关于js中的打印console.log()
最近在改前端的时候发现打印的内容总是不符合预期,于是debugger看了一下,似乎是我对js有点误解。
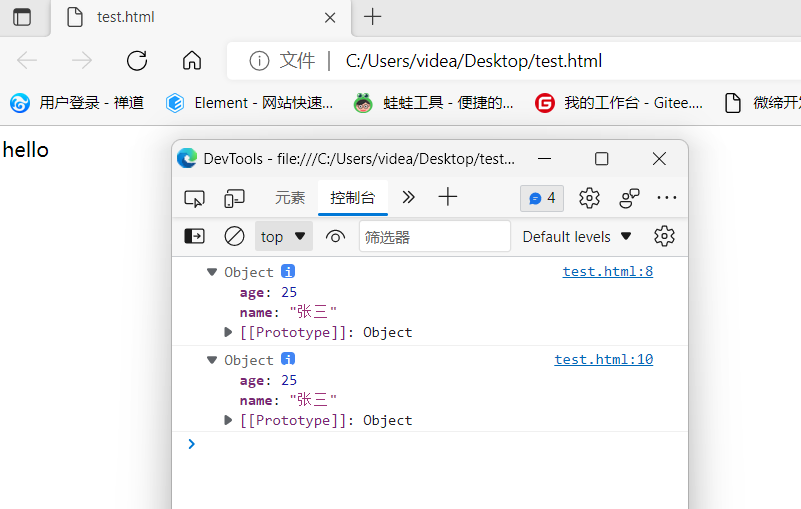
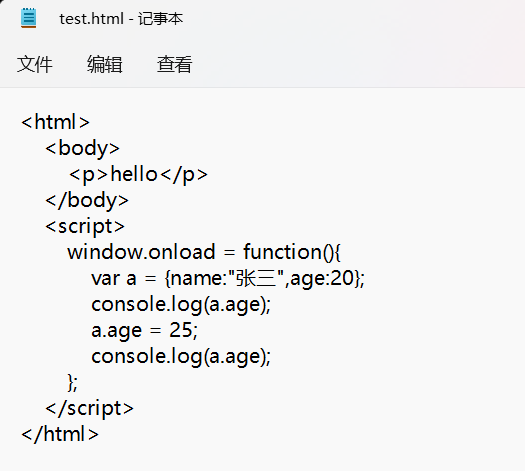
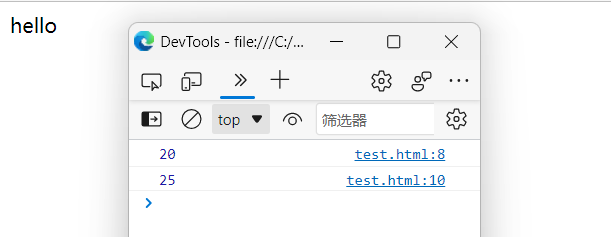
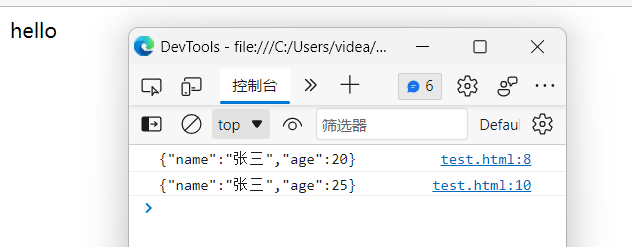
首先新建一个文件,写个简单的页面,改成html,双击打开,f12控制台,发现打印的结果前后一致。




