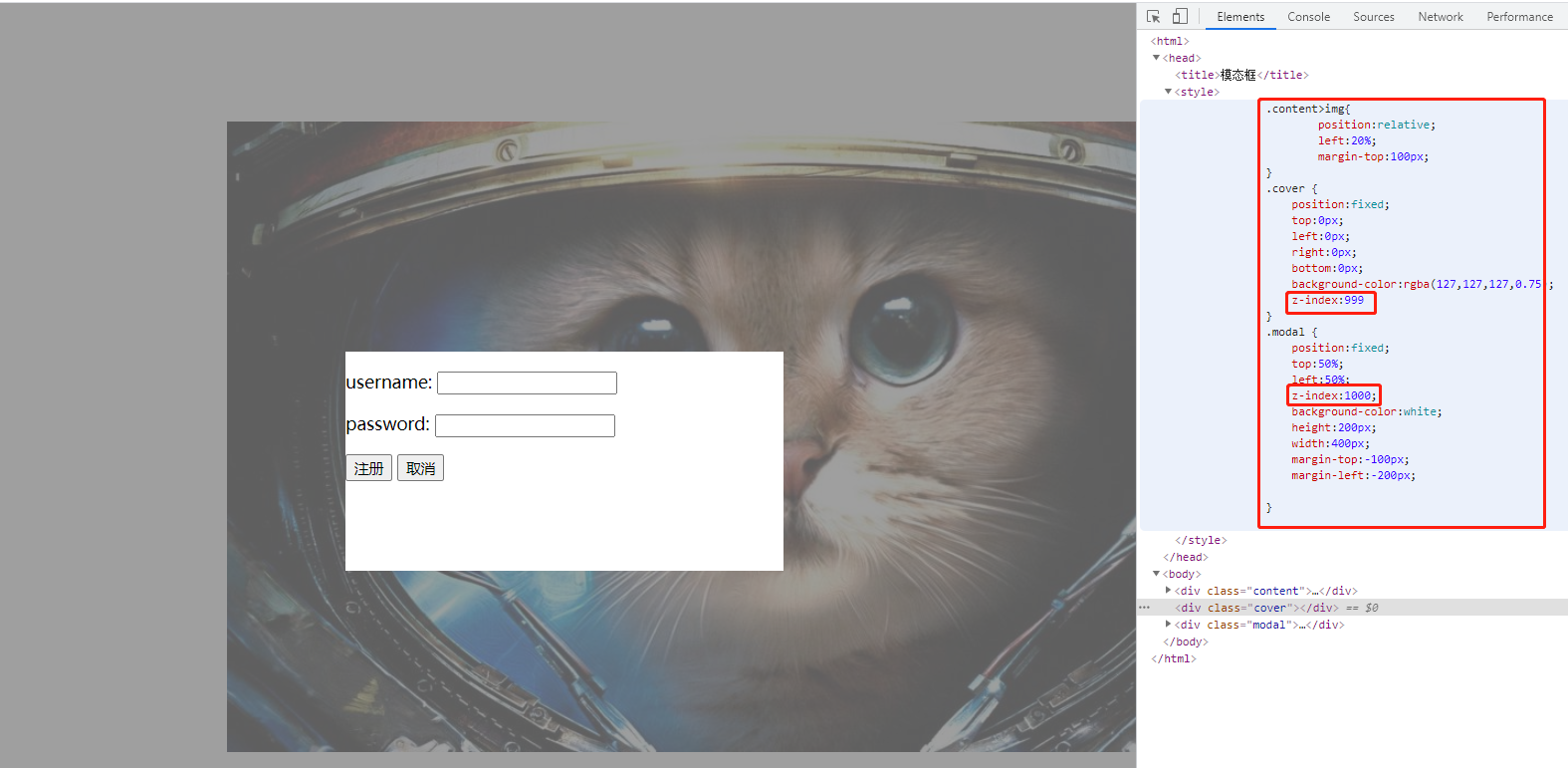
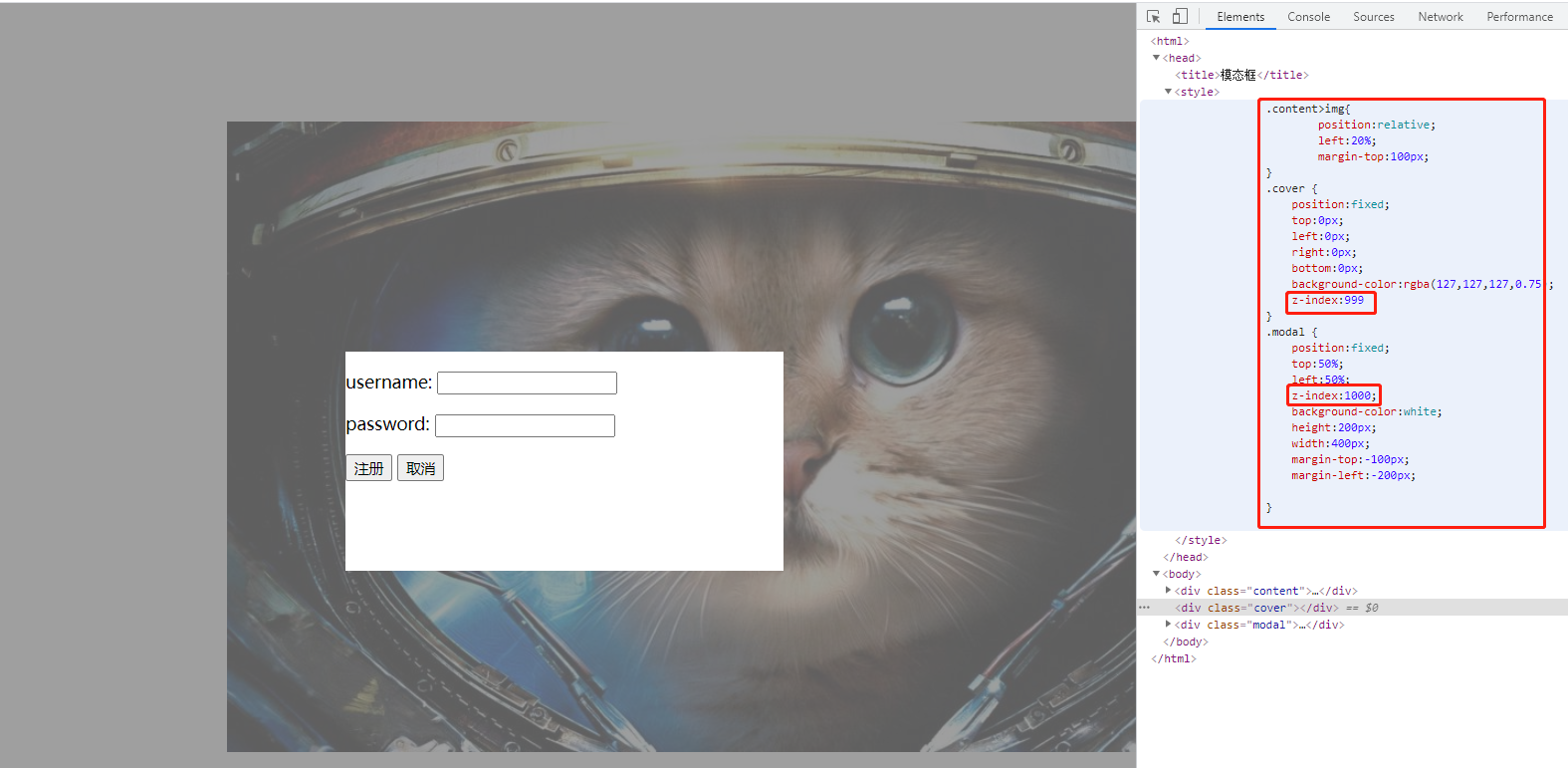
书写三层结构的模态框
三层结构使用z-index完成,数字小的在下面,数字大的在上面。
1.最上面一层需要有一个form表单,获取用户名和密码
2.第二层就是浅黑色
3.第三层放一张图片
<!DOCTYPR html>
<html>
<head>
<title>模态框</title>
<style>
.cover {
position:fixed;
top:0px;
left:0px;
right:0px;
bottom:0px;
background-color:rgba(127,127,127,0.75);
