Ext Designer1.0试用手记
Ext官网在4月22日推出了Ext Designer 1.0正式版,该版本可以试用14天。下面就是笔者的试用过程。
安装过程很简单,在这里就不赘述了。
软件运行后,将出现一个下图所示的注册窗口:

这里需要一个官网论坛帐号。
注册后,将显示以下窗口:

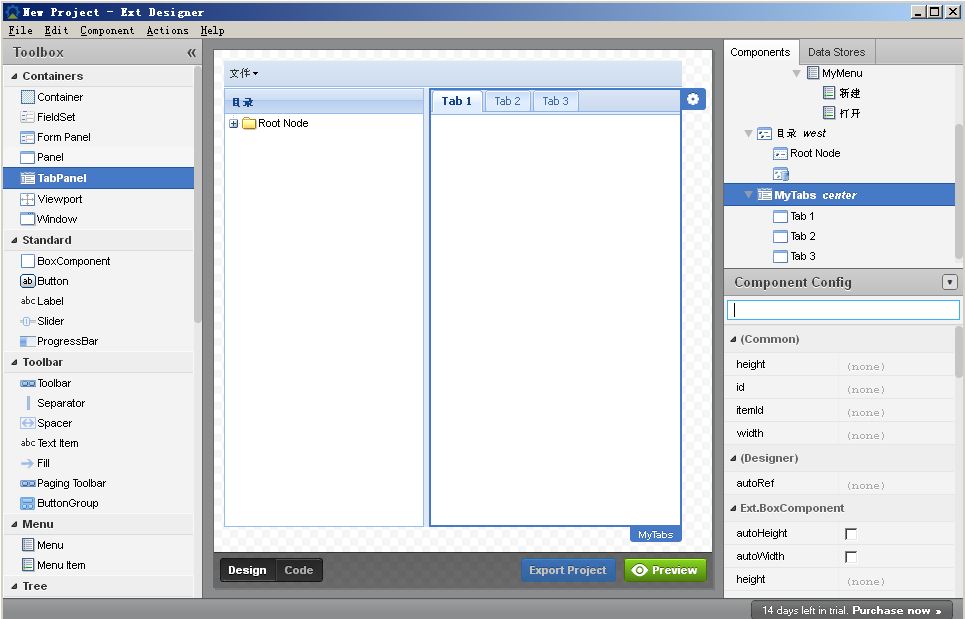
单击“ New project ”开始一个新项目,然后会看到下图的设计窗口。

设计窗口和我们习惯的 IDE 工具一样。下面我们尝试制作一个传统的 3 个区域布局界面。
首先在左边控件的“ Containers ”中找到“ Viewport ”,将其拖入设计区域,将看到如下图的结果。

单击设计区域“ Viewport ”右上角的齿轮按钮,将看到如下图所示的小窗口。

在下拉列表中选择“ border ”。这样就定义了 Viewport 内将使用“ Borderlayout ”作为容器。
在左边“ Containers ”内将一个“ Panel ”拖到“ Viewport ”内,单击“ Panel ”右上角的齿轮图标将其“ layout ”修改为“ Fit ”,“ region ”修改为“ north ”。然后在右边“ Component Config ”中将其“ height ”设置为 28 ,“ hedaer ”和“ border ”设置为不选择。
然后将一个“ Toolbar ”加入到 Panel 中。将一个“ Button ”拖到“ Toolbar ”内,修改其“ Text ”为“文件”。然后单击齿轮图标,增加“新建”和“打开”两个子菜单。完成后将看到如下图所示的结果。

接着将一个“ Treepanel ”拖到“ Viewport ”中,并对应修改以下属性:
l Title :目录
l Width : 200
l MinWidth : 300
l Region : west
l Split :勾上
完成后,将一个“ tabpanel ”拖到“ Viewport ”内。最后结果如下图所示。

经过以上几个步骤就轻松完成了一个界面的布局。现在我们来看看其生成的代码。
生成的代码分两种,一种是类代码,一种是 JSON 代码。
生成的类代码如下:
MyViewportUi = Ext.extend(Ext.Viewport, {
layout: 'border',
initComponent: function() {
this.items = [
{
xtype: 'panel',
title: 'My Panel',
region: 'north',
layout: 'fit',
height: 28,
border: false,
header: false,
tbar: {
xtype: 'toolbar',
items: [
{
xtype: 'button',
text: '文件',
menu: {
xtype: 'menu',
items: [
{
xtype: 'menuitem',
text: '新建'
},
{
xtype: 'menuitem',
text: '打开'
}
]
}
}
]
}
},
{
xtype: 'treepanel',
title: '目录',
region: 'west',
split: true,
minWidth: 300,
width: 200,
border: true,
root: {
text: 'Root Node'
},
loader: {
}
},
{
xtype: 'tabpanel',
activeTab: 0,
region: 'center',
items: [
{
xtype: 'panel',
title: 'Tab 1'
},
{
xtype: 'panel',
title: 'Tab 2'
},
{
xtype: 'panel',
title: 'Tab 3'
}
]
}
];
MyViewportUi.superclass.initComponent.call(this);
}
});
生成的 JSON 代码如下:
{
"xtype": "viewport",
"layout": "border",
"items": [
{
"xtype": "panel",
"title": "My Panel",
"region": "north",
"layout": "fit",
"height": 28,
"border": false,
"header": false,
"tbar": {
"xtype": "toolbar",
"items": [
{
"xtype": "button",
"text": "文件",
"menu": {
"xtype": "menu",
"items": [
{
"xtype": "menuitem",
"text": "新建"
},
{
"xtype": "menuitem",
"text": "打开"
}
]
}
}
]
}
},
{
"xtype": "treepanel",
"title": "目录",
"region": "west",
"split": true,
"minWidth": 300,
"width": 200,
"border": true,
"root": {
"text": "Root Node"
},
"loader": {}
},
{
"xtype": "tabpanel",
"activeTab": 0,
"region": "center",
"items": [
{
"xtype": "panel",
"title": "Tab 1"
},
{
"xtype": "panel",
"title": "Tab 2"
},
{
"xtype": "panel",
"title": "Tab 3"
}
]
}
]
}
从代码中可以看出,类代码对于实现代码的模块化是相当实用。当然,简单的 JSON 代码也提供了另外一种选择。
总体来说, Ext Designer 是一个不错的 UI 辅助设计工具,比较简单实用。不过软件的稳定性还需要加强,笔者在写这篇博文的试用过程中就崩溃过几次。
至于软件的价格,单用户人民币不到 1200 的价格对公司来说还是可以接受。
Ext Designer 下载地址: http://www.extjs.com/products/designer/download.php



