JavaScript之dom操作
| 一、简介 |
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。DOM编程: DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。通过 HTML DOM,树中的所有节点均可通过 JavaScript 进行访问。所有 HTML 元素(节点)均可被修改,也可以创建或删除节点
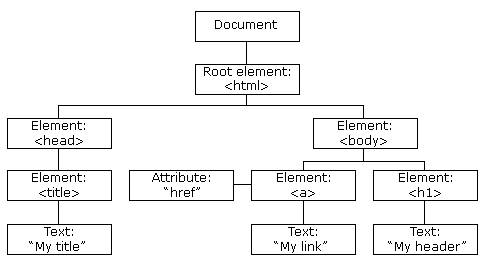
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model):

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
| 二、DOM选择器(查找元素) |
DOM选择器可分为:
- 直接选择器
- 间接选择器
直接选择器
1.domcument.getElementById()
参数为id名,通过获取标签的id直接获取到标签对象,不存在则返回null
2.domcument.getElementsByClassName()
参数为class名,返回所有为该class名的标签集合
3.domcument.getElementsByTagName()
参数为标签名,返回所有该标签名的数组。
4.domcument.getElementsByName()
参数为name属性,返回所有name属性名所在标签数组
间接选择器
如果我们把html文档对象中的每一个标签看作是一个节点,那么就节点关系可分为:父节点、子节点、兄弟节点,每个节点常用属性有:nodeName(节点名)、nodeType(节点类型)、nodeValue(节点值)。
nodeName
nodeName 属性含有某个节点的名称。
* 元素节点的 nodeName 是标签名称
* 属性节点的 nodeName 是属性名称
* 文本节点的 nodeName 永远是 #text
* 文档节点的 nodeName 永远是 #document
注释:nodeName 所包含的 XML 元素的标签名称永远是大写的.
nodeValue
对于文本节点,nodeValue 属性包含文本。
对于属性节点,nodeValue 属性包含属性值。
nodeValue 属性对于文档节点和元素节点是不可用的,可使用innerHtml或者innerText代替
nodeType
nodeType 属性可返回节点的类型。
最重要的节点类型是:
元素类型 节点类型
元素element 1
属性attr 2
文本text 3
注释comments 8
文档document 9
<body> <input id="a1" value="hehe" >这里是一个input</input> <script> var tag=document.getElementById('a1'); document.write('节点名字:'+tag.nodeName)//节点名 document.write('节点类型:'+tag.nodeType)//节点类型为1 document.write('节点值:'+tag.nodeValue)//节点值null,类型为1是元素类型,value不可用 </script> </body>
间接选择器主要方法:
parentNode // 父节点 childNodes // 所有子节点 firstChild // 第一个子节点 lastChild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
| 三、操作元素 |
class整体样式操作
1、className
通过obj.className="c1"可设置标签的整体样式
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
background-color: aqua;
}
.c2{ background-color: red;
}
</style>
</head>
<body>
<div id="a1" onclick="show();" class="c1">来了</div>
<script>
function show() {
var tag=document.getElementById('a1');
tag.className='c2';//设置整体样式为c2
}
</script>
</body>
2、classList
当标签的class属性有多个时候,obj.classList为返回标签的class数组,通过obj.classList.add()、obj.classList.remove()设置样式,还有length等方法。
<head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: aqua; } .c2{ border: 1px solid darkgreen; } </style> </head> <body> <div id="a1" onclick="show();">来了</div> <script> function show() { var tag=document.getElementById('a1'); tag.classList.add('c1','c2');//添加样式 // tag.classList.remove('c1','c2');//移除样式 } </script> </body>
内容文本操作
1、innerText
获取标签中所有文本内容
<body> <div id="a1"> 搜狗 <a>百度</a> </div> <script> var tag=document.getElementById('a1'); console.log(tag.innerText)//输出文本内容为“搜狗 百度” tag.innerText="你好 wd"//设置文本内容 </script> </body>
