Django admin 后台管理中显示图片
Django后台管理中显示图片
1. 结果

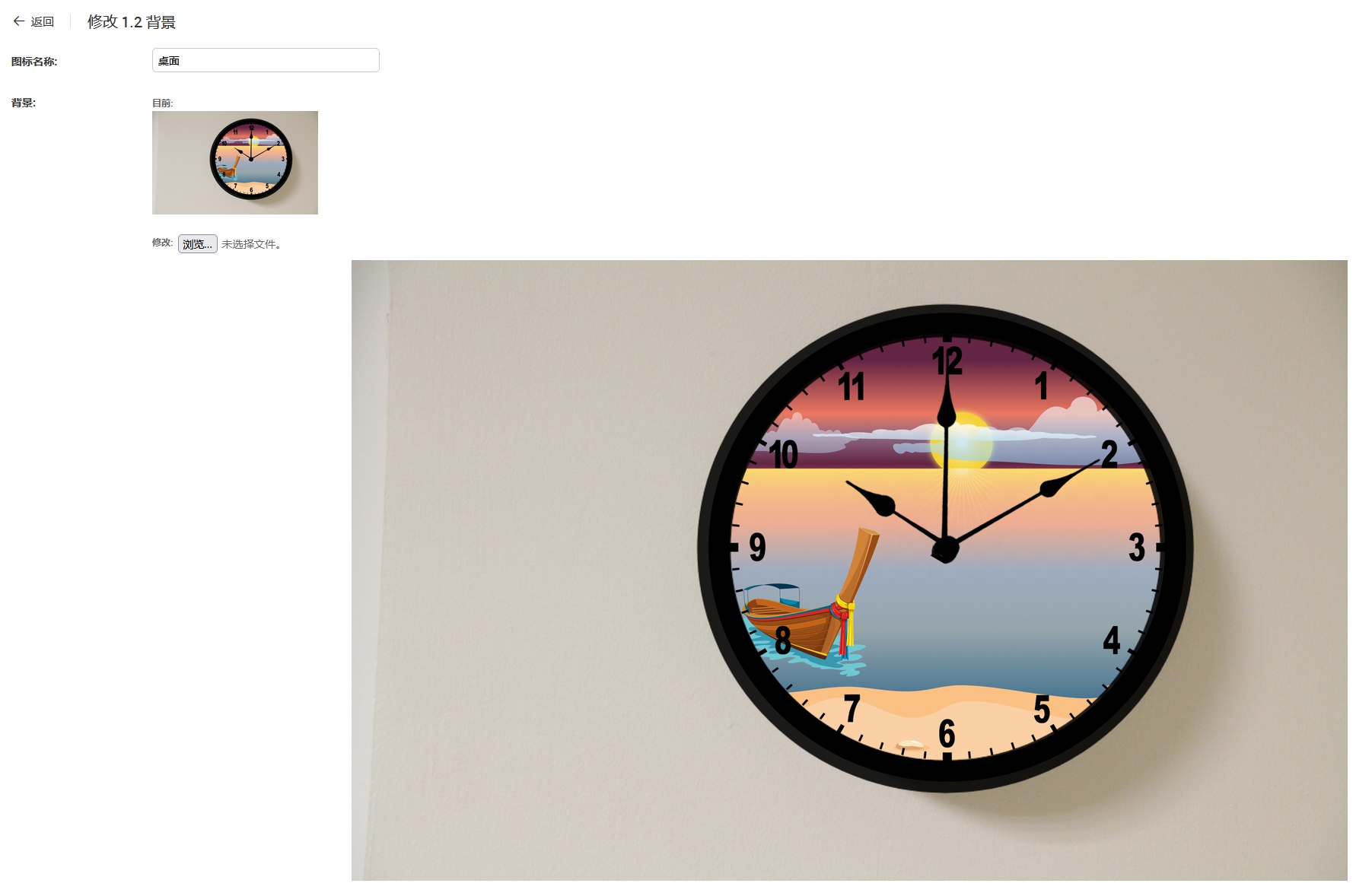
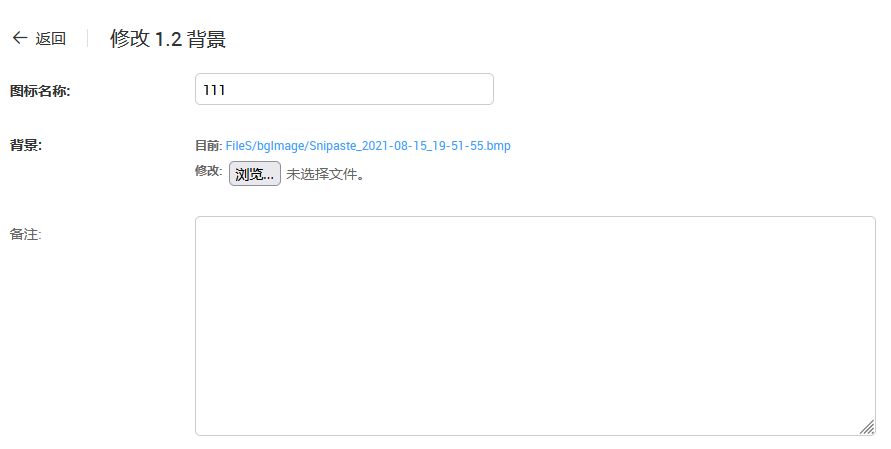
png 格式的图片,Django 会自动显示一个小图片但是没有下面的大图片,但是比如 bmp 图片,Django后台只显示一个图片存储路径。比如:

