TS+vue3.0.0-alpha.1基础配置
vue3.0终于发布了,所以尝试一把TS编写体验。
搭建配置。
webpack
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { VueLoaderPlugin } = require("vue-loader");
module.exports = {
entry: './src/index.ts',
devtool: 'source-map',
module: {
rules: [
{
test: /\.vue?$/,
use: 'vue-loader',
exclude: /node_modules/,
},
{
test: /\ts?$/,
use: 'ts-loader',
exclude: /node_modules/,
},
{
test: /\.scss$/,
use: [{
loader: "style-loader" // 将 JS 字符串生成为 style 节点
}, {
loader: "css-loader" // 将 CSS 转化成 CommonJS 模块
}, {
loader: "sass-loader" // 将 Sass 编译成 CSS
}]
}
],
},
resolve:{
extensions: [".ts", ".js",".vue"],
},
plugins: [
new VueLoaderPlugin(),
new HtmlWebpackPlugin({
title: 'Output Management'
})
],
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
devServer: {
contentBase: path.join(__dirname, "dist"),
compress: true,
port: 1234,
hot: true,
}
};
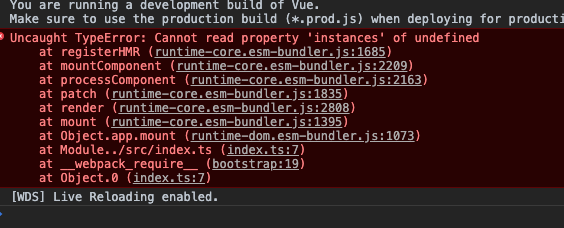
此处比较坑的是devServer.hot:true如果不设置的话,会报错。

后来定位源码发现vue-loader在处理是会去判断module.hot是否存在。从而判断是否createRecord。

感觉这块应该是缺少了判断目前已提issues。
TS配置
{
"compilerOptions": {
"module": "es6",
"target": "es5",
"jsx": "preserve",
"esModuleInterop": true,
"moduleResolution": "node",
"allowJs": true
},
"exclude": ["node_modules"],
"include": ["./src/**/*"]
}
接下来比较重要的是对.vue文件进行声明
declare module "*.vue" {
import {Component} from "vue";
let component:Component;
export default component;
}
不然的话在createApp().mount(App,root)的时候ts判断App不是component会报错。
页面
剩下的就是
import App from "./App.vue";
createApp().mount(App, "#app")
再贴一个App.vue
<template>
<div class="example">The <test :text="test"></test> is vue3.0 with TS </div>
</template>
<script lang="ts">
import { reactive } from 'vue';
import Test from "./Test.vue";
export default {
components:{
Test
},
data:reactive({test:"TEST"})
}
</script>
<style lang="scss" scoped>
.example{
font-size: 1.6rem;
}
</style>
具体请参考vue3-test-demo
写于:2020.01.09



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人