思考:
for循环中,如果给每一个元素绑定一个特定的ref值(ref="xxx"),那么就要定义N多个变量来分别接受它们,显然不现实。
通过改变ref的绑定方式(:ref="el => {}"),用数组来接受所有的ref元素。
1、在setup中定义一个常量inputs用来接受所有for循环中设置了ref的元素(以input元素为例),ref中必须要是空数组

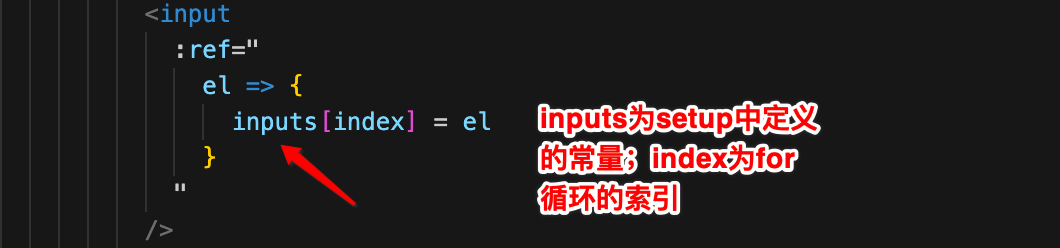
2、模版中,for循环中必须要用el = > {inputs[index] = el}绑定input元素的ref值(将所有的ref元素放到数组中)

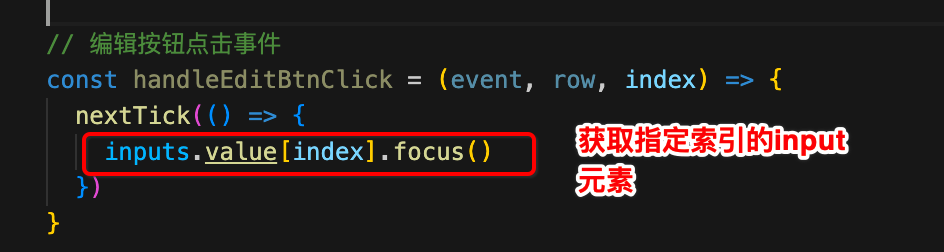
3、JS中,通过索引获取对应的ref元素inputs.value[index]




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?