2、innerHTML
获取标签内的全部内容包括标签,可设置标签
<body> <div id="a1"> 搜狗 <a>百度</a><span>wd</span> </div> <script> var tag=document.getElementById('a1'); console.log(tag.innerHTML)//输出"搜狗<a>百度</a><span>wd</span>" tag.innerHTML="<a href='www.baidu.com'>百度</a> "//设置标签中内容为a标签 </script> </body>
3、value
获取和设置value属性值,对于input、select、textarea等系列生效,特别的select标签具有selectIndex属性也可设置value值。
<body> <input id="a1" type="text" value="点我" onclick="func();"> <script> function func() { var tag=document.getElementById('a1'); tag.value='随便'; } </script> </body>
<body> <select id="b1"> <option id="a1">北京</option> <option id="a2">上海</option> <option id="a3">广州</option> </select> <script> var tag=document.getElementById('b1') console.log(tag.selectedIndex) tag.selectedIndex='1'//根据index设置select标签选择项 </script> </body>
应用场景:搜索框示例
<body> <div> <input id="a1" type="text" onblur="moveOut()" value="请输入关键字" style="color: #dddddd" onfocus="Func();"> </div> <script> function Func() { var tag=document.getElementById("a1") if (tag.value=="请输入关键字"){ tag.value=""; } } function moveOut() { var tag=document.getElementById("a1") if (tag.value.length=="") tag.value="请输入关键字"; } //oblur是光标移出事件 onfocus光标获取事件 </script> </body>
属性操作
-
attributes:获取标签全部属性
-
setAttribute(key,value):设置标签属性
-
getAttribute(key):获取某个标签属性
-
removeAttribute(key):移除标签的某个属性
创建标签
方式一:通过标签字符串创建
<body> <div id="a1"> </div> </body> <script> var tag="<a href='www.baidu.com'>百度</a>";//创建标签字符串 document.getElementById("a1").insertAdjacentHTML("beforeEnd",tag);//添加标签到html中 </script>
方式二:通过document.createElement('标签名')方法创建
<body> <div id="a1"> </div> </body> <script> var tag=document.createElement('input');//创建标签 tag.setAttribute('type','text');//设置属性 tag.style.color='red';//设置样式 var p=document.createElement('p');//创建P标签 p.appendChild(tag);//将input标签包裹在p标签之中 document.getElementById('a1').appendChild(p)//添加p标签到html中 </script>
添加标签到html中方法
1.obj.insertAdjacentHTML(position,htmlcontext)
参数position共四个,htmlcontext为字符串形式的html
tps:'beforeBegin(找到的标签开始之上)'、 'afterBegin(找到的标签开始之下)'、 'beforeEnd(找到标签的结束之前)'、 'afterEnd(找到的标签的结束之后)'
2.obj.appendChild(newchild)
添加obj的子标签,参数为标签对象。
| 四、提交表单 |
1.form action方式提交表单
<body> <form action="http://www.baidu.com" method="get"> <input type="text"> <input type="submit" value="提交"> </form> </body>
2.js方式提交,可以是任意标签
<body> <form id="a1" action="http://www.baidu.com" method="get"> <input type="text"> </form> <a onclick="subData();">点我提交</a> <script> function subData() { document.getElementById('a1').submit()//获取到form标签再提交 } </script> </body>
| 五、dom事件绑定 |
Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!
事件句柄 (Event Handlers)
