纯css高斯背景模糊(毛玻璃,伪元素,完整实例)
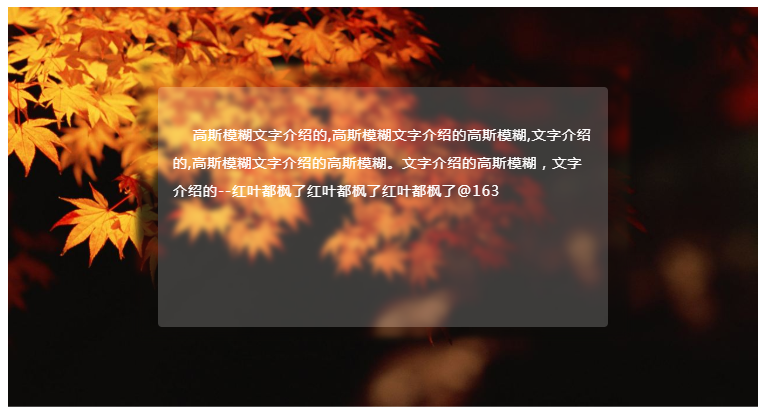
先上效果图:

写博客不管是做笔记还是干啥,直接上源码不行么,还不放效果图,拆分成几段谁慢慢看,慢慢理解去
自己动手,丰衣足食,上代码:
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title>高斯背景模糊效果(毛玻璃)</title> <style> .box{ width: 750px; height: 400px; background: url('./img/timg.jpg') no-repeat 100% 100%; background-size: cover; position: relative; } .content{ height: 60%; width: 60%; background: white; position: absolute; left: 50%; top: 50%; margin-left: -30%; margin-top: -16%; border-radius: 4px; } /* filter是对该元素的模糊,因此对content添加并模糊伪元素,并定位到content的下层,而不是直接修改背景图或content的样式 */ .content::before{ content: ''; position: absolute; top:0;right:0;bottom:0;left:0; filter: blur(3px); margin:-21px; background: url('./img/timg.jpg') no-repeat 100% 100%; background-size: cover; opacity: .8; } .content p{ padding: 20px 15px; color: white; text-indent: 20px; font-size: 14px; line-height: 28px; letter-spacing: 1px; /* 清除子元素对父元素filter属性值的继承 */ filter: blur(0); } </style> </head> <body> <div class="box"> <div class="content"> <p>高斯模糊文字介绍的,高斯模糊文字介绍的高斯模糊,文字介绍的,高斯模糊文字介绍的高斯模糊。文字介绍的高斯模糊,文字介绍的--红叶都枫了红叶都枫了红叶都枫了@163</p> </div> </div> </body> </html>
下一篇可以在‘毛玻璃效果’的基础上做一些js的动态效果


