网络爬虫
常见收集数据网站
免费使用
百度指数:https://index.baidu.com/v2/index.html#/
新浪指数:https://data.weibo.com/index
国家数据:http://www.gov.cn/shuju/index.htm
世界银行:https://data.worldbank.org.cn/
纳斯达克:https://www.nasdaq.com/zh/market-activity
联合国:http://data.un.org/

付费使用
国内
艾瑞咨询:https://www.iresearch.com.cn/
国际
埃森哲:https://www.accenture.com/cn-zh
麦肯锡:https://www.mckinsey.com.cn/
第三方平台
数据堂:https://www.datatang.com/
贵阳大数据:http://gbdex.bdgstore.cn/

网络爬虫理论
什么是互联网
互联网是由网络设备(网线,路由器,交换机,防火墙等等)和一台台计算机连接而成,像一张网一样。
互联网建立的核心目的
互联网的核心价值在于数据的共享与传递。
数据是存放于一台台计算机上的,而将计算机互联到一起的目的就是为了能够方便彼此之间的数据共享或传递,否则只能拿着U盘去别人的计算机上拷贝数据了。
什么是上网
上网就是由用户端计算机发送给目标计算机,将目标计算机的数据下载到本地的过程。

爬虫要做的是什么
通过代码模拟网络请求获取数据并解析数据最后保存。
爬虫的价值
如果我们把互联网比作一张大的蜘蛛网,那一台计算机上的数据便是蜘蛛网上的一个猎物,而爬虫程序就是一只小蜘蛛,沿着蜘蛛网抓取自己想要的猎物。
互联网中最有价值的便是数据,比如天猫商城的商品信息,链家网的租房信息,雪球网的证券投资信息等等,这些数据都代表了各个行业的真金白银,可以说,谁掌握了行业内的第一手数据,谁就成了整个行业的主宰,如果把整个互联网的数据比喻为一座宝藏,那我们的爬虫课程就是来教大家如何来高效地挖掘这些宝藏,掌握了爬虫技能,你就成了所有互联网信息公司幕后的老板,换言之,它们都在免费为你提供有价值的数据。

爬虫的分类
通用爬虫
搜索引擎使用的爬虫系统
尽可能地把互联网所有的网页下载放到本地服务器形成备份,再对这些网页做相关处理,例如:提取关键字,去掉广告等,最后给用户提供检索结果。
搜索引擎如何获取一个网站url
1.主动向搜索引擎提交网址
网址收录:https://ziyuan.baidu.com/site/index
2.在其他网址设置网站外链
3.与DNS服务商合作(DNS即域名解析技术)
简单获取ip地址:ping URL -t

通用爬虫并不是万物皆可爬,需要遵循robots协议
协议内会指明可以爬取网页的哪些部分(...百度快照...)
该协议一般只有大型搜索引擎会遵循。
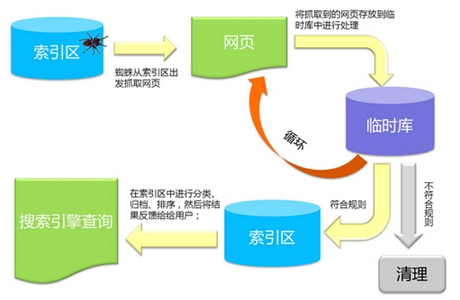
通用爬虫工作流程
爬取网页-->存储数据-->内容处理-->提供检索及排名服务
排名
PageRank值
根据网站的流量(点击、浏览、人气)统计
竞价排名
谁花的钱多谁排名高

聚焦爬虫
爬虫程序员写的针对指定内容的爬虫。
网页组成
浏览器请求数据展示的界面其实内部对应就是一堆HTML代码,爬虫程序说白了就是对这一对HTML代码做数据筛选,所以写好爬虫程序的第一步就是熟悉HTML代码基本组成。
HTML:超文本标记语言
浏览器可以展示出来的界面都是由HTML构成的。

前端与后端
前端
任何与用户直接打交道的操作界面都可以称之为"前端"。
后端
程序员编写的运行在程序内部不直接与用户打交道的程序代码,一般都是指代程序员编写的代码。
前端三剑客
HTML:网页的骨架,网页的基本架构就是用html完成的。
CSS:网页的样式,网页的颜色,形状,样式,布局等,都是通过css编写完成的。
JavaScript(JS):网页的动态效果,比如:弹窗,对话窗口等功能都是用JS完成的。

HTML的基本组成
网页文件一般都是以.html结尾
语法结构
<html>
<head>书写的一般都是给浏览器看的</head>
<body>书写的就是浏览器要展示给用户看的</body>
</html>
head内的常见标签(了解)
title:定义网页标题
style:内部直接书写css代码
link:引入外部css文件
script:可以在内部直接书写js代码,也可以引入外部js文件
meta:定义网页源信息
以京东为例
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。"> <meta name="Keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,京东">

body内常见标签
html标签分类
双标签:有头有尾
<a></a>
单标签:自闭和
<img/>

基本标签
h1~h6:标题标签
u(下划线)、s(删除线)、i(斜体)、b(加粗):样式标签
p:段落标签
hr:水平线
br:换行符