CSS快速入门基础篇,让你快速上手(附带代码案例)
1、什么是CSS
学习思路
-
CSS是什么
-
怎么去用CSS(快速上手)
-
CSS选择器(难点也是重点)
-
网页美化(文字,阴影,超链接,列表,渐变等)
-
盒子模型
-
浮动
-
定位
-
网页动画(特效效果)
项目格式:

1.1、什么是CSS
Cascading Style Sheet 层叠级联样式表
CSS: 表现(美化网页)
字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动...
1.2、发展史
CSS1.0
CSS2.0 新增 div(块)+CSS,HTML与CSS结构分离的思想
CSS2.1 新增浮动定位
CSS3.0 新增圆角,阴影,动画... 要考虑浏览器兼容性
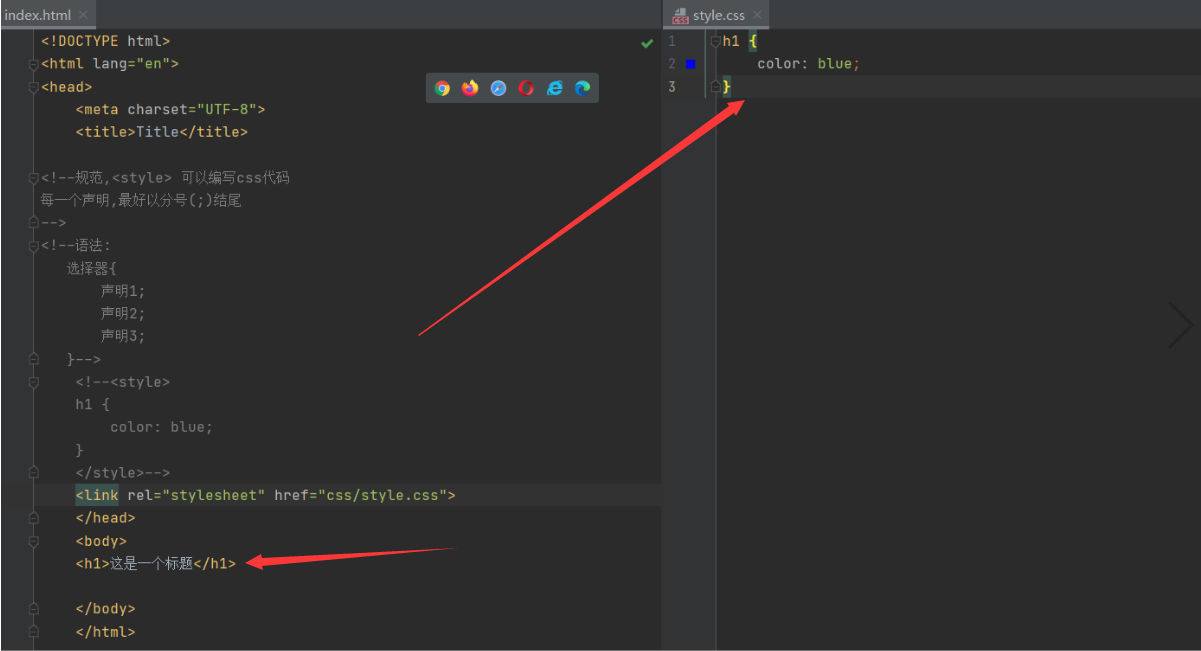
1.3、快速上手
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--规范,<style> 可以编写css代码
每一个声明,最好以分号(;)结尾
-->
<!--语法:-->
<!-- 选择器{-->
<!-- 声明1;-->
<!-- 声明2;-->
<!-- 声明3;-->
<!-- }-->
<style>
h1 {
color: blue;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
</body>
</html>
建议写成html css分离模式,但是有时为了方便,也可以写到一起

css优势:
-
内容和变现分离
-
网页结构表现统一,可以实现复用
-
样式十分丰富
-
建议使用独立于html的css文件
-
利用SEO,容易被搜索引擎收录
2、选择器
作用:选择页面上的某一个或者某一类元素
2.1、基本选择器
-
标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签选择器</title>
<style>
/*标签选择器,会选择页面上所有的这个标签的元素*/
h1{
font-size: 1.5vw;
color: #936245;
background: #3cdda6; /*背景*/
border-radius: 100px; /*圆角*/
}
p{
fond-size:1.6vw;
color: blue;
}
</style>
</head>
<body>
<h1>JAVA</h1>
<h1>SSM</h1>
<h1>Servlet</h1>
<p>这里是段落标签</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2.类选择器</title>
<style>
/*类选择器的格式 .class的名称{}
优势,可以多个标签归类,是同一个class(就是class的名称相同)
*/
.Waves{
color: #1d1f9e;
font-size: 1.5vw;
}
.tao{
color: aquamarine;
}
</style>
</head>
<body>
<span class="Waves">不努力你什么都没有</span>
<br/>
<span class="tao">努力,屏幕前的你</span>
<br/>
<span class="Waves">加油,屏幕前的你</span>
<br/>
<span>牛啊牛啊</span>
</body>
</html>
3.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*
id选择器 :id保证全局唯一
#id的名称{}
不遵循就近原则,固定顺序
id选择器>class选择器>标签选择器
*/
#Waves{
color: #247860;
}
.tao{
color: blueviolet;
}
h1{
color: black;
}
</style>
</head>
<body>
<h1 id="Waves">标题一</h1>
<h1 class="tao">标题二</h1>
<h1 class="tao">标题三</h1>
<h1 class="tao">标题四</h1>
<h1>标题五</h1>
</body>
</html>
/*后代选择器 body标签后面的都包括,可以是多代*/
body p{
background: red;
}
/*子选择器*/
body>p{
background: #1d1f9e;
}
/* 相邻选择器:只有一个相邻(对下不对上,只对该标签的下面的标签生效)*/
.active + p{
background: #936245;
}
/* 通用选择器 不包含当前标签,向下的所有p标签生效 */
.active~p{
background: beige;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*
p{
background:#02ff00;
}
*/
/*后代选择器 body标签后面的都包括,可以是多代*/
/* body p{
background: red;
}*/
/*子选择器*/
/* body>p{
background: #1d1f9e;
}*/
/* 相邻选择器:只有一个相邻(对下不对上,只对该标签的下面的标签生效)*/
/* .active + p{
background: #936245;
}*/
/* 通用选择器 */
.active~p{
background: beige;
}
</style>
</head>
<body>
<p>p1</p>
