Java Servlet总结整理(二)
章节:
转发与重定向:
1、实现页面跳转所用到的知识点:
转发、
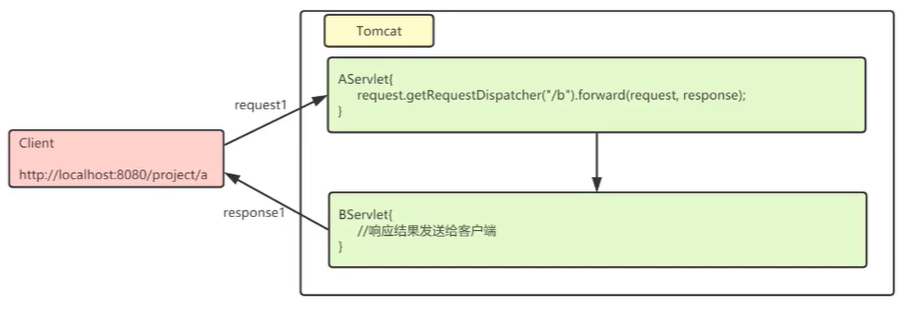
转发的作用在服务器端,将请求发送给服务器上的其他资源,以共同完成一次请求的处理.
如何实现页面跳转、
在调用业务逻辑的Servlet中,编写以下代码 requestl.getRequestDispatcher("/目标URL-pattern").forward(request, response);
使用forward跳转时,是在服务器内部跳转,地址栏不发生变化,属于同一次请求。
2、request作用域实现数据传递
业务逻辑得到的数据结渠如何传递给显示结果的Scrvlct ,这个还是与请求有关
forward表示一次请求,是在服务器内部跳转,可以共享同一次request作用域中的数据
··request作用域:拥有存储数据的空间,作用范围是一次请求有效(一次请求可以经过多次转发)。
可以将数据存入request后,在一次请求过程中的任何位置进行获取
可传递任何数据(基本数据类型、对象、数组、集合等)
··存数据:request.setAttribute(key,value);
以键值对形式存储在request作用域中。key为string类型,value为object类型。
``取数据:request.getAttribute(key);
通过string类型的key访问object类型的value
3、转发的特点
转发是服务器行为
转发是浏览器只做了一次访问请求。
转发浏览器地址不变
转发两次跳转之间传输的信息不会丢失,所以可以通过request进行数据的传递、
转发只能将请求转发给同一个web应用中的组件
4、重定向
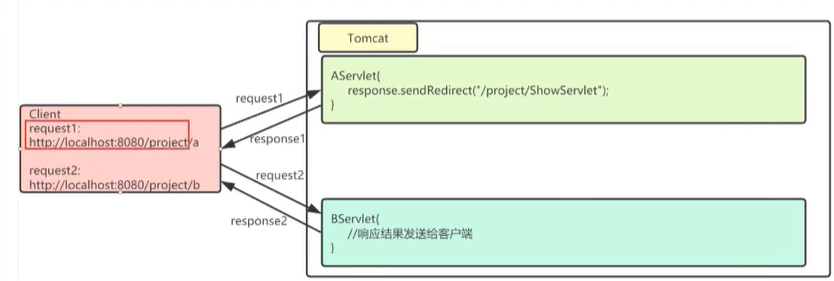
.客户端做了两次请求,请求到 “a” 页面,a页面响应一个新的页面请求地址。地址栏也会随着发生变化
重定向作用在客户端,客户端将请求发送给服务器后,服务器响应给客户端一个新的请求地址发送新请求。
4.1、重定向页面跳转
在调用业务逻辑的servlet中,编写以下代码e response.sendRedirect("目标URI");
·URI:统一资源标识符(Uniform Resource ldentifier),用来表示服务器中定位一个资源,资源在web项目中的路径(/project/source)

4.2、数据传递
sendRedirect跳转时,地址栏改变,代表客户端重新发送的请求。属于两次请求
. response没有作用域,两次request请求中的数据无法共享 response只能传递String类型的数据,明文传递 (url?username=admin) ?问号后面拼接,request作用域可以传递任意类型数据
.传递数据:通过URIl的拼接进行数据传递("/WebProject/b?username=tom");
.获取数据: request.getParameter("username");
4.3、重定向特点
重定向是客户端行为。
·重定向是浏览器做了至少两次的访问请求。
.重定向浏览器地址改变。
·重定向两次跳转之间传输的信息会丢失(request范围)。
.重定向可以指向任何的资源,包括当前应用程序中的其他资源、同一个站点上的其他应用程序中的资源、其他站点的资源。
4.3、转发和重定向总结
