jQuery.Easyui 三层菜单的实现
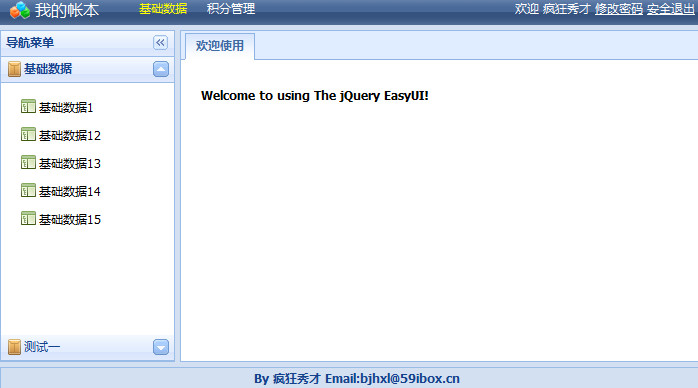
有图才有真相:

三层导航菜单JSON 数据格式如下:

var _menus = {
basic : [ {
"menuid" : "10",
"icon" : "icon-sys",
"menuname" : "基础数据",
"menus" : [ {
"menuid" : "111",
"menuname" : "基础数据1",
"icon" : "icon-nav",
"url" : "#"
}, {
"menuid" : "113",
"menuname" : "基础数据12",
"icon" : "icon-nav",
"url" : "#"
}, {
"menuid" : "115",
"menuname" : "基础数据13",
"icon" : "icon-nav",
"url" : "#"
}, {
"menuid" : "117",
"menuname" : "基础数据14",
"icon" : "icon-nav",
"url" : "#"
}, {
"menuid" : "119",
"menuname" : "基础数据15",
"icon" : "icon-nav",
"url" : "em/enterpriseChannelObtend.action"
} ]
}, {
"menuid" : "20",
"icon" : "icon-sys",
"menuname" : "测试一",
"menus" : [ {
"menuid" : "211",
"menuname" : "测试一11",
"icon" : "icon-nav",
"url" : "#"
}, {
"menuid" : "213",
"menuname" : "测试一22",
"icon" : "icon-nav",
"url" : "#"
} ]
} ],
point : [{
"menuid" : "20",
"icon" : "icon-sys",
"menuname" : "积分管理",
"menus" : [ {
"menuid" : "211",
"menuname" : "积分用途",
"icon" : "icon-nav",
"url" : "#"
}, {
"menuid" : "213",
"menuname" : "积分调整",
"icon" : "icon-nav",
"url" : "#"
} ]
}]
};
basic : [ {
"menuid" : "10",
"icon" : "icon-sys",
"menuname" : "基础数据",
"menus" : [ {
"menuid" : "111",
"menuname" : "基础数据1",
"icon" : "icon-nav",
"url" : "#"
}, {
"menuid" : "113",
"menuname" : "基础数据12",
"icon" : "icon-nav",
"url" : "#"
}, {
"menuid" : "115",
"menuname" : "基础数据13",
"icon" : "icon-nav",
"url" : "#"
}, {
"menuid" : "117",
"menuname" : "基础数据14",
"icon" : "icon-nav",
"url" : "#"
}, {
"menuid" : "119",
"menuname" : "基础数据15",
"icon" : "icon-nav",
"url" : "em/enterpriseChannelObtend.action"
} ]
}, {
"menuid" : "20",
"icon" : "icon-sys",
"menuname" : "测试一",
"menus" : [ {
"menuid" : "211",
"menuname" : "测试一11",
"icon" : "icon-nav",
"url" : "#"
}, {
"menuid" : "213",
"menuname" : "测试一22",
"icon" : "icon-nav",
"url" : "#"
} ]
} ],
point : [{
"menuid" : "20",
"icon" : "icon-sys",
"menuname" : "积分管理",
"menus" : [ {
"menuid" : "211",
"menuname" : "积分用途",
"icon" : "icon-nav",
"url" : "#"
}, {
"menuid" : "213",
"menuname" : "积分调整",
"icon" : "icon-nav",
"url" : "#"
} ]
}]
};
原有动态加载菜单方法有所改变:

//清空
function Clearnav() {
var pp = $('#wnav').accordion('panels');
$.each(pp, function(i, n) {
if (n) {
var t = n.panel('options').title;
$('#wnav').accordion('remove', t);
}
});
pp = $('#wnav').accordion('getSelected');
if (pp) {
var title = pp.panel('options').title;
$('#wnav').accordion('remove', title);
}
}
//增加
function addNav(data) {
$.each(data, function(i, sm) {
var menulist = "";
menulist += '<ul>';
$.each(sm.menus, function(j, o) {
menulist += '<li><div><a ref="' + o.menuid + '" href="#" rel="'
+ o.url + '" ><span class="icon ' + o.icon
+ '" > </span><span class="nav">' + o.menuname
+ '</span></a></div></li> ';
});
menulist += '</ul>';
$('#wnav').accordion('add', {
title : sm.menuname,
content : menulist,
iconCls : 'icon ' + sm.icon
});
});
var pp = $('#wnav').accordion('panels');
var t = pp[0].panel('options').title;
$('#wnav').accordion('select', t);
}
// 初始化左侧
function InitLeftMenu() {
hoverMenuItem();
$('#wnav li a').live('click', function() {
var tabTitle = $(this).children('.nav').text();
var url = $(this).attr("rel");
var menuid = $(this).attr("ref");
var icon = getIcon(menuid, icon);
addTab(tabTitle, url, icon);
$('#wnav li div').removeClass("selected");
$(this).parent().addClass("selected");
});
}
/**
* 菜单项鼠标Hover
*/
function hoverMenuItem() {
$(".easyui-accordion").find('a').hover(function() {
$(this).parent().addClass("hover");
}, function() {
$(this).parent().removeClass("hover");
});
}
function Clearnav() {
var pp = $('#wnav').accordion('panels');
$.each(pp, function(i, n) {
if (n) {
var t = n.panel('options').title;
$('#wnav').accordion('remove', t);
}
});
pp = $('#wnav').accordion('getSelected');
if (pp) {
var title = pp.panel('options').title;
$('#wnav').accordion('remove', title);
}
}
//增加
function addNav(data) {
$.each(data, function(i, sm) {
var menulist = "";
menulist += '<ul>';
$.each(sm.menus, function(j, o) {
menulist += '<li><div><a ref="' + o.menuid + '" href="#" rel="'
+ o.url + '" ><span class="icon ' + o.icon
+ '" > </span><span class="nav">' + o.menuname
+ '</span></a></div></li> ';
});
menulist += '</ul>';
$('#wnav').accordion('add', {
title : sm.menuname,
content : menulist,
iconCls : 'icon ' + sm.icon
});
});
var pp = $('#wnav').accordion('panels');
var t = pp[0].panel('options').title;
$('#wnav').accordion('select', t);
}
// 初始化左侧
function InitLeftMenu() {
hoverMenuItem();
$('#wnav li a').live('click', function() {
var tabTitle = $(this).children('.nav').text();
var url = $(this).attr("rel");
var menuid = $(this).attr("ref");
var icon = getIcon(menuid, icon);
addTab(tabTitle, url, icon);
$('#wnav li div').removeClass("selected");
$(this).parent().addClass("selected");
});
}
/**
* 菜单项鼠标Hover
*/
function hoverMenuItem() {
$(".easyui-accordion").find('a').hover(function() {
$(this).parent().addClass("hover");
}, function() {
$(this).parent().removeClass("hover");
});
}
大至思路就是 点击顶级菜单后左侧先清空在添加,清空和添加均使用EASYUI插件提供的 remove 和 add 方法




