组合选择器
1.儿子选择器
#d1>p{} 找id为d1标签内部所有的儿子p。
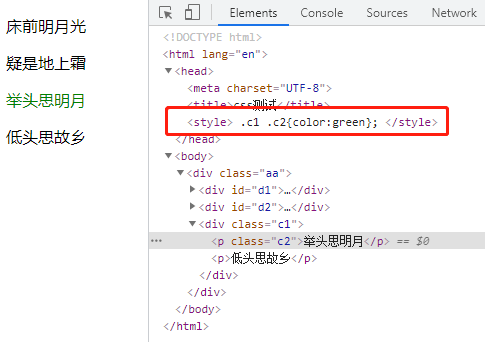
2.后代选择器
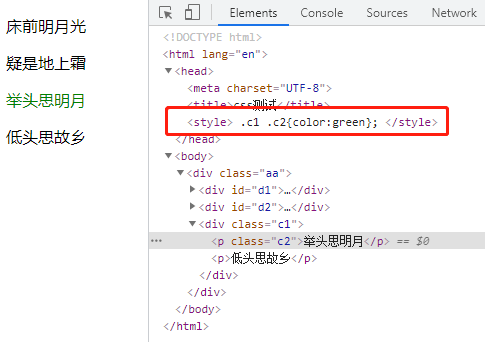
.c1 .c1 {} 找class为c1标签内部所有class为c2的后代标签。
3.毗邻选择器
div>.c1 {} 找div标签内部class为c1的儿子标签。
4.弟弟选择器
.c1+#d1 {} 找class为c1标签同级别紧挨着的id为d1的标签。

属性选择器
HTML标签除了自带的属性之外还支持自定义属性。
<p id="dd" class="cc" name="jyb" age="12" xx="yy">
关键性符号就是中括号[]
[name] {color:red}
查找含有属性名name的标签。
[name='jyb'] {color:red}
查找含有属性名name并且属性值是jyb的标签。
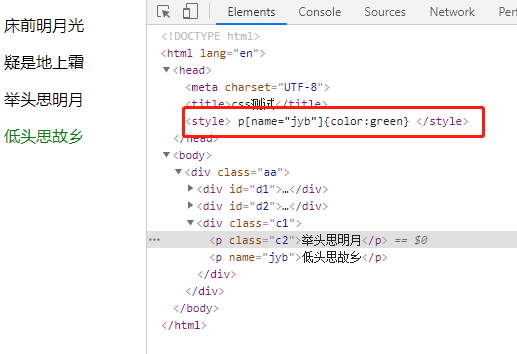
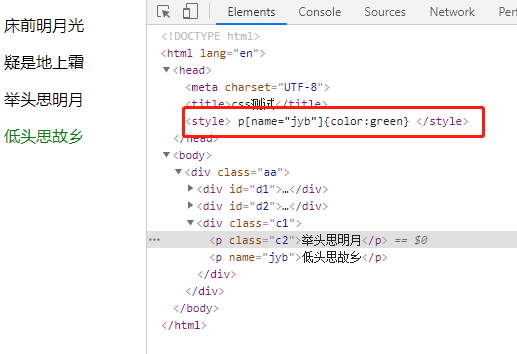
p[name='jyb'] {color:red}
查找含有书名name并且属性值是jyb的p标签。

分组与嵌套
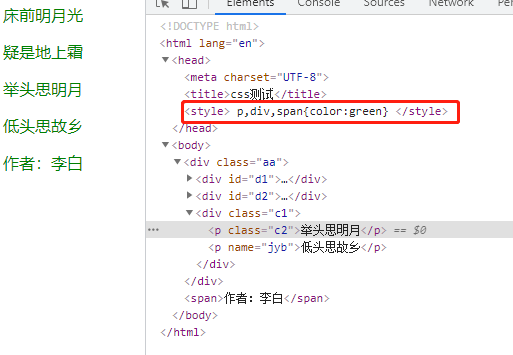
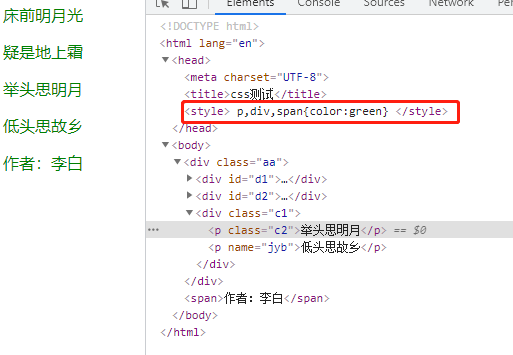
分组:用逗号隔开同级别的标签,例如<p>,<span>,<div>
p,div,span{color:yellowgreen}
嵌套:可以混合使用不同级别的选择器
#d1,.c1,div{color:yellowgreen} 找id=d1、class=c1、div标签
div.c1 {} 找class=c1的div标签

