js实现懒加载原理
概念:对于页面有很多静态资源的情况下(比如网商购物页面),为了节省用户流量和提高页面性能,可以在用户浏览到当前资源的时候,再对资源进行请求和加载。
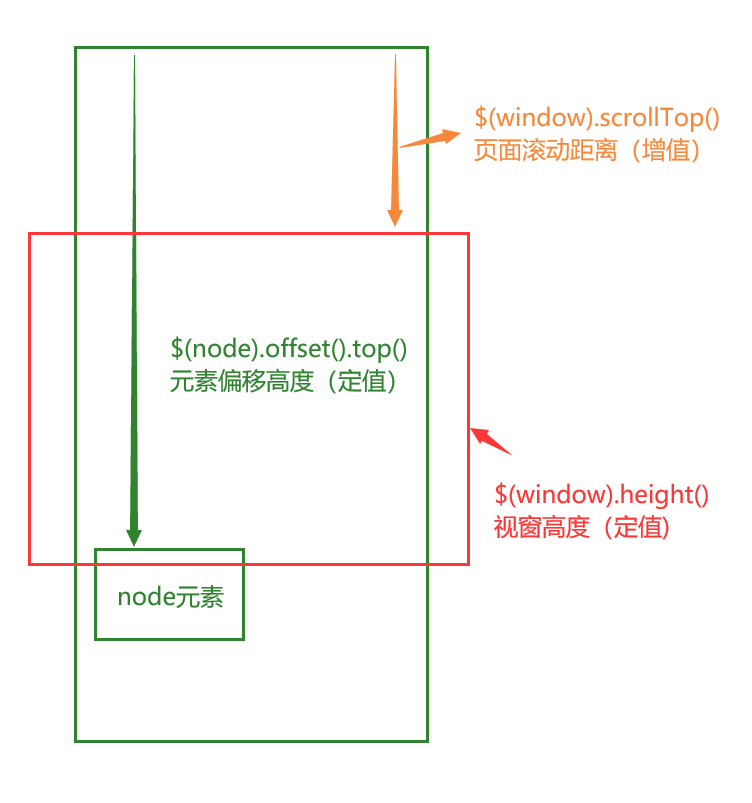
原理:当图片元素的偏移高度<=设备高度+滚动条与顶部的距离,即
img.offset().top <= window.height() + window.scrollTop();
图片:

时,使用html5中的data-属性作为暂存器, 给图片的src赋值上自定义属性data-lazyload的真实路径:
<img src="loading.gif" data-lazyload="img.jpg">
直接上一个完整的demo吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>懒加载</title>
</head>
<body>
<div class="img">
<img src="https://dpic1.tiankong.com/jt/7l/QJ7100510973.jpg@!350h" alt="">
<img src="./img/th.png" data-lazyload="https://dpic3.tiankong.com/67/cn/QJ6226943363.jpg@!350h">
<img src="./img/th.png" data-lazyload="https://dpic1.tiankong.com/zt/sg/QJ6235849453.jpg@!350h">
<img src="./img/th.png" data-lazyload="https://dpic1.tiankong.com/ul/ac/QJ6479383109.jpg@!350h">
<img src="./img/th.png" data-lazyload="https://dpic2.tiankong.com/1z/kb/QJ6401246638.jpg@!350h">
<img src="./img/th.png" data-lazyload="https://dpic1.tiankong.com/ut/zj/QJ6634256101.jpg@!350h">
<img src="./img/th.png" data-lazyload="https://dpic.tiankong.com/09/jh/QJ6635714192.jpg@!350h">
<img src="./img/th.png" data-lazyload="https://dpic3.tiankong.com/6k/i5/QJ6727412259.jpg@!350h">
<img src="./img/th.png" data-lazyload="https://dpic2.tiankong.com/av/fc/QJ6872601378.jpg@!350h">
<img src="./img/th.png" data-lazyload="https://dpic.tiankong.com/37/1u/QJ7100086664.jpg@!350h">
<img src="./img/th.png" data-lazyload="https://dpic1.tiankong.com/jt/7l/QJ7100510973.jpg@!350h">
</div>
</body>
</html>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
// 第一次加载
getImg()
var clock; // 设置一个延时函数节流
$(window).on('scroll', () => {
if (clock) {
// 如果拉动滚动条时,延时函数还未执行完,则清除
clearTimeout(clock);
}
clock = setTimeout(() => {
getImg();
}, 2000)
})
function getImg() {
// 返回没有data-isLoaded的img标签
// [1,2,3].not(1) => 返回不含有1的数组 [2,3]
$('.img img').not('[data-isLoading]').each((index,item) => {
if(isShow(item)) loading(item);
})
}
function isShow(img) {
return $(img).offset().top <= $(window).height() + $(window).scrollTop()
}
function loading(img) {
// 给图片的src赋值上自定义属性data-lazyload的真实路径:
$(img).attr('src', $(img).attr('data-lazyload'));
// 为已经加载的图片加一个标识,上面遍历图片的时候就会跳过已经加载了的图片
$(img).attr('data-isLoaded', 1);
}
</script>