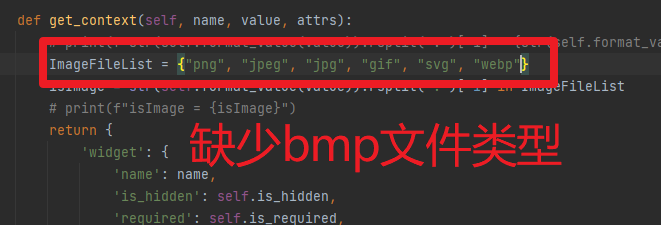
在 Django 框架里,没有加入 bmp 的文件类型。

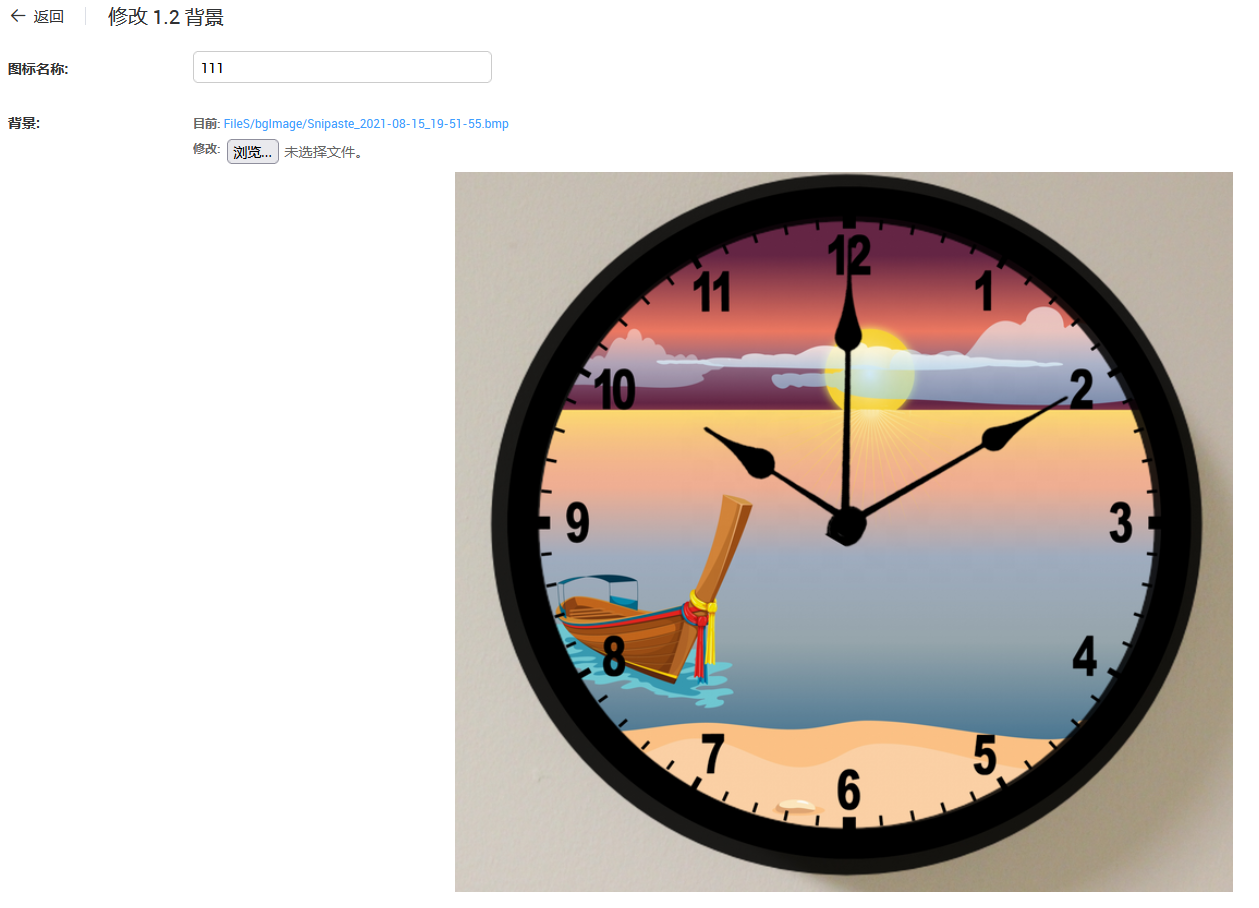
然后我将 bmp 文件类型添加到集合中,就可以正常显示图片了。

2. 方法
2.1 修改 html 页面
安装Django框架,找到文件 wenv/Lib/site-packages/django/contrib/admin/templates/admin/widgets/clearable_file_input.html 文件,然后复制下面的内容,将原来的内容进行替换。
{% if widget.is_initial %}
<p class="file-upload">
{{ widget.initial_text }}:
<a href="{{ widget.value.url }}">
{{ widget.value }}
</a>
{% if not widget.required %}
<span class="clearable-file-input">
<input type="checkbox"
name="{{ widget.checkbox_name }}"
id="{{ widget.checkbox_id }}"
{% if widget.attrs.disabled %} disabled {% endif %}>
<label for="{{ widget.checkbox_id }}">
{{ widget.clear_checkbox_label }}
</label>
</span>
{% endif %}
<br>
{{ widget.input_text }}:{% endif %}
<input type="{{ widget.type }}"
name="{{ widget.name }}"
{% include "django/forms/widgets/attrs.html" %}>{% if widget.is_initial %}
</p>
{% endif %}
{# 显示图片 #}
{% if widget.isImage %}
