less
less
概览
Less(Leaner Style Sheets 的缩写)是一门向后兼容的CSS扩展语言。这里呈现的是Less的官方文档(中文版),包含了Less语言以及利用JavaScript开发的用于将Less样式转换成CSS样式的Less.js工具。
因为Less和CSS非常像,因此很容易学习。而且Less仅对CSS语言增加了少许方便的扩展,这就是Less如此易学的原因之一。
如何使用
命令行用法
# 用npm全局安装安装
npm install -g less
# 将 less文件编译成css文件
lessc styles.less styles.css
浏览器直接使用
<!-- 首先,将.less样式表的rel属性设置为 stylesheet/less -->
<link rel="stylesheet/less" type="text/css" href="styles.less" />
<!-- 接下来,下载less.js,并将其包含在页面元素中的<script></script>标记中 -->
<script src="less.js" type="text/javascript"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/3.11.1/less.min.js" ></script>
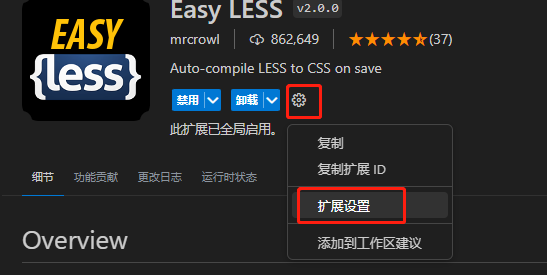
vscode安装Easy LESS插件,保存之后会直接将less编译成css
对Easy LESS的一些设置

打开设置,选择在settings.json中编辑
"less.compile": {
"compress": false, //是否删除多余的空格,建议 不是准备打包的同志可以先设置为false,便于代码查看以及维护
"sourceMap": false, //是否生成源地址文件,一个新的地址文件,小型开发项目可有可无
"out": ".\\css\\", // 这里是代表编译后生成的css文件所放的位置,文件生成地址可以自己定义
}
注释(Comments)
块注释和行注释都可以使用:
/* 一个块注释,会被编译到css中
* style comment! */
@var: red;
// 这一行被注释掉了! 不会编译到css中
@var: white;
变量(Variables)
无需多说,看代码一目了然:
@width: 10px;
@height: @width + 10px;
#header {
width: @width;
height: @height;
}
编译为:
#header {
width: 10px;
height: 20px;
}
混合(Mixins)
混合(Mixin)是一种将一组属性从一个规则集包含(或混入)到另一个规则集的方法。假设我们定义了一个类(class)如下:
.bordered {
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
我们只需像下面这样输入所需属性的类(class)名称即可,如下所示:
#menu a {
color: #111;
.bordered();
}
.post a {
color: red;
.bordered();
}
.bordered类所包含的属性就将同时出现在#menu a和.post a中了
混合的参数
/*
生成一个三角形的混合,通过@size @color指定参数
*/
.triangle(@size, @color) {
width: 0;
height: 0;
border: @size solid;
border-color: @color transparent transparent transparent;
}
/*
生成一个三角形的混合,通过@size @color指定参数, 指定参数默认值,当不传递这个参数时就使用默认值
*/
.triangle(@size:50px, @color:#f00) {
width: 0;
height: 0;
border: @size solid;
border-color: @color transparent transparent transparent;
}
/*
使用混合生成三角形
*/
div {
.triangle(10px, #f00)
}
div {
.triangle()
}
/*
当多个参数都有默认值时,指定参数的值
*/
div {
.triangle(@color: pink)
}
混合的可变参数
/*
可变参数
全部为可选的
*/
.border(...) {
border: @arguments;
}
/*
可变参数
必须传的(@size)加可选的
*/
.border(@size, ...) {
border: @arguments;
}
div {
width: 100px;
height: 100px;
.border(5px, solid, #f00)
}
混合中的匹配模式
/*
可以将匹配模式中的公共部分抽取出来,模式名称用@_来通用匹配
这样每个匹配模式就不需要写公共部分了
*/
.triangle(@_, @size:50px, @color:#f00) {
width: 0;
height: 0;
border-style: solid;
}
/*
分别定义四个方向的三角形,通过Down,Right,Top,Left是个模式来匹配
*/
.triangle(Down, @size:50px, @color:#f00) {
border-width: @size;
border-color: @color transparent transparent transparent;
}
.triangle(Right, @size:50px, @color:#f00) {
border-width: @size;
border-color: transparent @color transparent transparent;
}
.triangle(Top, @size:50px, @color:#f00) {