<p class="active">p2</p>
<p>p3</p>
<p>p9</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
<p class="active">p7</p>
<p>p8</p>
</body>
</html>
2.3、结构伪类选择器
伪类: 条件
语法 ul li:条件元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--不使用 class id选择器 --> <style> /*ul的第一个子元素*/ ul li:first-child{ background: cornflowerblue; } /*ul的最后一个子元素*/ ul li:last-child{ background: aqua; } /*选中p1:定位到父元素,选择当前的第一个元素 选择当前p元素的父元素,选中父元素的第一个,并且元素是当前类型的元素才生效 例: p1 生效 如果是h1 就不生效 */ p:nth-child(3){ background: blueviolet; } /*选中父元素,下的p元素的第二个,类型p*/ p:nth-of-type(3){ background: red; } /*鼠标移动到654321上面会显示底色*/ a:hover{ background: blue; } </style> </head> <body> <a href="">654321</a> <p>p1</p> <p>p2</p> <p>p3</p> <ul> <li>li1</li> <li>li2</li> <li>li3</li> </ul> </body> </html>
2.4属性选择器(常用)
id+class结合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 45px;
border-radius: 10px;
background: #1d1f9e;
text-align: center;
color: #17dc0a;
text-decoration: none;
font: bold 20px/50px "Arial Narrow";
}
/*属性名 属性名 = 属性值(正则)
=绝对等于
*= 包含这个
^= 以这个开头
$+ 以这个结尾
*/
/*存在id属性的元素 a[]{}*/
/* a[id]{
background:darkslategray;
}*/
/*id为first2的元素*/
/* a[id=first2]{
background: #17dc0a;
}*/
/*class中带有links的元素*/
/* a[class*="links"]{
background: #3cdda6;
}*/
/*选中href中以http开头的元素*/
/* a[href^=http]{
background: #3cdda6;
}*/
/*以pdf结尾的*/
a[href$=pdf]{
background: #fa82c3;
}
</style>
</head>
<body>
<p class="demo">
<a href="https://www.baidu.com" class="links item first" id="first">1</a>
<a href="" class="links item active" target="_blank" title="test" id="first2">2</a>
<a href="doc/asas.jpg" class="links item ">3</a>
<a href="doc/sadapng.png" class="links item ">4</a>
<a href="asd" class="links item ">5</a>
<a href="index.html" class="links item ">6</a>
<a href="/a.pdf" class="links item ">7</a>
<a href="/ff.doc" class="links item "> 8</a>
<a href="doc/sss.doc" class="links item " >9</a>
<a href="adsda.java" class="links item last">10</a>
</p>
</body>
</html>
3.美化网页元素
3.1、为什么要美化网页
-
有效的传递页面信息
-
美化网页,页面美观漂亮,才能吸引用户
-
凸显页面的主题
-
提高用户的体验
span标签:重点要突出的字,用span标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#Waves{
font-size: 30px;
background: #3cdda6;
}
</style>
</head>
<body>
<span id="Waves">CSS</span>的学习
</body>
</html>
3.2字体样式
繁琐写法,适合新手
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--fond-family: 控制字体的 例如:楷体.微软雅黑
fond-size:50px; 字体大小
font-weight: bold; 字体粗细
color 字体颜色
可以设置多种字体
-->
<style>
body{
font-family: "Arial Narrow",楷体;
color: #936245;
}
h1{
fond-size:50px;
font-weight: bold;