伪类选择器
以链接标签为例
1.未点击状态(了解)
a:link {color:blue;}
2.悬浮状态(掌握)
a:hover {color:red;}
3.点击状态(不松开)(了解)
a:active {color:green;}
4.点击之后的状态(了解)
a:visited {color:pink}
以input为例
获取焦点状态(聚焦) (掌握)
input:focus {}
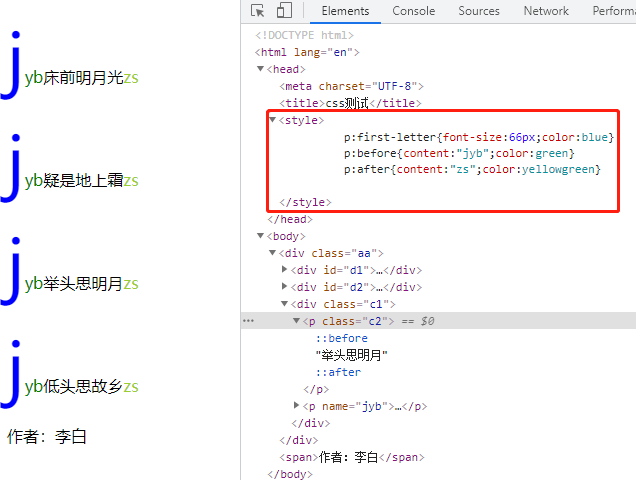
伪元素选择器
通过css代码给html标签添加文本内容或者修改
通常在浮动中应用,例如
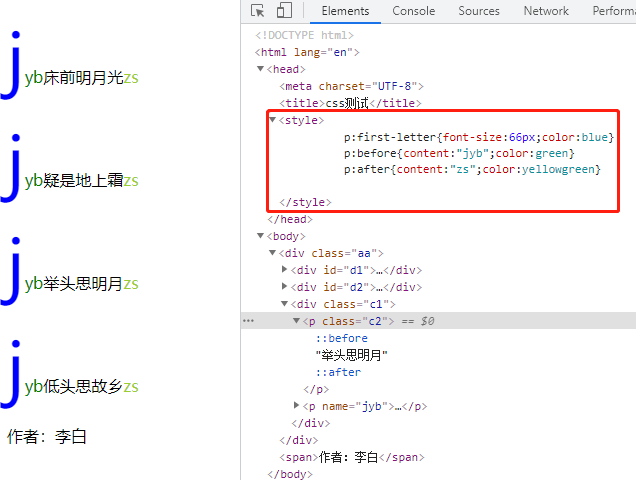
改变文本第一个字:
p:first-letter{
font-size:66px;
color:yellow;
}
在文本开头添加内容:
p:before{
content:"jyb";
color:"green";
}
在文本末尾添加内容:
p:after{
content:"zs";
color:"pink";
}

选择器优先级
1.相同选择器不同位置
就近原则
2.不同选择器不同位置
行内式 > id选择器 > 类选择器 > 标签选择器
优先级也是可以打破的,需要借助关键字!important,但是尽量不要用。
css样式调节
字体属性相关
1.长宽
width height
行内标签无法设置长宽,完全取决于内部文本
2.字体大小
font-size
3.字体颜色
第一种: color:red
第二种: color:#4d4d4d
第三种: color:RGB(128,128,128)
如何利用常见软件取色
1.qq微信截图自带三基色取色
RGB(128,128,128)
2.利用浏览器自带的取色器取色
#4d4d4d
文字属性
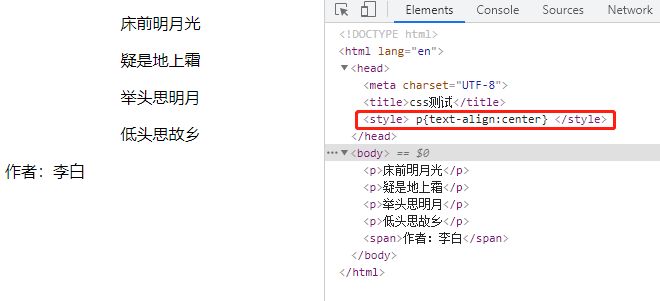
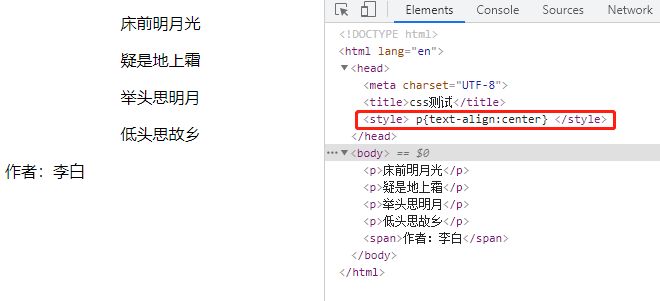
1.文字对齐:掌握
text-align:center
2.文字装饰:重要
text-decoration:none # 主要用于a标签取出自带的下划线
3.首行缩进:了解
text-indet:32px

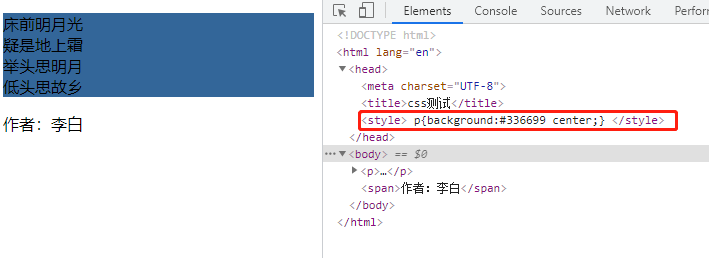
背景属性
1.背景色
2.背景图片
background-color:RGB(255,160,0);
background-image:url('111.png');
background-repeat:no-repeat;
background-position:center
如果多个参数都是相同的前缀 那么可以简写
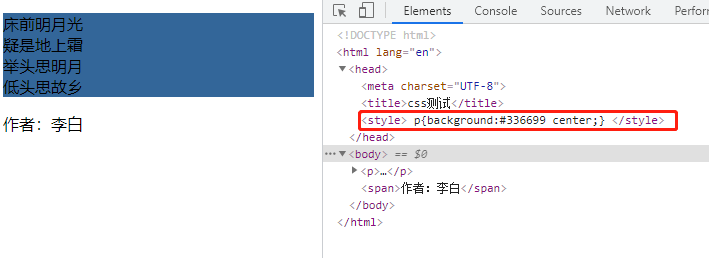
background:#336699 url('111.png') no-repeat center center;