html
html
html简介
什么是 HTML
全称:HyperText Markup Language(超文本标记语言)。
超文本:暂且简单理解为 “超级的文本”,和普通文本比,内容更丰富。
标 记:文本要变成超文本,就需要用到各种标记符号。
语 言:每一个标记的写法、读音、使用规则,组成了一个标记语言。
相关国际组织
-
IETF
全称:Internet Engineering Task Force(国际互联网工程任务组),成立于1985年底,是一个权威的互联网技术标准化组织,主要负责互联网相关技术规范的研发和制定,当前绝大多数国际互联网技术标准均出自IETF。官网
-
W3C
全称:World Wide Web Consortium(万维网联盟),创建于1994年,是目前Web技术领域,最具影响力的技术标准机构。共计发布了200多项技术标准和实施南,对互联网技术的发展和应用起到了基础性和根本性的支撑作用,官网
-
WHATWF
全称:Web Hypertext Application Technology Working Group(网页超文本应用技术工作小组)成立于2004年,是一个以推动网HTML 5 标准为目的而成立的组织。由Opera、Mozilla基金会、苹果,等这些浏览器厂商组成。官网
HTML 发展历史
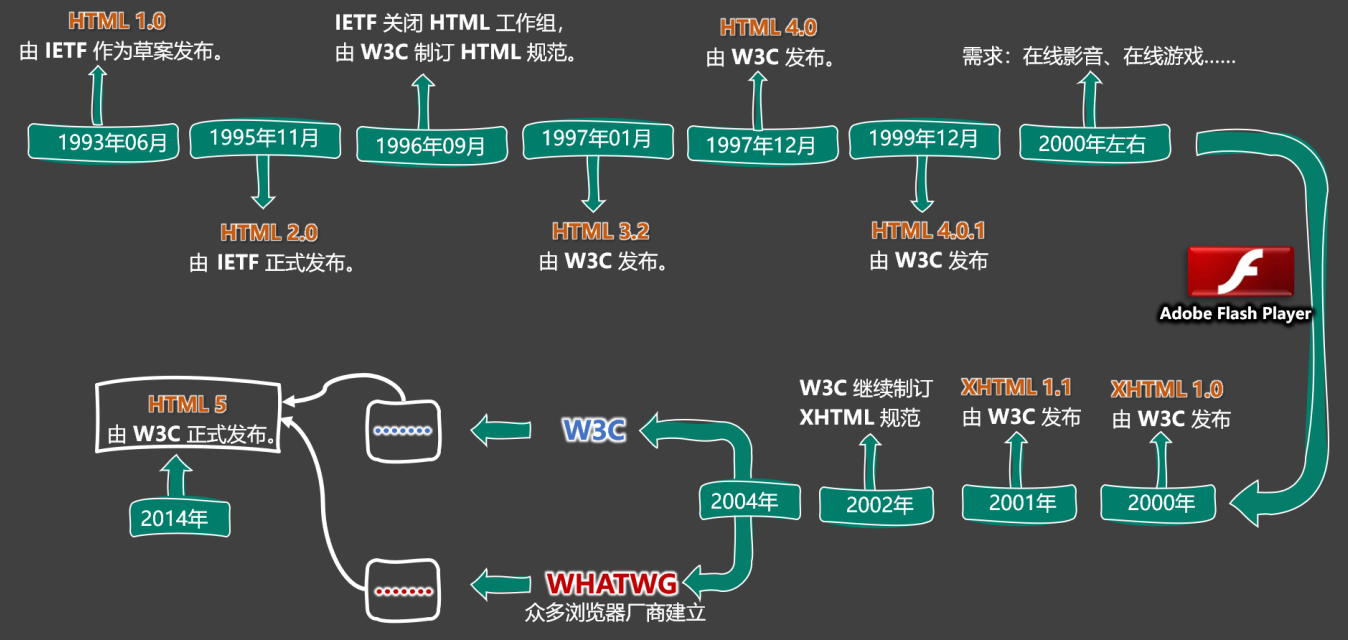
从 HTML 1.0 开始发展,期间经历了很多版本,目前HTML的最新标准是:HMTL 5,具体发展史如图

html基础
开发者文档
排版标签
| 标签名 | 标签含义 | 单 / 双 标签 |
|---|---|---|
| h1 ~ h6 | 标题 | 双 |
| p | 段落 | 双 |
| div | 没有任何含义,用于整体布局(生活中的包装袋) | 双 |
- h1 最好写一个, h2~h6 能适当多写
- h1~h6 不能互相嵌套,例如: h1 标签中最好不要写 h2 标签了
- p 标签很特殊!它里面不能有: h1~h6、p、div 标签(先这样记,后面会说规律)
语义化标签
-
概念:用特定的标签,去表达特定的含义
-
原则:标签的默认效果不重要(后期可以通过 CSS 随便控制效果),语义最重要!