所以我们当两个servlet需要传递数据时,尽量选择forward转发。不建议使用sendRedirect进行传递,明文传递不安全
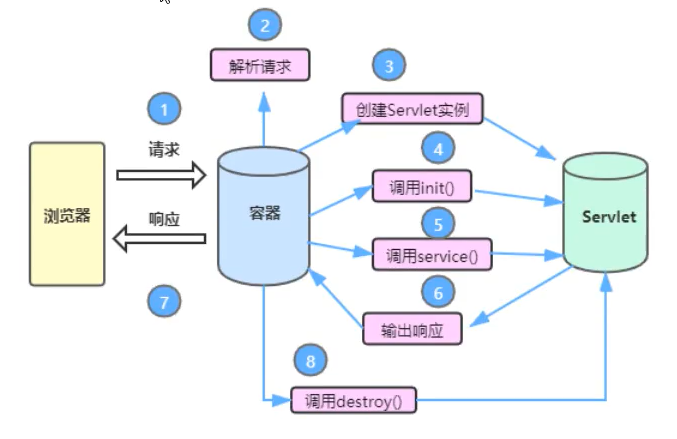
5.Servlet的生命周期
生命周期的四个阶段
5.1.1 第一步执行实例化
当用户第一次访问Servlet时。由容器调用Servlet的构造器(构造方法)创建具体Servlet对象,也可以在容器启动之后立刻创建实例,使用下列代码可以设置Servlet是否在服务器启动时就创建。如果是正整数,则启动tomcat时就创建,如果是负数或者不写,则只在你访问时创建
<load-on-startup>1</load-on-startup>
注意:只执行一次
5.1.2第二部 初始化
在初始化阶段,init()方法就会调用,这个方法在javax.servlet.Servlet接口中定义,其中,方法以一个ServletConfig类型的对象作为参数。
注意:同样的我们的init方法也只执行一次
5.1.3 服务
当客户端有一个请求时,容器就会将请求Servlet Request与响应ServletResponse对象转给Servlet,以参数的形式传给service方法,多次接受请求,响应方法。
此方法与其他不同,此方法会执行多次
5.1.4 销毁
当Servlet容器停止或者重新启动都会引起销毁Servlet对象并调用destory方法
此方法只会执行一次
生命周期流程图

6.Servlet特性
6.1Servlet线程安全问题
Servlet在访问之后,会执行实例化操作,创建一个Servlet对象,而我们Tomcat容器可以同时多个线程并发访问同一个Servlet,如果方法中对成员变量做修改操作,就会有线程安全的问题
6.2 如何保证线程安全
synchronized
将存在线程安全问题的代码放在同步代码块中
实现SingleThreadModel接口
servlet实现SingleThreadModel接口后,每个线程都会创建Servlet实例,这样每个客户端请求就不存在共享资源的问题,但是servlet响应客户端请求的效率太低,所以已经被淘汰
尽可能地使用局部变量
7.状态管理
7.1现有问题
HTTP协议是无效的,不能保存每次提交的信息
如果用户发来一个新的请求,服务器无法知道它是否与上次的请求有关系
对于那些需要多次提交数据才能完成的Web操作,例如登录,就成问题了
7.2概念
将浏览器与web服务器之间多次交互当作一个整体来处理,并且将多次交互所涉及到的数据(即状态)保存下来
7.3状态管理分类
客户端状态管理技术:将状态保存在客户端。代表性的是Cookie技术
服务器状态管理技术:将状态保存在服务器端。代表性的是Session技术(服务器传递sessionID时需要使用Cookie的方式)
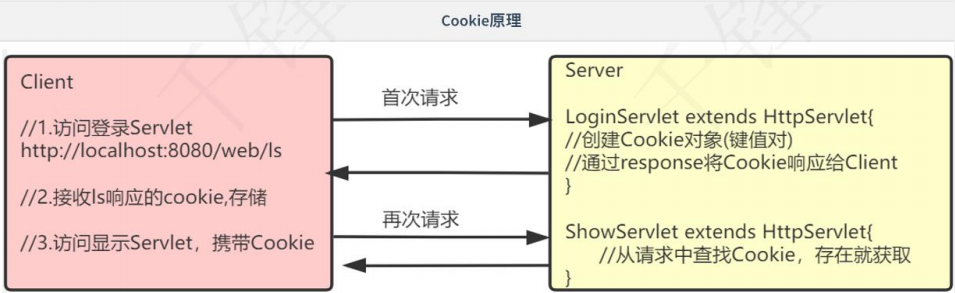
8.Cookie的使用
8.1 什么是Cookie
Cookie是在浏览器访问Web服务器时的某个资源时,由Web服务器在HTTP响应消息头中附带传送给浏览器的一小段数据
一旦Web浏览器保存了某个Cookie,那么它在以后每次访问该Web服务器时,都应在HTTP请求头中将这个Cookie回传给web服务器
一个Cookie主要由标识该信息的名称(name)和值(value)组成

8.2创建Cookie
//新建一个cookie
Cookie cookie = new Cookie("username" , "taotao");