<div style="max-width: 1200px; max-height: 800px; margin: auto">
<img src="{{ widget.value.url }}" style="max-width: 1200px; max-height: 800px" />
</div>
{% endif %}
2.2 修改 Django 框架代码
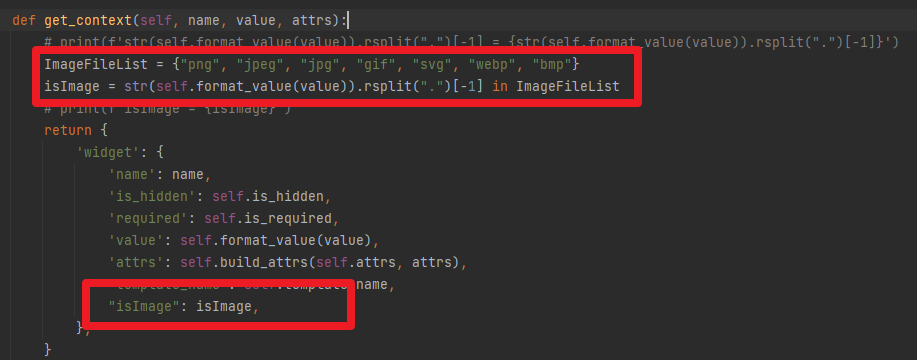
找到文件 wenv/Lib/site-packages/django/forms/widgets.py ,找到 class Widget 类,然后修改方法 def get_context(self, name, value, attrs):

class Widget(metaclass=MediaDefiningClass):
def get_context(self, name, value, attrs):
# print(f'str(self.format_value(value)).rsplit(".")[-1] = {str(self.format_value(value)).rsplit(".")[-1]}')
ImageFileList = {"png", "jpeg", "jpg", "gif", "svg", "webp", "bmp"}
isImage = str(self.format_value(value)).rsplit(".")[-1] in ImageFileList
# print(f"isImage = {isImage}")
return {
'widget': {
'name': name,
'is_hidden': self.is_hidden,
'required': self.is_required,
'value': self.format_value(value),
'attrs': self.build_attrs(self.attrs, attrs),
'template_name': self.template_name,
"isImage": isImage,
},
}
修改完上面两个部分,你的Django就可以正常显示图片了。
转载请声明https://www.cnblogs.com/wdzn/