-
举例:对于 h1 标签,效果是文字很大(不重要),语义是网页主要内容(很重要)。
-
优势:
- 代码结构清晰可读性强。
- 有利于 SEO(搜索引擎优化)
- 方便设备解析(如屏幕阅读器、盲人阅读器等)
块级元素与行内元素
-
块级元素:独占一行(排版标签都是块级元素)
-
行内元素:不独占一行(目前只学了: input )
-
使用原则:
- 块级元素 中能写 行内元素 和 块级元素(简单记:块级元素中几乎什么都能写)。
- 行内元素 中能写 行内元素,但不能写 块级元素。
- 一些特殊的规则:
- h1~h6 不能互相嵌套。
- p 中不要写块级元素。
备注:
marquee元素设计的初衷是:让文字有动画效果,但如今我们可以通过 CSS 来实现了,而且还可以实现的更加炫酷,所以marquee标签已经过时了(废弃了),不推荐使用
文本标签(常用的)
- 用于包裹:词汇、短语等
- 通常写在排版标签里面
- 排版标签更宏观(大段的文字),文本标签更微观(词汇、短语)
- 文本标签通常都是行内元素
| 标签名 | 标签语义 | 单/双标签 |
|---|---|---|
| em | 要着重阅读的内容 | 双 |
| strong | 十分重要的内容(语气比em要强) | 双 |
| span | 没有语义,用于包裹短语的通用容器 | 双 |
生活中的例子: div 是大包装袋, span 是小包装袋
文本标签(不常用的)
| 标签名 | 标签语义 | 单/双标签 |
|---|---|---|
| cite | 作品标题(书籍、歌曲、电影、电视节目、绘画、雕塑) | 双 |
| dfn | 特殊术语 ,或专属名词 | 双 |
| del 与 ins | 删除的文本 【与】 插入的文本 | 双 |
| sub 与 sup | 下标文字 【与】 上标文字 | 双 |
| code | 一段代码 | 双 |
| samp | 从正常的上下文中,将某些内容提取出来,例如:标识设备输出 | 双 |
| kbd | 键盘文本,表示文本是通过键盘输入的,经常用在与计算机相关的手册中 | 双 |
| abbr | 缩写,最好配合上 title 属性 | 双 |
| bdo | 更改文本方向,要配合 dir 属性,可选值: ltr (默认值)、rtl | 双 |
| var | 标记变量,可以与 code 标签一起使用 | 双 |
| small | 附属细则,例如:包括版权、法律文本。(很少使用) | 双 |
| b | 摘要中的关键字、评论中的产品名称。—— 很少使用 | 双 |
| i | 本意是:人物的思想活动、所说的话等等。 现在多用于:呈现字体图标。 |
双 |
| u | 与正常内容有反差文本,例如:错的单词、不合适的描述等。(很少使用) | 双 |
| q | 短引用(很少使用) | 双 |
| blockquote | 长引用 (很少使用) | 双 |
| address | 地址信息 | 双 |
备注:
- 这些不常用的文本标签,编码时不用过于纠结(酌情而定,不用也没毛病)。
- blockquote 与 address 是块级元素,其他的文本标签,都是行内元素。
- 有些语义感不强的标签,我们很少使用,例如:small 、 b 、 u 、 q 、 blockquote
- HTML标签太多了!记住那些:重要的、语义感强的标签即可;比如这些:h1~h6 、 p 、 div 、 em 、 strong 、 span
图片标签
img (单标签)
图片常用属性
-
src :图片路径(又称:图片地址)—— 图片的具体位置
-
alt :图片描述
-
width :图片宽度,单位是像素,例如: 200px 或 200
-
height :图片高度, 单位是像素,例如: 200px 或 200
说明:- 尽量不同时修改图片的宽和高,可能会造成比例失调
- alt 属性的作用:
- 搜索引擎通过 alt 属性,得知图片的内容。—— 最主要的作用
- 当图片无法展示时候,有些浏览器会呈现 alt 属性的值
- 盲人阅读器会朗读 alt 属性的值
常见图片格式
-
jpg 格式
概述:扩展名为 .jpg 或 .jpeg ,是一种有损的压缩格式(把肉眼不容易观察出来的细节丢弃了)。
主要特点:支持的颜色丰富、占用空间较小、不支持透明背景、不支持动态图
使用场景:对图片细节没有极高要求的场景,例如:网站的产品宣传图等 。— 该格式网页中很常见。 -
png 格式:
概述:扩展名为 .png ,是一种无损的压缩格式,能够更高质量的保存图片。
主要特点:支持的颜色丰富、占用空间略大、支持透明背景、不支持动态图。
使用场景:①想让图片有透明背景;②想更高质量的呈现图片;例如 :公司logo图、重要配图等。 -
bmp 格式:
概述:扩展名为 .bmp ,不进行压缩的一种格式,在最大程度上保留图片更多的细节。
主要特点:支持的颜色丰富、保留的细节更多、占用空间极大、不支持透明背景、不支持动态图。
使用场景:对图片细节要求极高的场景,例如:一些大型游戏中的图片 。(网页中很少使用) -
