vue-cli · Failed to download repo vuejs-templates/webpack: connect ETIMEDOUT 20.205.243.166:443
在vscode中创建vue项目,跟着网上的教程走,到了vue init webpack name这一步就报了错误:
vue-cli · Failed to download repo vuejs-templates/webpack: connect ETIMEDOUT 20.205.243.166:443

网上搜了一下,都说改host,实际上就是vue-templates/webpack这个包需要FQ才能下载,后来在gitee上看到了这个帖子:
https://gitee.com/cloud-wen/cloud/issues/I3XB7B?_from=gitee_search#comment-loadder
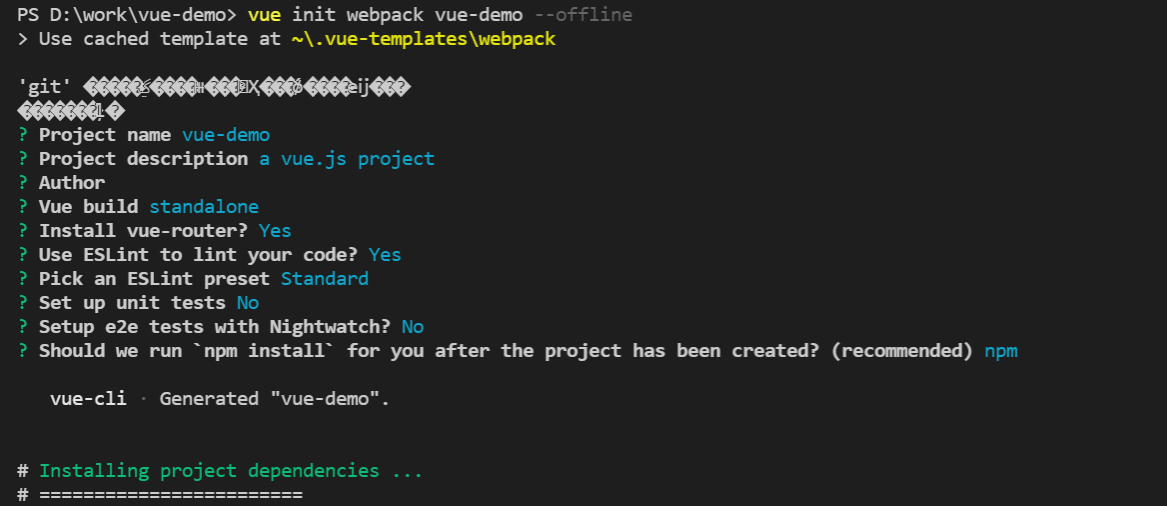
只要把这个包提前下载下来,放本地就行了,下载地址 https://github.com/vuejs-templates/webpack ,下载后方到C:\Users\videa\.vue-templates路径下,注意这个videa是我电脑的用户名,要改成自己的,还有.vue-templates如果没有就新建一个文件夹,如果解压后名字是 webpack-develop 或者其他的版本信息要手动改成 webpack ,不然找不到,然后执行命令时加上 --offline 就行了。后面也是跟着教程。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~