z-index:999
}
.modal {
position:fixed;
top:50%;
left:50%;
z-index:1000;
background-color:white;
height:200px;
width:400px;
margin-top:-100px;
margin-left:-200px;
}
</style>
</head>
<body>
<div class='content'>
<img src='images\cat.jpg'/>
</div>
<div class='cover'></div>
<div class='modal'>
<form action=''>
<p>username:
<input name='username' type='text'/>
</p>
<p>password:
<input name='password' type='password'/>
</p>
<input type='submit' value='注册'/>
<input type='button' value='取消' id='d1'/>
</form>
</div>
</body>
</html>

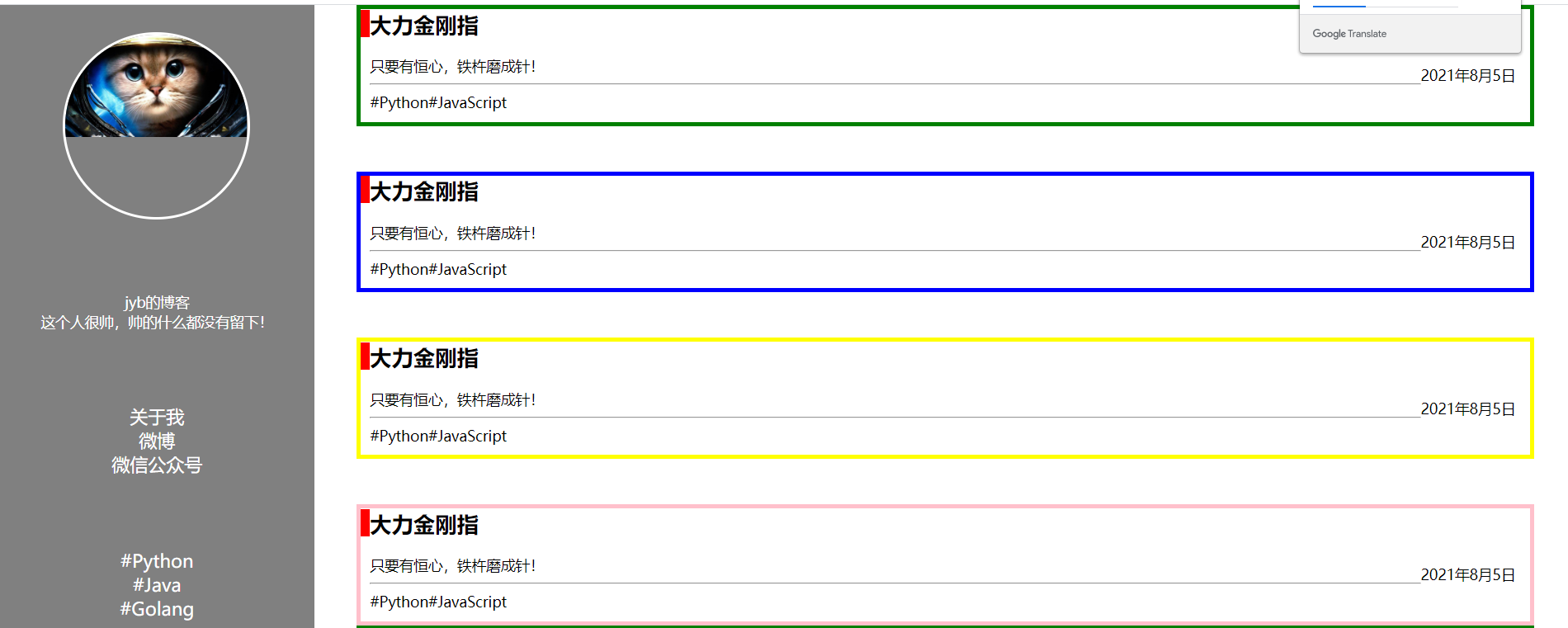
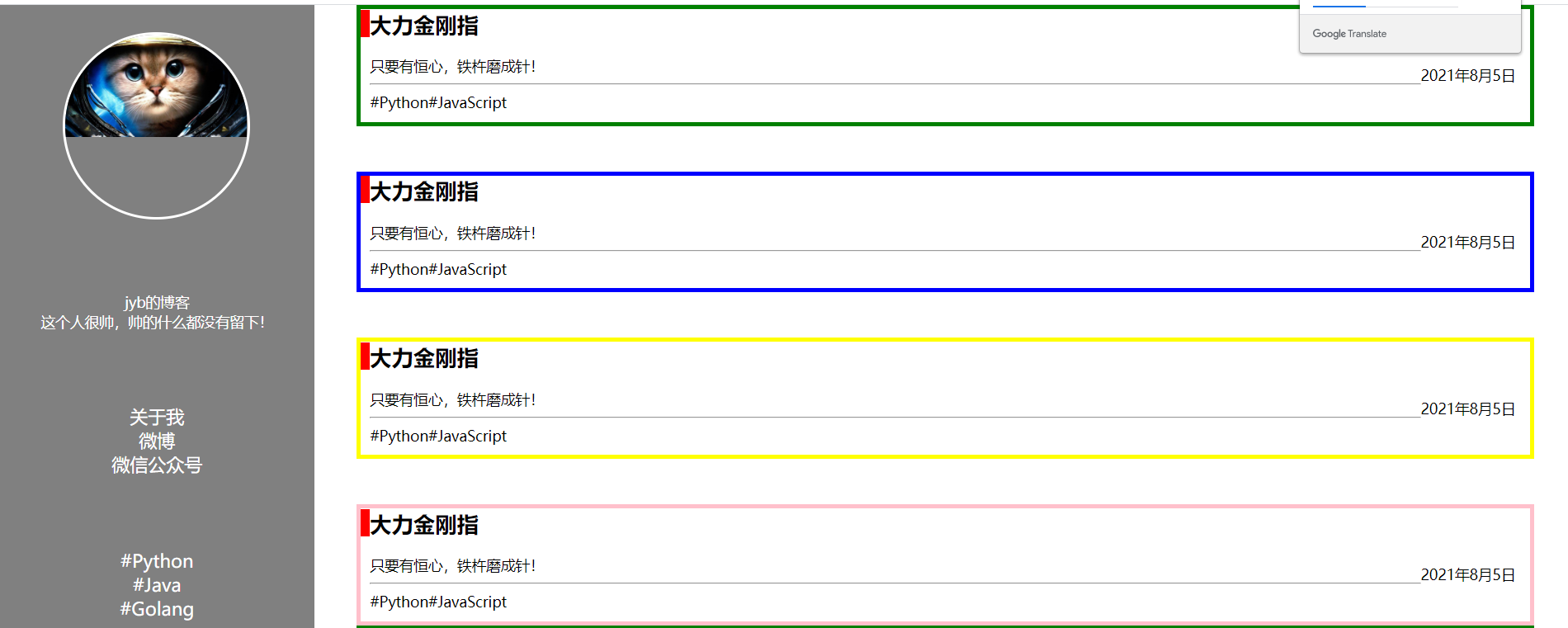
书写简易博客园界面
