百度地图BMap API的应用实例
前几天,帮朋友做了几款地图API接口调研,推荐他使用百度BMap和谷歌GMap API,后来又直接交由我来替他做
一来上周帮研究生部老师做的学位证书精准打印系统基本完工,晚上有点时间研究下js
二来去年刚到百度实习头1个月,做的正是js,因此对BMap部分源码、API接口风格以及文档也都有些了解
花了一天两夜,基本功能需求都已经实现(自定义标注、精确和模糊查询、个性化添加、右键菜单等),先贴出效果图:

上图布局,最上面是测试通过的浏览器及其版本,左侧是动态加载的数据源和查询功能,右侧则是调用BMap API实现自己的应用
知识拓展:关于js和css的浏览器兼容性问题,请参见我在百度空间的博客 Javascript 和 CSS 的浏览器兼容总结
设计思路:接口是BMap API,内部功能采用模块化设计,搜索模块、自定义添加、右键菜单事件等,这样设计方便扩展和维护,后期将考虑加入谷歌的GMap
下面,详细介绍内部功能是如何设计和实现的
1、数据源格式
数据源格式是比较规整的,具体格式如下:
目前数据源采用的text文本格式进行存储与加载,随着需求和应用的扩大,后期将会使用MySQL数据库进行保存与提取
2、动态加载数据源(左侧table)
左侧动态加载数据源效果图:

3、精准与模糊查询(正则式实现)
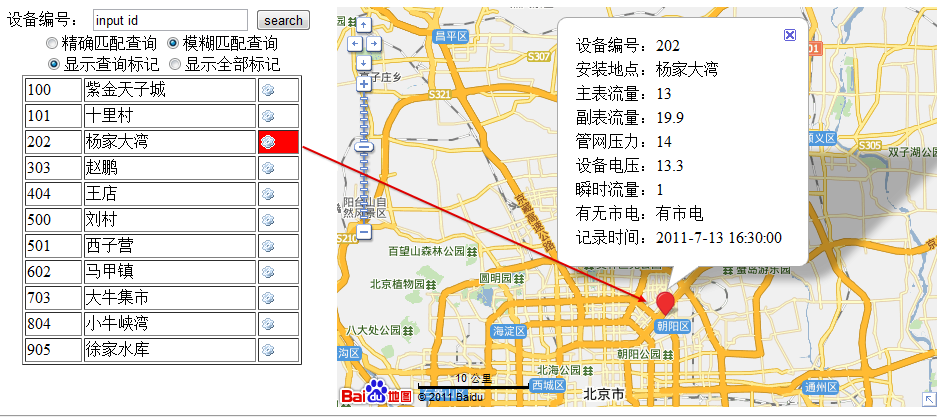
4、标记查询的结果
标记效果图:

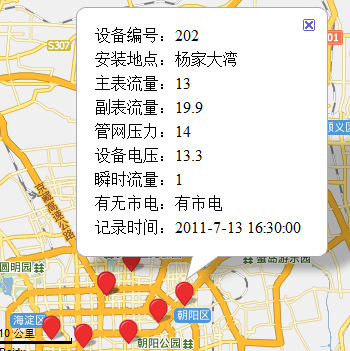
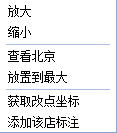
5、右键菜单的实现
菜单效果图:

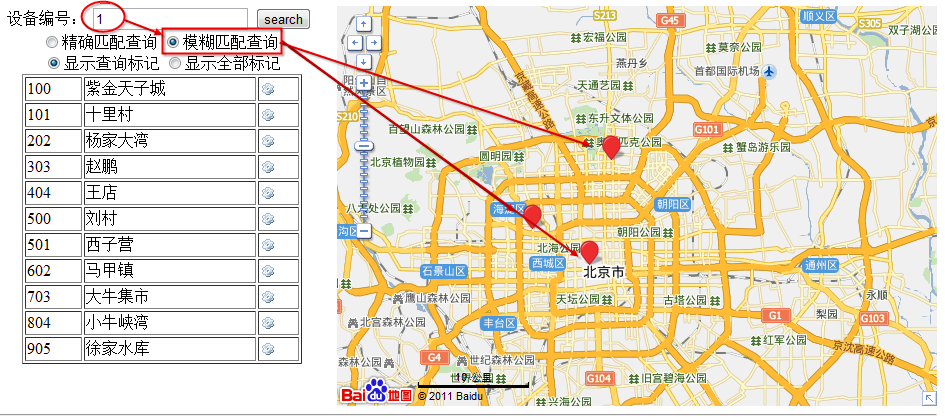
6、模糊查询结果

左侧,输入“1”,模糊匹配查询和显示查询结果
右侧,输出3个标记结果
校验:100、101、501三项,都含有查询关键字"1“,查询结果正确
7、关注细节,改善体验
在实现过程中,也考虑了一些细节处理,这里举两个示例
a、输入框自动提示
当用户没有输入时,输入框显示提示信息"input id",当用户鼠标点击后,提示信息自动清除(是不是很像AJAX的水印效果 哈哈)
其实,其内部实现也不复杂,但不经意的设计,体现的却是很人性化
具体实现(onmousedown和onmouseout)
b、左侧查询高亮显示
点击查询小图标后,此栏背景色高亮显示,是用户一目了然

实现代码如下:
好啦,就到这里
后期计划,想把谷歌的地图API也扩展进来,实现百度和谷歌地图自由选择
再有时间的话,将会尝试加入更新、更酷的技术,打造一些HTML5和CSS3高级应用特效





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架