Easyui datagrid editor为combobox时指定数据源
http://www.cnblogs.com/sword-successful/p/3395559.html
当在datagrid行内部应用添加编辑操作时,引入combobox是非常方便的操作,我在引入combobox时对数据源这快做个总结,在做 demo的过程中遇到个问题,就是当你选择了下拉框的值后点击保存,此时显示的是value值,而不是text值,这时使用格式化函数解决此问题。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
|
var Address = [{ "value": "1", "text": "CHINA" }, { "value": "2", "text": "USA" }, { "value": "3", "text": "Koren" }];function unitformatter(value, rowData, rowIndex) { if (value == 0) { return; } for (var i = 0; i < Address.length; i++) { if (Address[i].value == value) { return Address[i].text; } }}function GetTable() { var editRow = undefined; $("#Student_Table").datagrid({ height: 300, width: 450, title: '学生表', collapsible: true, singleSelect: true, url: '/Home/StuList', idField: 'ID', columns: [[ { field: 'ID', title: 'ID', width: 100 }, { field: 'Name', title: '姓名', width: 100, editor: { type: 'text', options: { required: true } } }, { field: 'Age', title: '年龄', width: 100, align: 'center', editor: { type: 'text', options: { required: true } } }, { field: 'Address', title: '地址', width: 100, formatter: unitformatter, align: 'center', editor: { type: 'combobox', options: { data: Address, valueField: "value", textField: "text" } } } ]], toolbar: [{ text: '添加', iconCls: 'icon-add', handler: function () { if (editRow != undefined) { $("#Student_Table").datagrid('endEdit', editRow); } if (editRow == undefined) { $("#Student_Table").datagrid('insertRow', { index: 0, row: {} }); $("#Student_Table").datagrid('beginEdit', 0); editRow = 0; } } }, '-', { text: '保存', iconCls: 'icon-save', handler: function () { $("#Student_Table").datagrid('endEdit', editRow); //如果调用acceptChanges(),使用getChanges()则获取不到编辑和新增的数据。 //使用JSON序列化datarow对象,发送到后台。 var rows = $("#Student_Table").datagrid('getChanges'); var rowstr = JSON.stringify(rows); $.post('/Home/Create', rowstr, function (data) { }); } }, '-', { text: '撤销', iconCls: 'icon-redo', handler: function () { editRow = undefined; $("#Student_Table").datagrid('rejectChanges'); $("#Student_Table").datagrid('unselectAll'); } }, '-', { text: '删除', iconCls: 'icon-remove', handler: function () { var row = $("#Student_Table").datagrid('getSelections'); } }, '-', { text: '修改', iconCls: 'icon-edit', handler: function () { var row = $("#Student_Table").datagrid('getSelected'); if (row != null) { if (editRow != undefined) { $("#Student_Table").datagrid('endEdit', editRow); } if (editRow == undefined) { var index = $("#Student_Table").datagrid('getRowIndex', row); $("#Student_Table").datagrid('beginEdit', index); editRow = index; $("#Student_Table").datagrid('unselectAll'); } } else { } } }, '-', { text: '上移', iconCls: 'icon-up', handler: function () { MoveUp(); } }, '-', { text: '下移', iconCls: 'icon-down', handler: function () { MoveDown(); } }], onAfterEdit: function (rowIndex, rowData, changes) { editRow = undefined; }, onDblClickRow: function (rowIndex, rowData) { if (editRow != undefined) { $("#Student_Table").datagrid('endEdit', editRow); } if (editRow == undefined) { $("#Student_Table").datagrid('beginEdit', rowIndex); editRow = rowIndex; } }, onClickRow: function (rowIndex, rowData) { if (editRow != undefined) { $("#Student_Table").datagrid('endEdit', editRow); } } });} |
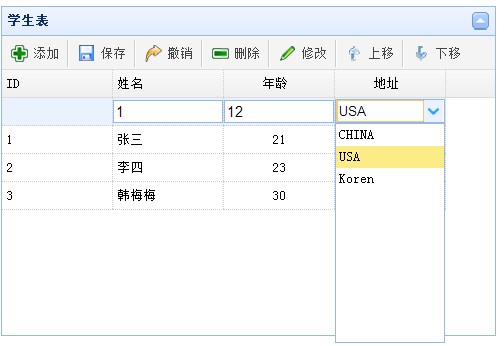
效果图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!