搭建网页不要急着写,先利用div构造页面的大致布局
eg:回想常用布局标签div以及小米官网
在使用div做页面布局的时候,由于div个数较多为了能够很好的区分
我们通常会给不同的div起不同的class属性(属性值最好能够有一定的区分度)
1.先写html代码
2.再写css代码

前端框架
前端的框架有很多,功能也参差不齐
什么是框架:别人提前帮你写好了大部分功能的工具
前端框架
页面搭建相关
Bootstrap elementui layui
功能应用相关
react Vue
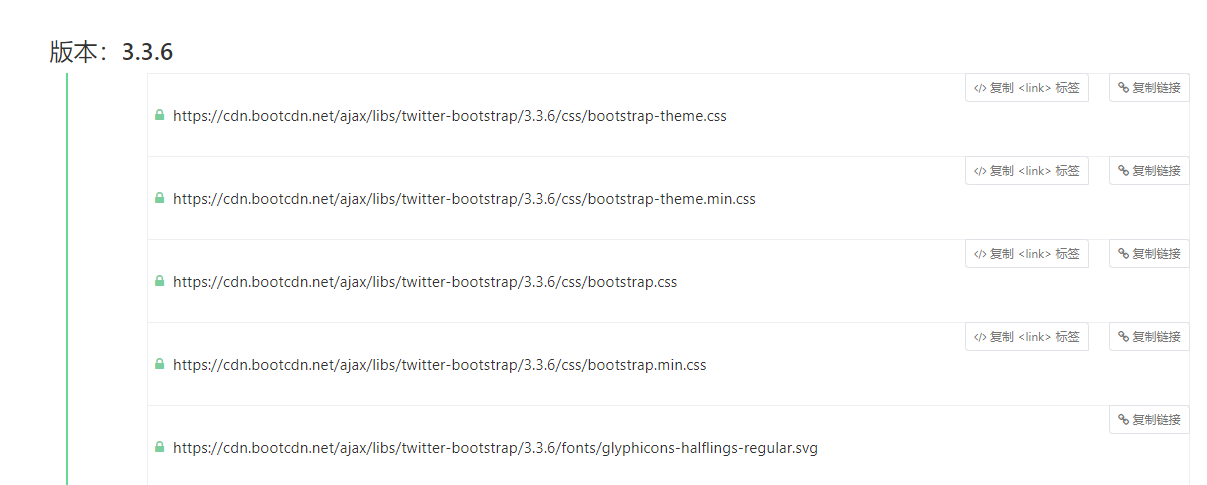
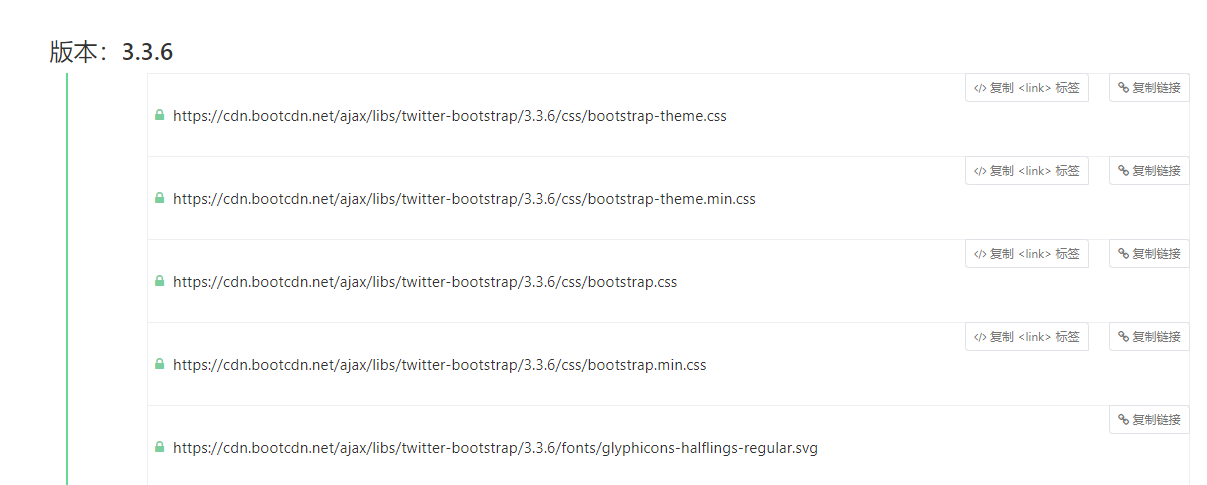
Bootstrap框架
能够让你cv快速搭建页面
压缩文件
bootstrap.css # 未压缩的
bootstrap.min.css # 压缩之后的
页面布局
<div class='container'> # 左右两边是否有留白
<div class='row'> # 一行均分12份
<div class='col-md-6 c1'></div> # 控制占几份
响应式布局
能够根据浏览器窗口和机器型号的不同自动调节比例
使用bootstrap的情况下给标签调样式,一般都是修改标签的calss值即可
bootstarp可以在https://www.bootcdn.cn/上使用,选择v3版本,既可以在线使用,也可以下载。