gif 格式:
概述:扩展名为 .gif ,仅支持256种颜色,色彩呈现不是很完整。
主要特点:支持的颜色较少、支持简单透明背景、支持动态图。
使用场景:网页中的动态图片。 -
webp 格式:
概述:扩展名为 .webp ,谷歌推出的一种格式,专门用来在网页中呈现图片。
主要特点:具备上述几种格式的优点,但兼容性不太好,一旦使用务必要解决兼容性问题。
使用场景:网页中的各种图片。 -
base64 格式
- 本质:一串特殊的文本,要通过浏览器打开,传统看图应用通常无法打开。
- 原理:把图片进行 base64 编码,形成一串文本。
- 如何生成:靠一些工具或网站。
- 如何使用:直接作为 img 标签的 src 属性的值即可,并且不受文件位置的影响。
- 使用场景:一些较小的图片,或者需要和网页一起加载的图片。
图片的格式非常多,上面这些,只是一些常见的
超链接
主要作用:从当前页面进行跳转
可以实现:
- 跳转到指定页面
- 跳转到指定文件(也可触发下载)
- 跳转到锚点位置
- 唤起指定应用。
常用属性:
- href : 指定要跳转到的具体目标
- target : 控制跳转时如何打开页面,常用值如下:
_self(在本窗口打开),_blank(在新窗口打开)
注意 : 虽然
a是行内元素,但a元素可以包裹除它自身外的任何元素!
示例:
<!-- 跳转其他网页 -->
<a href="https://www.jd.com/" target="_blank">去京东</a>
<!-- 跳转本地网页 -->
<a href="./10_HTML排版标签.html" target="_self">去看排版标签</a>
<!-- 浏览器能直接打开的文件 -->
<a href="./resource/自拍.jpg">看自拍</a>
<a href="./resource/小电影.mp4">看小电影</a>
<a href="./resource/小姐姐.gif">看小姐姐</a>
<a href="./resource/如何一夜暴富.pdf">点我一夜暴富</a>
<!-- 浏览器不能打开的文件,会自动触发下载 -->
<a href="./resource/内部资源.zip">内部资源</a>
<!-- 强制触发下载 -->
<a href="./resource/小电影.mp4" download="电影片段.mp4">下载电影</a>
- 若浏览器无法打开文件,则会引导用户下载
- 若想强制触发下载,请使用 download 属性,属性值即为下载文件的名称
跳转到锚点
什么是锚点?—— 网页中的一个标记点
具体使用方式:
<!-- 1. 设置锚点 -->
<!-- 第一种方式:a标签配合name属性。具有 href 属性的 a 标签是超链接,具有 name 属性的 a 标签是锚点 -->
<a name="test1"></a>
<!-- 第二种方式:其他标签配合id属性。name 和 id 都是区分大小写的,且 id 最好别是数字开头 -->
<h2 id="test2">我是一个位置</h2>
<!-- 2. 跳转锚点 -->
<!-- 跳转到test1锚点-->
<a href="#test1">去test1锚点</a>
<!-- 跳转到test2锚点-->
<a href="#test2">去test2锚点</a>
<!-- 跳到本页面顶部 -->
<a href="#">回到顶部</a>
<!-- 跳转到其他页面锚点 -->
<a href="demo.html#test1">去demo.html页面的test1锚点</a>
<!-- 刷新本页面 -->
<a href="">刷新本页面</a>
<!-- 执行一段js,如果还不知道执行什么,可以留空,javascript:; -->
<a href="javascript:alert(1);">点我弹窗</a>
唤起指定应用
通过 a 标签,可以唤起设备应用程序。
<!-- 唤起设备拨号 -->
<a href="tel:10010">电话联系</a>
<!-- 唤起设备发送邮件 -->
<a href="mailto:10010@qq.com">邮件联系</a>
<!-- 唤起设备发送短信 -->
<a href="sms:10086">短信联系</a>
列表
有序列表
Ordered List
概念:有顺序或侧重顺序的列表
<h2>要把大象放冰箱总共分几步</h2>
<ol>
<li>把冰箱门打开</li>
<li>把大象放进去</li>
<li>把冰箱门关上</li>
</ol>
无序列表
Unordered list
概念:无顺序或不侧重顺序的列表
<h2>我想去的几个城市</h2>
<ul>
<li>成都</li>
<li>上海</li>
<li>西安</li>
<li>武汉</li>
</ul>
列表嵌套
概念:列表中的某项内容,又包含一个列表(注意:嵌套时,请务必把解构写完整)
<h2>我想去的几个城市</h2>
<ul>
<li>成都</li>
<li>
<span>上海</span>