Cookie cookie2= new Cookie("password" ,"123456");
//Cookie访问路径
cookie.setPath("/tao");
//该项目下所有地方都可被访问cookie
cookie2.setPath("");
//设置cookie过期时间,也叫内存存储,取值有三种:>0有效期,单位秒
//=0 浏览器关闭 cookie过期 <0 内存存储,默认-1
cookie.setMaxAge( 60*60 );
cookie2.setMaxAge(60*60);
//将cookie添加到response对象中,响应时发给客户端
resp.addCookie(cookie);
resp.addCookie(cookie2);
8.3获取Cookie
//创建一个Cookie数组 Cookie可以有多个 通过request对象获取所有的Cookie
Cookie[] cookies = req.getCookies();
//遍历所有的cookie
if(cookies!=null){
for (Cookie cookie : cookies){
System.out.println(cookie.getName() + ":" + cookie.getValue());
}
}
8.4修改Cookie
//新建一个Cookie
Cookie cookie = new Cookie("username" , "admin");
//访问路径要和你要修改的Cookie的路径一样 这样新的Cookie才会覆盖老的Cookie 达到修改的目的
cookie.setPath("/tao");
//设置Cookie有效期
cookie.setMaxAge(60*60);
//让浏览器添加Cookie
resp.addCookie(cookie);
8.5Cookie编码与解码
Cookie不支持中文,只能包含ASCll字符,所欲Cookie需要对Unicode字符进行编码,否则会出现乱码
编码
Cookie cookie = new Cookie(URLEncoder.encode("姓名", "UTF-8"),URLEncoder.encode("张三","UTF-8"));
解码
System.out.println(URLDecoder.decode(cookie.getName(),"UTF-8") + ":" + URLDecoder.decode(cookie.getValue(),"UTF-8"));
需要注意的是 编码的时候用的是
URLEncoder.encode();
解码的时候用的是
URLDecoder.decode();
9Cookie的总结
优点 :
可以配置到期规则 可配置到期时间
简单性:Cookie是一种基于文本的轻量结构,包含简单的键值对
数据持久性:Cookie默认在过期之前是可以一直存在客户端浏览器上的。
缺点:
大小受到限制 :大多数浏览器对cookie的大小有4K,8k的限制
用户配置为禁用:有些用户禁用了浏览器或者客户端设备接收Cookie的能力,限制了这一功能
潜在的安全风险:Cookie可能被篡改。会对安全性造成潜在风险或者导致依赖于Cookie的应用程序失败
但是如果说做一些简单的基础的应用可以使用Cookie 浏览器端不能禁用Cookie




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!