前言:
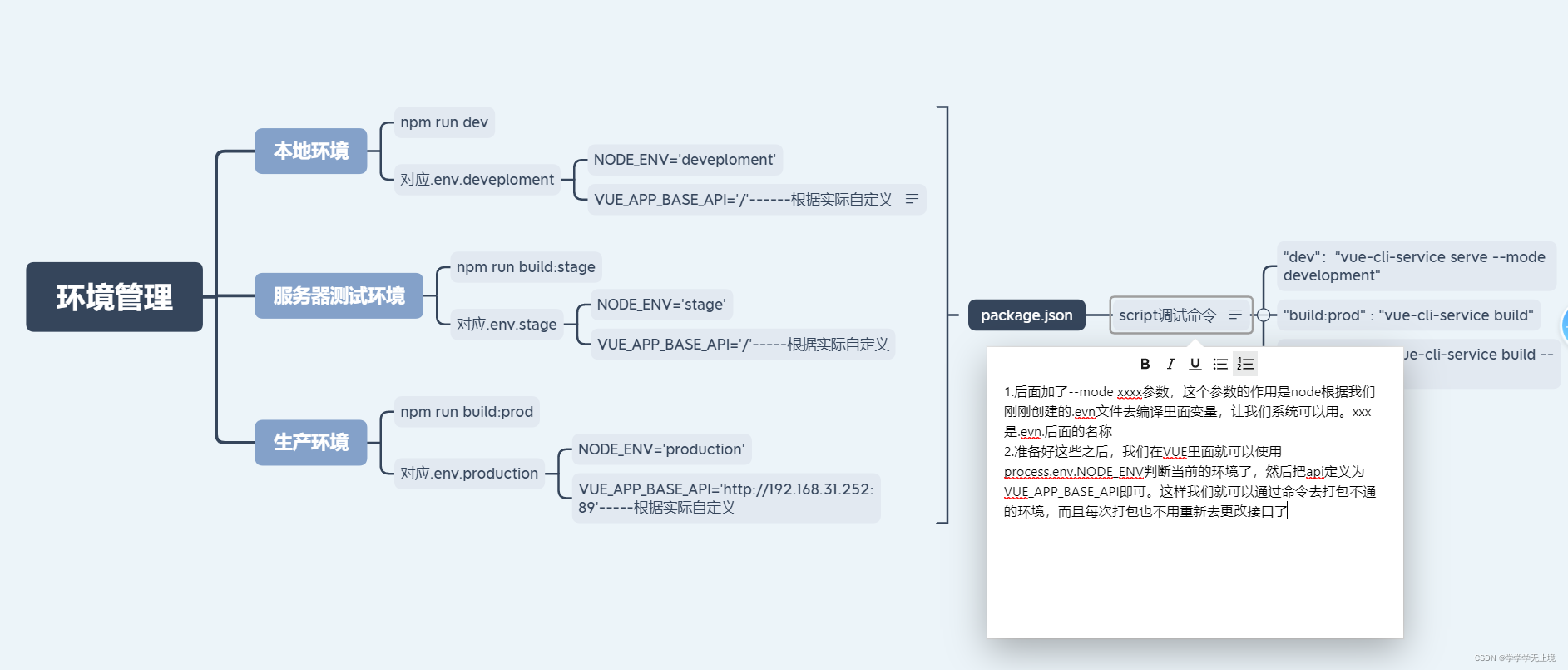
模式是Vue CLI项目中一个重要的概念,默认情况下,一个Vue CLI项目有三种模式:
developemt 模式用于vue-cli-service serve
test 模式用于vue-cli-service test:unit
production 模式用于vue-cli-service build 和vue-cli-service test:e2e
当运行vue-cli-service命令时,所有的环境变量都从对应的环境文件中载入。如果文件内部不包含NODE_EVN变量,它的值取决于模式。例如,production模式下被设置为“production”,在test模式下被设置为“test”,默认的模式则是“developemt”
NODE_EVN将决定你的应用运行的模式,是开发,生产还是测试,因此也决定了创建哪种webpack配置
例如通过将 NODE_ENV 设置为 "test",Vue CLI 会创建一个优化过后的,并且旨在用于单元测试的 webpack 配置,它并不会处理图片以及一些对单元测试非必需的其他资源。
同理,NODE_ENV=development 创建一个 webpack 配置,该配置启用热更新,不会对资源进行 hash 也不会打出 vendor bundles,目的是为了在开发的时候能够快速重新构建。
当你运行 vue-cli-service build 命令时,无论你要部署到哪个环境,应该始终把 NODE_ENV 设置为 "production" 来获取可用于部署的应用程序。
1,配置文件
.env 全局默认配置文件,不论什么环境都会加载合并 (优先加载,会被覆盖,可以不写)
.env.development 开发环境下的配置文件 (npm run serve)
.env.production 生产环境下的配置文件 (npm run build)
2.命名规则
属性名必须以VUE_APP 开头,如 VUE_APP_BASE_API
3.在vue中使用
.env.development
ENV='development'
VUE_APP_BASE_API=‘http://192.168.1.2:9000’
.env.production
ENV='production' VUE_APP_BASE_API=‘http://192.168.1.2:9000’

————————————————
版权声明:本文为CSDN博主「学学学无止境」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_46872121/article/details/124231380




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 三行代码完成国际化适配,妙~啊~
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?