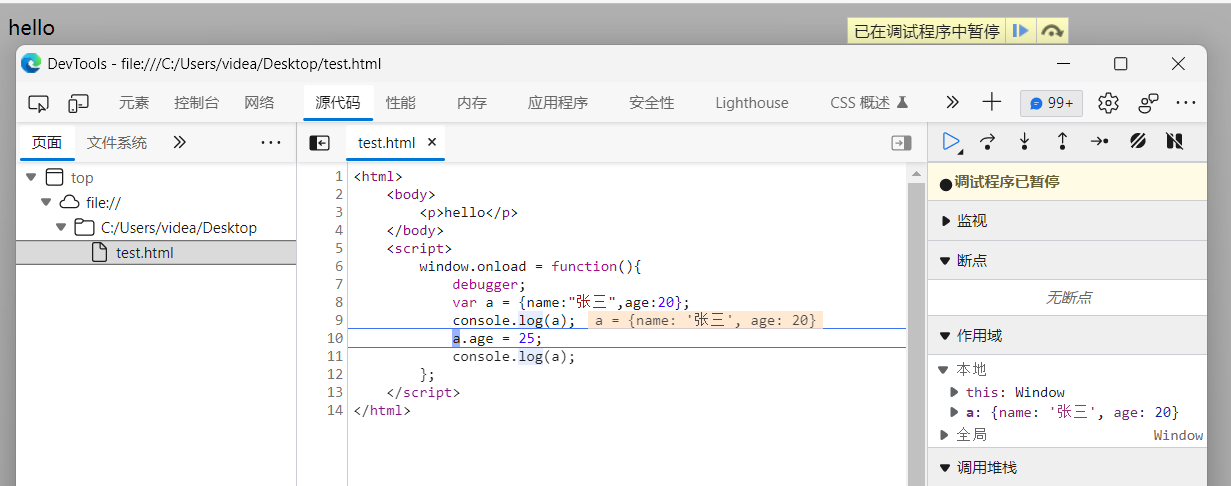
打个断点看一下
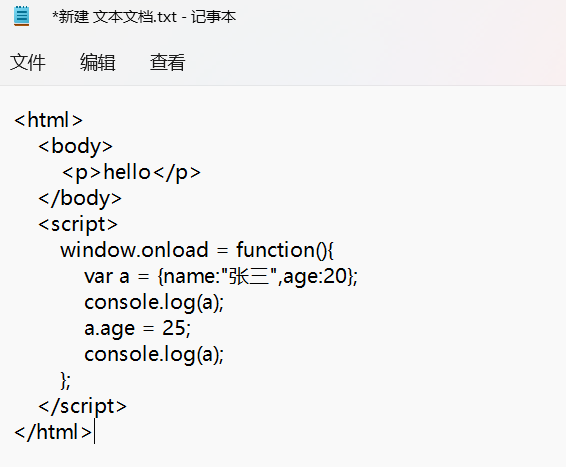
<html>
<body>
<p>hello</p>
</body>
<script>
window.onload = function(){
debugger
var a = {name:"张三",age:20};
console.log(a);
a.age = 25;
console.log(a);
};
</script>
</html>

这个时候a的age还是20。
如果打印的是某个值呢?


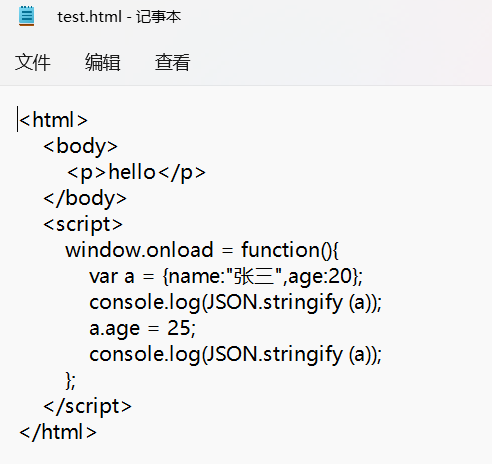
如果把json对象转成字符串再打印呢?


总结:在java中打印一个对象,如果对象有tostring方法就会打印tostring方法的返回值,如果没有tostring则直接打印对象的地址,在js中打印json对象会打印实时的json对象,感觉更像是创建了一个快捷方式,在你查看的时候直接访问对象本身而不是他的快照。所以如果想跟踪json数据的变化情况,可以把他转成字符串或者只打印需要的值。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~