color: #1d1f9e;
}
header{
background: #936245;
}
</style>
</head>
<body>
<h1>变形金刚</h1>
<h2>美国</h2>
<p>
《变形金刚》是美国科幻动作系列电影,改编自起源于20世纪80年代的变形金刚品牌系列。该电影系列由派拉蒙影业公司和梦工厂发行。
</p>
<p>
迈克尔·贝执导了前五部 [1] :《变形金刚》(2007)、《变形金刚2》(2009)、《变形金刚3》(2011)、《变形金刚4:绝迹重生》(2014)、《变形金刚5:最后的骑士》(2017)。2018年12月21日,由特拉维斯·奈特执导的衍生电影《大黄蜂》上映。
</p>
<p>
该系列排名系列电影影史总票房第13名,总收入为48亿美元,其中第3、4部票房均超过10亿美元 [2-3] 。
</p>
<p>i love you ,welcome to , go out </p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--字体风格-->
<style>
p{
font: oblique lighter 20px "楷体";
}
</style>
</head>
<body>
<p>
《变形金刚》是美国科幻动作系列电影,改编自起源于20世纪80年代的变形金刚品牌系列。该电影系列由派拉蒙影业公司和梦工厂发行。
</p>
</body>
</html>
a:link{color:#FF0000} /*未访问的链接颜色(状态)*/
a:visited{color:#00FF00} /*已访问的链接*/
a:hover{color:#FF00FF} /*当鼠标悬停在链接上*/ 常用
a:active{color:#0000FF} /*被选择的链接*/
/*字体默认颜色*/
a{
text-decoration: none; /*去除字体下划线*/
color: #000000;
}
/*鼠标放上去的状态*/
a:hover{
color: blueviolet;
}
/*鼠标按住未松开的状态*/
a:active{
color: red;
}
#price{text-shadow:h-shadow v-shadow blur color;
}
h-shadow 必需。水平阴影的位置。允许负值 阴影颜色
v-shadow 必需。垂直阴影的位置。允许负值 水平偏移
blur 可选。模糊的距离 垂直偏移
color 可选。阴影的颜色。 阴影半径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*字体默认颜色*/
a{
text-decoration: none; /*去除字体下划线*/
color: #000000;
}
/*鼠标放上去的状态*/
a:hover{
color: blueviolet;
}
/*鼠标按住未松开的状态*/
a:active{
color: red;
}
#price{
text-shadow: black 5px 2px 3px;
}
#shu{
text-shadow: yellow 15px 6px 9px;
}
</style>
</head>
<body>
<a id="shu" href="">
<img src="images/mcgx.jpg" alt="">
</a>
<p>
<a href="#">码出高效:Java开发手册</a>
</p>
<p>
<a href="#">作者:孤尽老师</a>
</p>
<p id="price">
<a href="#">价格:¥99</a>
</p>
</body>
</html>
#nav{
width: 300px;
height: 243px;
background: orangered;
}
#navs{
font-weight: bold;
width:300px;
height: 300px;
background: #1d1f9e;
}
.title{
font-size: 20px; /*字体大小*/
font-weight: bold; /*字体粗细*/
text-indent: 1em; /*首行缩进*/
line-height: 35px; /*字体高度*/
/* rebeccapurple颜色 url图片 270px 10px图片位置 no-repeat平铺方式 */
background: rebeccapurple url("../images/xia.gif") 270px 10px no-repeat ;
margin-top: auto;
}
/*ul li*/
/*
list-style:
none 不要样式
circle 空心圆
decimal 数字
square 正方形
*/
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
/*图片*/
background-image: url("../images/zuo.gif");
/*平铺方式*/
background-repeat: no-repeat;
/*调整图片位置*/
background-position: 236px 2px;
}
/* text-decoration: none; 去除样式*/
a{
text-decoration: none;
font-size: 15px;
color: #000;
}
/* text-decoration: underline; 字体下添加下划线样式*/
a:hover{
color: #17dc0a;
