浅谈人人网以及淘宝网的IM即时通信以及point-to-point通信
我想,淘宝网或者是人人网,应该是大家较为熟知的网站了。就算你不是它们的使用者,我想你也应该早有耳闻。人人网和淘宝网的右下角,都提供了"在线"通信功能:


这次,我就和大家来谈谈我认为的这些网站实现这种在线聊天的“通信机制”。
实现Web版的IM(即时消息),是一种很实用的需求。比如:监控系统:后台硬件热插拔、LED、温度、电压发生变化;即时通信系统:其它用户登录、发送信息;即时报价系统:后台数据库内容发生变化;等等。但受限于http协议(基于请求/应答模式)。很难实现“即时”响应功能,来满足这些需求。
通常的解决方案有:基于基本的AJAX技术(不断请求服务端,以交互信息)、Flash Socket(需要有插件)、Java Applet等等。这些方案,可以实现“效果”,但是都有或多或少的缺点。【在之后的资料中,会提供它们分析它们利弊的链接】。
还有一种是基于Server Push技术——Comet。而人人网、淘宝这些大型网站正是采用了这种技术。
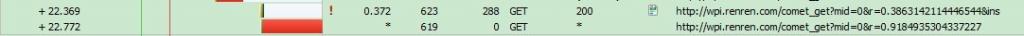
首先,登录人人网,然后我们使用Http Watch(用于查看和分析网页请求等信息的工具),可以看到如下的两个连接:

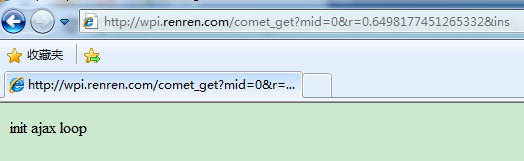
第一个连接的type是“text/html”,当我们在连接的右击,选择打开的时候,看到如下的画面:

这其实是一个初始化ajax“轮询”用的“页面”!
然后截图中的第二个连接,是一个“持续连接”。它保持着打开状态,一直在“侦听”服务端的响应,直到超时:

超时后返回的应该是“超时信息”,原来的“持续”连接有可能被废弃(aborted),然后继续发起“持续”连接。
---------------------------------------------------------------------------淘 宝 Comet 分 析----------------------------------------------------------------------------------------------
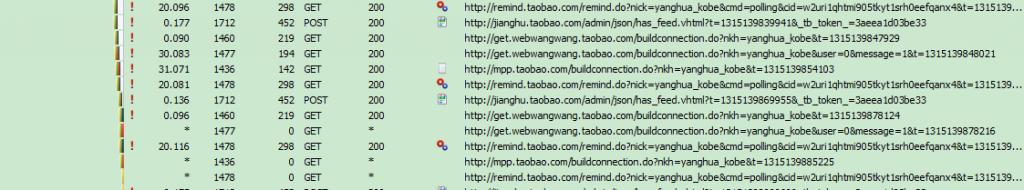
同上,我们查看请求:

上图中第一个请求,用于建立连接(bulidconnection)。并携带了两个参数(nkh/t)。截图中第二个也同样是一个Get请求,但是追加携带了两个参数:user/message,同时参数t的值也有所改变。
第三个连接就是用来进行“轮询”的(polling)。见第三个参数:cmd。
这在实现技术上有一些差别,人人网上的“长连接”确实如其名:超时时间设得很“长”。而你会看到淘宝的“长连接”一点也不长,非常短(见下图),取而代之的是采用非常平凡的请求来弥补连接不长的问题。

我想:
人人网采用的是:基于 Iframe 及 htmlfile 的流(streaming)方式
iframe·
是很早就存在的一种 HTML 标记, 通过在 HTML 页面里嵌入一个隐蔵帧,然后将这个隐蔵帧的 SRC 属性设为对一个长连接的请求,服务器端就能源源不断地往客户端输入数据。
淘宝网采用的是:基于 AJAX 的长轮询(long-polling)方式
虽然有些许不同,他们几乎都采用了同样的技术:Server Push技术(也就是Comet技术)
资料 :
http://www.fengfly.com/plus/view-171609-1.html
http://www.ibm.com/developerworks/cn/web/wa-lo-comet/
http://www.ibm.com/
http://www.codeproject.com/KB/aspnet/CometAsync.aspx
http://www.codeproject.com/KB/aspnet/AspNetComet.aspx
本人之前写过的几篇文章:
http://blog.csdn.net/yanghua_kobe/article/details/6737224



