JS ,substr、 substring、charAt方法的区别
2016-01-01 13:06 流浪的诗人 阅读(2062) 评论(0) 编辑 收藏 举报返回一个从指定位置开始的指定长度的子字符串。
stringvar.substr(start [, length ])
参数
stringvar
必选项。要提取子字符串的字符串文字或 String 对象。
start
必选项。所需的子字符串的起始位置。字符串中的第一个字符的索引为 0。
length
可选项。在返回的子字符串中应包括的字符个数。
说明
如果 length 为 0 或负数,将返回一个空字符串。如果没有指定该参数,则子字符串将延续到 stringvar 的最后。
示例
下面的示例演示了substr 方法的用法。
function SubstrDemo(){ var s, ss; // 声明变量。 var s = "The rain in Spain falls mainly in the plain."; ss = s.substr(12, 5); // 获取子字符串。 return(ss); // 返回 "Spain"。 } 举例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <em><script type="text/javascript"> <br>var str = "0123456789";// <br></em>alert(str.substr(0));//---------------"0123456789" alert(str.substr(5));//---------------"56789" alert(str.substr(10));//--------------"" alert(str.substr(12));//--------------"" alert(str.substr(-5));//--------------"0123456789" alert(str.substr(-10));//-------------"0123456789" alert(str.substr(-12));//-------------"0123456789" alert(str.substr(0,5));//-------------"01234" alert(str.substr(0,10));//------------"0123456789" alert(str.substr(0,12));//------------"0123456789" alert(str.substr(2,0));//-------------"" alert(str.substr(2,2));//-------------"23" alert(str.substr(2,5));//-------------"23456" alert(str.substr(2,12));//------------"23456789" alert(str.substr(2,-2));//------------"" alert(str.substr(-1,5));//------------"01234" alert(str.substr(-1,-5));//-----------"" <em id="__mceDel">alert(str.substring(0));//------------"0123456789"<br>alert(str.substring(5));//------------"56789" <br>alert(str.substring(10));//-----------"" <br>alert(str.substring(12));//-----------""<br>alert(str.substring(-5));//-----------"0123456789" <br>alert(str.substring(-10));//----------"0123456789" <br>alert(str.substring(-12));//----------"0123456789" <br>alert(str.substring(0,5));//----------"01234"<br>alert(str.substring(0,10));//---------"0123456789" <br>alert(str.substring(0,12));//---------"0123456789" <br>alert(str.substring(2,0));//----------"01"<br>alert(str.substring(2,2));//----------"" <br>alert(str.substring(2,5));//----------"234" <br>alert(str.substring(2,12));//---------"23456789" <br>alert(str.substring(2,-2));//---------"01"<br>alert(str.substring(-1,5));//---------"01234" <br>alert(str.substring(-1,-5));//--------"" <br></script> </em> |
substring 方法
返回位于 String 对象中指定位置的子字符串。
strVariable.substring(start, end)
"String Literal".substring(start, end)
参数
start
指明子字符串的起始位置,该索引从 0 开始起算。
end
指明子字符串的结束位置,该索引从 0
开始起算。
说明
substring 方法将返回一个包含从 start 到最后(不包含 end )的子字符串的字符串。
substring 方法使用 start 和 end 两者中的较小值作为子字符串的起始点。例如, strvar.substring(0, 3) 和
strvar.substring(3, 0) 将返回相同的子字符串。
如果 start 或 end 为 NaN 或者负数,那么将其替换为0。
子字符串的长度等于 start 和 end 之差的绝对值。例如,在 strvar.substring(0, 3) 和
strvar.substring(3, 0) 返回的子字符串的的长度是 3。
示例
下面的示例演示了 substring 方法的用法。
function SubstringDemo(){ var ss; // 声明变量。 var s = "The rain in Spain falls mainly in the plain.."; ss = s.substring(12, 17); // 取子字符串。 return(ss); // 返回子字符串。 }
简介JavaScript中charAt()方法的使用
这个方法返回从指定索引的字符。
字符串中的字符进行索引从左向右。第一个字符的索引是0,并且在一个叫 stringName字符串的最后一个字符的索引是stringName.length- 1。
语法 1 string.charAt(index);
下面是参数的详细信息:
- index: 介于0和1比串的长度以下的整数。
返回值:
返回从指定索引的字符。
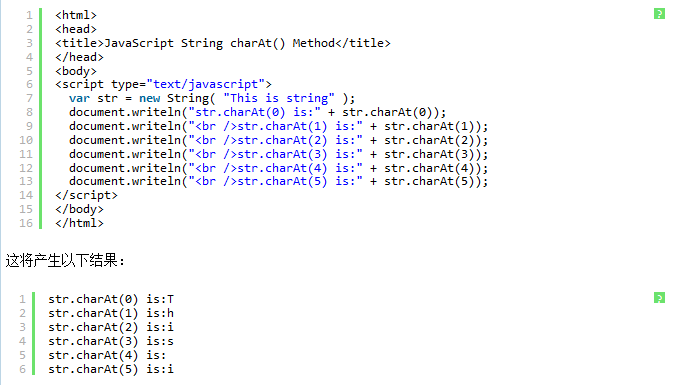
例子:

你的关注和支持是对我最大的动力~
书山有路群[一个非常活跃的读书分享群,每周都有新书分享]:452450927
微博:http://weibo.com/u/2241641312
出处:http://www.cnblogs.com/wdlhao/
github:https://github.com/wdlhao
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?