text-decoration: underline;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表样式</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="nav">
<h2 class="title">全部商品分类</h2>
<ul>
<li><a href="#">图书</a> <a href="#">影像</a> <a href="#">数码商品</a> </li>
<li><a href="#">电脑</a> <a href="#">办公</a> <a href="#">游戏</a> </li>
<li><a href="#">家用商品</a> <a href="#">茶几</a> <a href="#">沙发</a> </li>
<li><a href="#">家具</a> <a href="#">床</a> <a href="#">衣柜</a> </li>
<li><a href="#">饮料食品</a> <a href="#">矿泉水</a> <a href="#">碳酸饮料</a> </li>
<li><a href="#">装饰品</a> <a href="#">小毛公仔</a> <a href="#">球仙人掌</a> </li>
</ul>
</div>
<div id="navs">
<h2 class="title">全部商品分类</h2>
<ul>
<li><a href="#">图书</a> <a href="#">影像</a> <a href="#">数码商品</a> </li>
<li><a href="#">电脑</a> <a href="#">办公</a> <a href="#">游戏</a> </li>
<li><a href="#">家用商品</a> <a href="#">茶几</a> <a href="#">沙发</a> </li>
<li><a href="#">家具</a> <a href="#">床</a> <a href="#">衣柜</a> </li>
<li><a href="#">饮料食品</a> <a href="#">矿泉水</a> <a href="#">碳酸饮料</a> </li>
<li><a href="#">装饰品</a> <a href="#">小毛公仔</a> <a href="#">球仙人掌</a> </li>
</ul>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- border: 1px solid red; 宽度 实线 边框线的颜色-->
<style>
div{
width: 1000px;
height: 600px;
border: 1px solid red;
background-image: url("images/a1.jpg");
/*默认是把这个空间全部用图片平铺铺满*/
}
.div3{
background-repeat:repeat-x ; /*水平平铺*/
}
.div2{
background-repeat:repeat-y ; /*垂直平铺*/
}
.div4{
background-repeat:no-repeat ; /*不平铺,只有一张*/
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</body>
</html>
<style>
body{
/*background: #FFFFFF;*/
background-image: linear-gradient(115deg,#FFFF4F 0%,#6785ff 50%, #FF0000 100%);
}
</style>
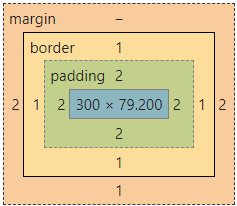
4、盒子模型

margin: 外边距
padding: 内边距
4.2、边框
-
边框粗细
-
边框的样式
-
边框的颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*body自己总有一个默认的外边距margin:0 常见操作,进行去除*/
h1,ul,li,a,body{
margin: 0;
padding: 0;
text-decoration: none;
}
/*border:粗细,样式,颜色*/
#box{
width: 300px;
border: 1px solid red;
}
h2{
font-size: 18px;
background: #FF0000;
line-height: 30px;
margin: 0;
}
form{
background: #3cdda6;
}
div:nth-of-type(1) input{
border: 2px solid #1d1f9e;
}
div:nth-of-type(2) input{
border: 2px dashed #FF0000;
}
</style>
</head>
<body>
<div id="box">
<h2>会员登录</h2>
<form action="index.html">
<div>
<span>用户名:</span>
<input type="text" />
</div>
<div>
<span>密码:</span>
<input type="text" />
</div>
</form>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*border:粗细,样式,颜色*/
#box{
width: 300px;
border: 1px solid red;
margin: 0 2px 1px;