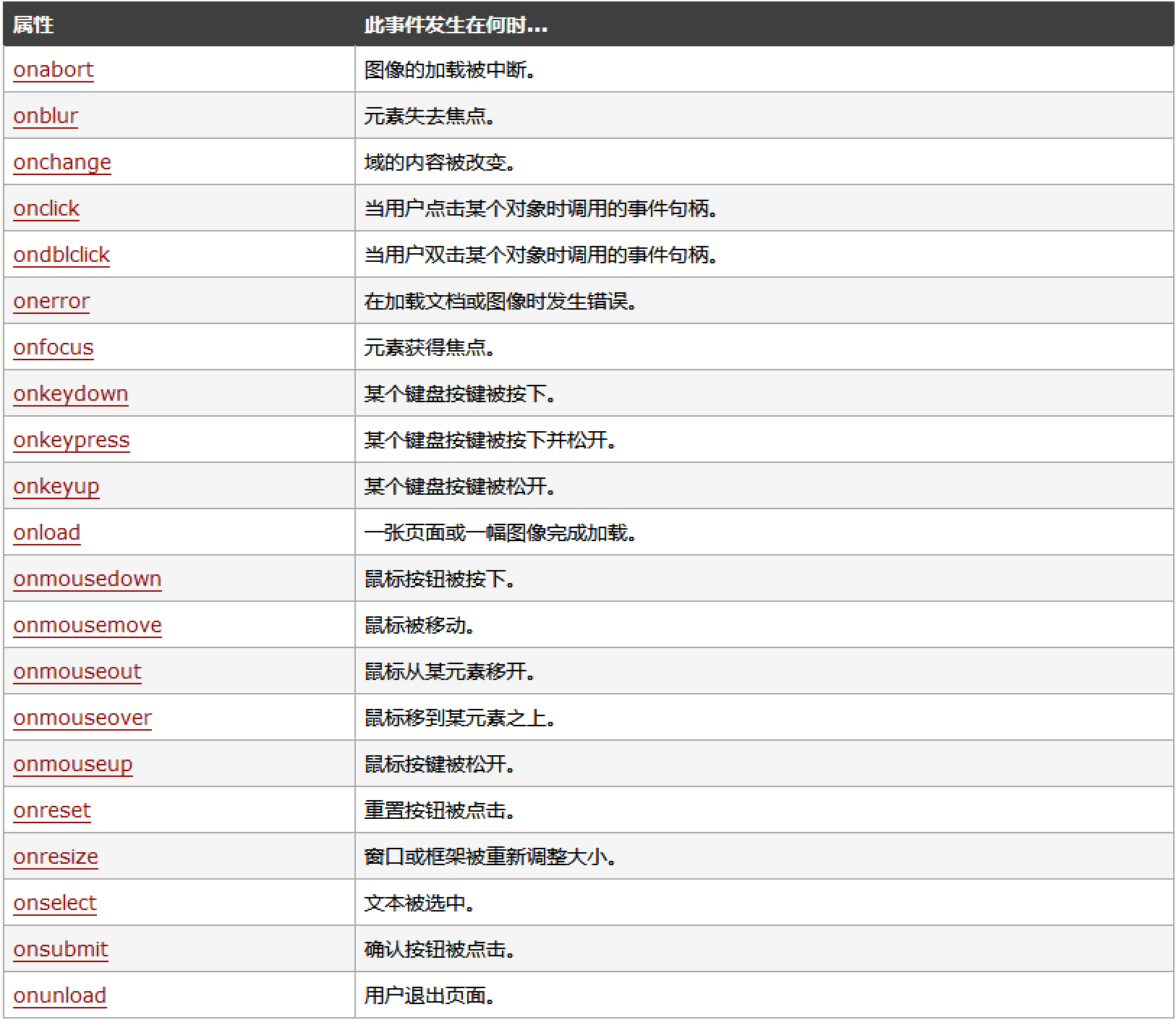
HTML 4.0 的新特性之一是能够使 HTML 事件触发浏览器中的行为,比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,可将之插入 HTML 标签以定义事件的行为。

dom事件绑定
dom绑定事件方式:
dom0:通过html标签绑定事件
示例:
<div id="a1" onmouseover="AddColor();"> 你好</div> <script> function AddColor() { var tag=document.getElementById('a1'); tag.style.color="red"; } </script>
dom1:在javascript代码中进行绑定
语法为:
elementObject.onXXX=function(){
// 事件处理代码
}
示例:
<body>
<div id="a1"> 你好</div>
<script>
var tag=document.getElementById('a1');
tag.onclick=function () {
this.style.color='red';
console.log('11');
}
</script>
</body>
利用监听函数绑(addEventListener() 或 attachEvent())定事件
addEventListener()函数语法:
elementObject.addEventListener(eventName,handle,useCapture);
| 参数 | 说明 |
|---|---|
| elementObject | DOM对象(即DOM元素)。 |
| eventName | 事件名称。注意,这里的事件名称没有“ on ”,如鼠标单击事件 click ,鼠标双击事件 doubleclick ,鼠标移入事件 mouseover,鼠标移出事件 mouseout 等。 |
| handle | 事件句柄函数,即用来处理事件的函数。 |
| useCapture | 事件捕获模型,Boolean类型(true/flase),是否使用捕获,一般用flase ,false表示冒泡方式(从html文档内部向外部进行绑定),ture表示是捕捉模式,从html文档外部向内部进行绑定。 |
attachEvent()函数语法:
elementObject.attachEvent(eventName,handle);
| 参数 | 说明 |
|---|---|
| elementObject | DOM对象(即DOM元素)。 |
| eventName | 事件名称。注意,与addEventListener()不同,这里的事件名称有“ on ”,如鼠标单击事件 onclick ,鼠标双击事件 ondoubleclick ,鼠标移入事件 onmouseover,鼠标移出事件 onmouseout 等。 |
| handle | 事件句柄函数,即用来处理事件的函数。 |
示例一 使用匿名函数:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="a1"> 你好</div>
<script>
var tag=document.getElementById('a1');
tag.addEventListener('click',function () {
this.style.color='red';
},false)//绑定一个事件
tag.addEventListener('mouseout',function () {
this.style.color='blue';
},false)//绑定第二个事件
</script>
</body>
</html>
示例二 不使用匿名函数:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="a1"> 你好</div>
<script>
function add() {
this.style.color='red';
}
var tag=document.getElementById('a1');
tag.addEventListener('click',add,false)
</script>
</body>
</html>
| 其他 |
1.console.log():控制台输出
<script> console.log("欢迎投简历至XXXX") </script>
2.alert():弹窗
<script> alert('123') </script>
3.confirm(提示内容):确认框
<script> var a=confirm('确认选中?')//a获取返回值,返回值为true/false console.log(a) </script>
4.location.href:获取或设置当前的url
<script> var a=confirm('确认跳转到百度?'); if (a){ location.href="http://www.baidu.com";//设置当前url相当于重定向 } </script>
5.location.reload:刷新页面等价于(location.href=location.href)
6.定时器
- setInterval(function,times) :设置定时器,每多少秒执行
- clearInterval(obj) :取消定时器
- setTimeout(function,times):单次定时器,用完与setInterval完全一样,可用于消息提示,过会消失。
- clearTimeout(obj):清除单次定时器
<script> var obj=setInterval(function () { console.log("wd") clearInterval(obj);//清除定时器 },500); </script>


