的日历了吧(眼睛都放光了*.*)
·加上一些控件让用户可以方便操作吧(比如可以输入年份、月份,可以点击选择年份、月份)
新建一个html文件,html结构:
<div class="container">
<input type="text" value="" id="cal-input"/>
<div class="cal-box">
<table>
<thead>
<tr>
<td class="sun">日</td>
<td>一</td>
<td>二</td>
<td>三</td>
<td>四</td>
<td>五</td>
<td class="sta">六</td>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</div>
</div>
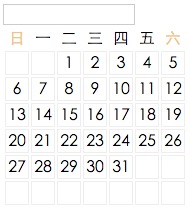
再加点样式进去,打开浏览器看看效果:
thead td,tbody td{
width: 20px;
height: 20px;
text-align:
}
thead td.sun,thead td.sta{
color: #eec877;
}
tbody td{
border: 1px solid #eee;
}

看起来还不错,但是这是一个插件,要写这么多html的代码是不合理的,应该是在这个插件内部动态插入的,这样写也是为了直观演示。
要开始写JS代码了,现在要得知某月的1号是星期几,方便去遍历显示某月的日历出来,这里用到了蔡勒公式
PS:简单解释一下,蔡勒公式:var week = y + parseInt(y/4) + parseInt(c/4) - 2*c + parseInt(26*(m+1)/10) + d - 1;
c是年份的前两位,y是年份的后两份(2016年,c是20,y就是16),m是月份,d是日期,把week%7后得出的结果就是星期几
但是1,2月要当成上一年的13,14月进行计算,比如2016.2.3,就要换算成2015.14.3来使用蔡勒公式
week是正数和负数时求模是不一样的,负数时要 (week%7+7)%7,正数时直接求模 week%7,
还有得知道这个月份有多少天,1、3、5、7、8、10、12月是31天,4、6、9、11月是30天,2月分闰年和平年,平年是28天,闰年是29天,闰年是能被4整除但不能被100整除的,好了有了些前提下,还是能很快写出JS的
$(function(){
var $td = $('tbody').find('td');
var date = new Date(),
year = date.getFullYear(),
month = date.getMonth() + 1,
day = date.getDate(),days;
function initCal(yy,mm,dd){
if(mm ==2 && yy%4 == 0 && yy%100 !==0 ){
days = 28;
}else if(mm == 1 || mm == 3 || mm == 5 || mm == 7 || mm == 8 || mm == 10 || mm == 12){
days = 31;
}else if(mm==4 || mm==6 || mm==9 || mm==11 ){
days = 30;
}else{
days = 29;
}
var m = mm < 3 ? (mm == 1 ? 13 : 14): mm;
yy = m > 12 ? yy - 1 : yy;
var c = Number(yy.toString().substring(0,2)),
y = Number(yy.toString().substring(2,4)),
d = 1;
//蔡勒公式
var week = y + parseInt(y/4) + parseInt(c/4) - 2*c + parseInt(26*(m+1)/10) + d - 1;
week = week < 0 ? (week%7+7)%7 : week%7;
for(var i=0 ;i<42;i++){
$td.eq(i).text(''); //清空原来的text文本
}
for(var i = 0;i < days; i++){
$td.eq( week % 7 +i).text(i+1);
}
}
initCal(year,month,day);
})
再打开浏览器看看,现在的日历是长这样

打开手机日历看一看,现在是16年3月,嗯,长得一毛一样(得意脸)
现在要添加一些控件进去,两个输入框和四个按键,按键是使用了iconfont,html代码如下:
<div class="container">
<input type="text" value="" id="cal-input"/>
<div class="cal-box">
<div class="cal-control-box">
<div class="wif iw-bofangqixiayiqu left"></div>
<div class="wif iw-iconfont-bofang left"></div>
<input type="" value=""/>
<span>年</span>
<input type="" value=""/>
<div class="wif iw-iconfont-bofang right"></div>
<div class="wif iw-bofangqixiayiqu right"></div>
</div>
<table>
<thead>
<tr>
<td class="sun">日</td>
<td>一</td>
<td>二</td>
<td>三</td>
<td>四</td>
<td>五</td>
<td class="sta">六</td>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</div>
</div>
现在的日历是长这样子了

现在来给按键们都绑上点击事件,输入框绑上change事件
//更改月份按钮
$(document).on("click",".iw-iconfont-bofang",function(){
if($(this).hasClass("left")){
//判断加还是减
if(month == 1 ){
month = 12;
year--;
}else{
month--;
}
}else{
if(month == 12){
month = 1;
year ++;
}else{
month ++;
}
}
initCal(year,month,day);
})
//更改年份
$(document).on("click",".iw-bofangqixiayiqu",function(){
if($(this).hasClass("left")){
year--;
}else{
year++;
}
initCal(year,month,day);
})
//年份输入
$(document).on("change","input.cal-year",function(){
year = $(this).val();
initCal(year,month,day);
})
//月份输入
$(document).on("change","input.cal-month",function(){
month = $(this).val();
initCal(year,month,day);
})
顺便在initCal()函数里面要把年份和月份的值用JQ的val()方法,放进input框里面就ok啦
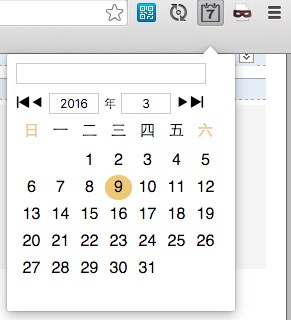
结束语:这里呢并没有写成一个插件的形式,但是把这个日历的实现主要思路写好了,最近也是忙着写毕业论文,还有挺多东西想写下来分享的,总是感觉时间不够用,下次写一下怎么将这个日历写成一个chrome插件,就是下面这个

日历插件放到我的github上了,传送门:https://github.com/weapon-xx
文中如有错误,欢迎大家指正:)