<ul>
<li>外滩</li>
<li>杜莎夫人蜡像馆</li>
<li>
<a href="https://www.opg.cn/">东方明珠</a>
</li>
<li>迪士尼乐园</li>
</ul>
</li>
<li>西安</li>
<li>武汉</li>
</ul>
li标签要写在ul或ol中,不要单独使用
自定义列表
- 概念:所谓自定义列表,就是一个包含术语名称以及术语描述的列表
- 一个
dl就是一个自定义列表,一个dt就是一个术语名称,一个dd就是术语描述(可以有多个)
<h2>如何高效的学习?</h2>
<dl>
<dt>做好笔记</dt>
<dd>笔记是我们以后复习的一个抓手</dd>
<dd>笔记可以是电子版,也可以是纸质版</dd>
<dt>多加练习</dt>
<dd>只有敲出来的代码,才是自己的</dd>
<dt>别怕出错</dt>
<dd>错很正常,改正后并记住,就是经验</dd>
</dl>
表格
一个完整的表格由:表格标题、表格头部、表格主体、表格脚注,四部分组成
表格涉及到的标签:
- table :表格
- caption :表格标题
- thead :表格头部
- tbody :表格主体
- tfoot :表格注脚
- tr :每一行
- th、td:每一个单元格(备注:表格头部中用th,表格主体、表格脚注中用td)
<table border="1">
<!-- 表格标题 -->
<caption>学生信息</caption>
<!-- 表格头部 -->
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>民族</th>
<th>政治面貌</th>
</tr>
</thead>
<!-- 表格主体 -->
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
<td>汉族</td>
<td>团员</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>20</td>
<td>满族</td>
<td>群众</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>20</td>
<td>回族</td>
<td>党员</td>
</tr>
<tr>
<td>赵六</td>
<td>女</td>
<td>21</td>
<td>壮族</td>
<td>团员</td>
</tr>
</tbody>
<!-- 表格脚注 -->
<tfoot>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td>共计:4人</td>
</tr>
</tfoot>
</table>
表格常用属性
| 标签名 | 标签语义 | 常用属性 | 单/双标签 |
|---|---|---|---|
| table | 表格 | width :设置表格宽度。 height :设置表格最小高度,表格最终高度可能比设置的值大。 border :设置表格边框宽度。 cellspacing : 设置单元格之间的间距。 |
双 |
| thead | 表格头部 | height :设置表格头部高度。 align : 设置单元格的水平对齐方式,可选值如下: 1. left :左对齐 2. center :中间对齐 3. right :右对齐 valign :设置单元格的垂直对齐方式,可选值如下: 1. top :顶部对齐 2. middle :中间对齐 3. bottom :底部对齐 |
双 |
| tbody | 表格主体 | 常用属性与 thead 相同。 | 双 |
| tr | 行 | 常用属性与 thead 相同。 | 双 |
| tfoot | 表格脚注 | 常用属性与 thead 相同。 | 双 |
| td | 普通单元格 | width :设置单元格的宽度,同列所有单元格全都受影响。 heigth :设置单元格的高度,同行所有单元格全都受影响。 align :设置单元格的水平对齐方式。 valign :设置单元格的垂直对齐方式。 rowspan :指定要跨的行数。 colspan :指定要跨的列数。 |
双 |
| th | 表头单元格 | 常用属性与 td 相同。 | 双 |
其它常用标签
| 标签名 | 标签含义 | 单/双标签 |
|---|---|---|
| br | 换行 | 单 |
| hr | 分隔 | 单 |
| pre | 按原文显示(一般用于在页面中嵌入大段代码) | 双 |
表单
概念:一个包含交互的区域,用于收集用户提供的数据
基本使用
| 标签名 | 标签含义 | 常用属性 | 单/双标签 |
|---|---|---|---|
| form | 表单 | action :用于指定表单的提交地址(需要与后端沟通后确定) target :用于控制表单提交后,如何打开页面,常用值如下: 1. _self(在本窗口打开)2. _blank(在新窗口打开)method :用于控制表单的提交方式。 |