border-width: @size;
border-color: transparent transparent @color transparent;
}
.triangle(Left, @size:50px, @color:#f00) {
border-width: @size;
border-color: transparent transparent transparent @color;
}
div {
.triangle(Right)
}
嵌套(Nesting)
用Less书写的代码更加简洁,并且模仿了HTML的组织结构
Less提供了使用嵌套(nesting)代替层叠或与层叠结合使用的能力。假设我们有以下CSS代码:
#header {
color: black;
}
#header .navigation {
font-size: 12px;
}
#header .logo {
width: 300px;
}
用Less语言我们可以这样书写代码:
#header {
color: black;
.navigation {
font-size: 12px;
}
.logo {
width: 300px;
}
}
还可以使用此方法将伪选择器(pseudo-selectors)与混合(mixins)一同使用。下面是一个经典的clearfix技巧,重写为一个混合(mixin)(&表示当前选择器的父级):
.clearfix {
display: block;
zoom: 1;
&:after {
content: " ";
display: block;
font-size: 0;
height: 0;
clear: both;
visibility: hidden;
}
}
伪类使用
div {
width: 100px;
height: 100px;
background-color: green;
&:hover {
background-color: pink;
}
}
运算(Operations)
// 所有操作数被转换成相同的单位
@conversion-1: 5cm + 10mm; // 结果是 6cm
@conversion-2: 2 - 3cm - 5mm; // 结果是 -1.5cm
// conversion is impossible
@incompatible-units: 2 + 5px - 3cm; // 结果是 4px
// example with variables
@base: 5%;
@filler: @base * 2; // 结果是 10%
@other: @base + @filler; // 结果是 15%
@base: 2cm * 3mm; // 结果是 6cm
@color: (#224488 / 2); // 结果是 #112244
background-color: #112244 + #111; // 结果是 #223355
函数(Functions)
Less 内置了多种函数用于转换颜色、处理字符串、算术运算等
Less 的所有内置函数
由于less底层就是用JavaScript实现的,所以JavaScript中常用的一些函数在less中都支持
函数的用法非常简单。下面这个例子将介绍如何利用percentage函数将0.5转换为 50%,将颜色饱和度增加5%,以及颜色亮度降低25%并且色相值增加8等用法:
@base: #f04615;
@width: 0.5;
.class {
width: percentage(@width); // returns `50%`
color: saturate(@base, 5%);
background-color: spin(lighten(@base, 25%), 8);
}
作用域(Scope)
Less中的作用域与CSS中的作用域非常类似。首先在本地查找变量和混合(mixins),如果找不到,则从“父”级作用域继承
@var: red;
#page {
@var: white;
#header {
color: @var; // white
}
}
与CSS自定义属性一样,混合(mixin)和变量的定义不必在引用之前事先定义。因此,下面的Less代码示例和上面的代码示例是相同的:
@var: red;
#page {
#header {
color: @var; // white
}
@var: white;
}
继承
使用混合在编译后的css文件中还是重复代码,使用继承后编译后的代码就没有重复的了,使用方式如下
/*
定义公共样式
*/
.center {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
/*
使用:extend(.xxx) 来继承公共样式
*/
.father:extend(.center) {
width: 200px;
height: 200px;
background-color: grey;
.son:extend(.center) {
width: 100px;
height: 100px;
background-color: pink;
}
}
条件判断when
less中可以使用when添加限定条件,只要条件为true才执行
.mixin(@a) when (lightness(@a) >= 50%) {
background-color: black;
}
.mixin(@a) when (lightness(@a) < 50%) {
background-color: white;
}
.mixin(@a) {
color: @a;
}
when后面的多个条件可以用and(逻辑&)或者,(逻辑|)
导入(Importing)
“导入”的工作方式和你预期的一样。你可以导入一个 .less 文件,此文件中的所有变量就可以全部使用了。如果导入的文件是 .less 扩展名,则可以将扩展名省略掉:
@import "library"; // library.less
@import "typo.css";




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异