}
/*
顺时针旋转,上右下左
margin:0 上右下左外边距都为0
margin: 0 1px 上下为0 左右为一
margin: 0 2px 1px; 上为0 左右为2 下为1
margin: 0 1px 2px 3px
*/
h2{
font-size: 18px;
background: #FF0000;
line-height: 30px;
margin: 0;
}
form{
background: #3cdda6;
}
input{
border: 1px solid black;
}
div:nth-of-type(1){
border: 1px;
padding: 2px;
}
</style>
</head>
<body>
<div id="box">
<h2>会员登录</h2>
<form action="index.html">
<div>
<span>用户名:</span>
<input type="text" />
</div>
<div>
<span>密码:</span>
<input type="text" />
</div>
</form>
</div>
</body>
</html>
盒子的计算方式:这个元素到底有多大?

margin+border+padding+内容宽度
圆圈
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<STYLE>
/*
左上 右上 右下 左下,顺时针方向
圆圈: 圆角 = 半径!
*/
div{
width: 100px;
height: 100px;
border: 10px solid red;
border-radius:100px ;
}
</STYLE>
</head>
<body>
<div>~</div>
</body>
</html>
半圆
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 50px;
margin: 30px;
background: chartreuse;
border-radius: 50px 50px 0 0;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 50px;
border: 10px solid red;
box-shadow: 10px 10px 15px yellowgreen;
}
img{
margin: 0 auto;
border-radius: 100px;
box-shadow: 10px 10px 15px #665f5f;
}
#waves{
height: 50px;
border: 10px solid red;
box-shadow: 10px 10px 15px yellowgreen;
}
</style>
</head>
<body>
<div></div>
<br/>
<img src="images/psc.jpg" alt="">
<br/>
<div id="waves" style="width: 1080px;display: block;text-align: center">
<img src="images/psc.jpg" alt="">
</div>
</body>
</html>
块元素: display:block
行元素:inline
既是块元素优势行元素: inline—block 但是可以内联,在一行
1.这个也是一种实现行内元素排列的方式,但是我们很多情况都用float
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*block 块元素
inline 行内元素
inline-block行内元素 但可以内力联。在一行!
none
*/
div{
width: 100px;
height: 100px;
border: 1px solid red;
display: none;
}
span{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
}
</style>
</head>
<body>
<div>这是一个div</div>
<span>这是span标签</span>
</body>
</html>
5.2、float
1.左右浮动 float
div{
margin: 10px;
padding: 5px;
}
#father{
border:1px #000000 solid;
}
.layer01{
border: 1px #0032FF dashed;
display: inline-block;
float: right;
}
.layer02{
border: 1px #006600 dashed;
display: inline-block;
float: right;
}
.layer03{
border: 1px #0003 dashed;
display: inline-block;
float: right;
}
.layer04{
border: 1px #666 dashed;
font-size: 15px;
line-height: 23px;
display: inline-block;
float: right;
}
代码压缩包
链接:https://pan.baidu.com/s/1iVbM7QY7wAfxqZT6K730PQ
提取码:3eyj
作者:旧歌
链接: https://www.cnblogs.com/wdyjt
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!