双 |
| input | 输入框 | type :设置输入框的类型,目前用到的值是text ,表示普通文本。 name :用于指定提交数据的名字,(需要与后端人员沟通后确定)。 |
单 |
| button | 按钮 | 双 |
示例代
<form action="https://www.baidu.com/s" target="_blank" method="get">
<input type="text" name="wd">
<button>去百度搜索</button>
</form>
常用表单控件
- 文本输入框
<input type="text">
- 密码输入框
<input type="password">
常用属性如下:
name 属性:数据的名称。
value 属性:输入框的默认输入值。
maxlength 属性:输入框最大可输入长度。
- 单选框
<input type="radio" name="sex" value="female">女
<input type="radio" name="sex" value="male">男
常用属性如下:
name 属性:数据的名称,注意:想要单选效果,多个 radio 的 name 属性值要保持一致。
value 属性:提交的数据值。
checked 属性:让该单选按钮默认选中。
- 复选框
<input type="checkbox" name="hobby" value="smoke">抽烟
<input type="checkbox" name="hobby" value="drink">喝酒
<input type="checkbox" name="hobby" value="perm">烫头
常用属性如下:
name 属性:数据的名称。name 属性值要保持一致。
value 属性:提交的数据值。
checked 属性:让该复选框默认选中。
- 隐藏域
<input type="hidden" name="tag" value="100">
用户不可见的一个输入区域,作用是: 提交表单的时候,携带一些固定的数据
name 属性:数据的名称。
value 属性:提交的数据值。
- 按钮
<input type="submit" value="点我提交表单">
<button>点我提交表单</button>
<input type="reset" value="点我重置">
<button type="reset">点我重置</button>
<input type="button" value="普通按钮">
<button type="button">普通按钮</button>
- button 标签 type 属性的默认值是 submit 。
- button 不要指定 name 属性
- input 标签编写的按钮,使用 value 属性指定按钮文字。
- 文本域
<textarea name="msg" rows="22" cols="3">我是文本域</textarea>
- rows 属性:指定默认显示的行数,会影响文本域的高度。
- cols 属性:指定默认显示的列数,会影响文本域的宽度。
- 不能编写 type 属性,其他属性,与普通文本输入框一致。
- 下拉框
<select name="from">
<option value="黑">黑龙江</option>
<option value="辽">辽宁</option>
<option value="吉">吉林</option>
<option value="粤" selected>广东</option>
</select>
- name 属性:指定数据的名称。
- option 标签设置 value 属性, 如果没有 value 属性,提交的数据是 option 中间的文字;如果设置了 value 属性,提交的数据就是 value 的值(建议设置 value 属性)
- option 标签设置了 selected 属性,表示默认选中。
-
禁用表单控件
给表单控件的标签设置 disabled 既可禁用表单控件 -
label 标签
label 标签可与表单控件相关联,关联之后点击文字,与之对应的表单控件就会获取焦点。两种与 label 关联方式如下:- 让 label 标签的 for 属性的值等于表单控件的 id
- 把表单控件套在 label 标签的里面
HTML实体
在 HTML 中我们可以用一种特殊的形式的内容,来表示某个符号,这种特殊形式的内容,就是 HTML 实体。比如小于号 < 用于定义 HTML 标签的开始。如果我们希望浏览器正确地显示这些字符,我们必须在 HTML 源码中插入字符实体。
字符实体由三部分组成:一个 & 和 一个实体名称(或者一个 # 和 一个实体编号),最后加上一个分号 ; 。
完整实体列表,请参考:HTML Standard




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异