vue全国省市选择vue组件
没用懂checkbox,干脆自己定义布尔值,方便数据页面响应。
可以再原始省市数据 下载address.js文件
1.初始化数据格式:

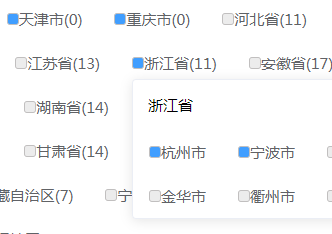
2页面样式:

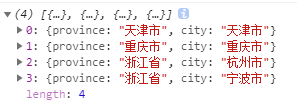
3.对应输出的数据格式:

4.源码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>省市任意选组件vue</title> <style> /* 数据多的时候v-cloak的妙用,一定要将样式加载在高级 */ [v-cloak]{ display: none!important; } </style> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> </head> <body> <div id="app" v-cloak> <div class="tableArea"> <div class="pro" v-for='(item,index) in areasList' :key='index' @mouseover="mouseover(index,item)" @mouseleave="mouseleave(index,item)"> <label class="provinces" @click='clicks(item)'> <span :class='{selected:item.IsCheckeds}'></span>{{item.province}}({{item.citys.length}}) </label> <div class="citys" v-show='item.show'> <p>{{item.province}}</p> <label class="city" v-for='(i,s) in item.citys' :key='s' @click='click(item,s)'> <span :class='{selected:i.IsChecked}'></span>{{i.city}} </label> </div> </div> <div class="clear"></div> </div> </div> </body> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="./address.js"></script> <script> new Vue({ el: '#app', data(){ return{ show:false, areasList:{}, data:[] } }, created:function(){ let areasList = [] for(item in areas){ let citys = [] let objs = { province:item, citys:item.indexOf("市") != -1?'':citys, show:false, IsCheckeds:false } for(i in areas[item]){ let obj = { city:areas[item][i], IsChecked:false } citys.push(obj) } areasList.push(objs) } this.areasList = areasList console.log(areasList) //处理省市数据类型 }, methods:{ // 当前默认直辖市无下级选择,无弹窗 mouseover(index,item){ if(item.citys.length>0){ item.show = true } }, mouseleave(index,item){ if(item.citys.length>0){ item.show = false } }, // 点击省级按钮时,对应所以子市级状态响应 clicks(item){ item.IsCheckeds = !item.IsCheckeds if(item.citys){ item.citys.forEach(element => { element.IsChecked = item.IsCheckeds }); } this.Statistics() }, //点击市级按钮时,改变数量时,对应的省的状态与其响应 click(item,s){ let citys = item.citys[s] citys.IsChecked = !citys.IsChecked let arr_filter = item.citys.filter(function(element,index,self){ return element.IsChecked==true; // 返回市级已选的数组 }) if(arr_filter.length==0){ item.IsCheckeds = false }else{ item.IsCheckeds = true } this.Statistics() }, // 每次状态的额改变触发方法统计当前已选状态 Statistics(){ let areasList = this.areasList let arrData = [] areasList.forEach(element => { if(element.IsCheckeds){ if(element.citys){ let citys = element.citys citys.forEach( e => { if(e.IsChecked){ let obj = { //每一条市级数据都作为一个单独的对象 province:element.province, city:e.city, } arrData.push(obj) } }); }else{ let obj = { //直辖市级数据也作为一个单独的对象 province:element.province, city:element.province, } arrData.push(obj) } } }); console.log(arrData) //当前已选 } } }) </script> </html> <style> .clear{ clear:both } .tableArea{ width: 800px; font-size: 15px; color: #606266; } .tableArea .pro, .tableArea .city{ float: left; margin: 6px 16px; } label{ line-height: 32px; } label span{ width: 10px; height: 10px; background: #ececec; display: inline-block; border-radius: 3px; border:1px solid #c1bfbf } .selected{ background: #409EFF; } .tableArea .pro{ position: relative; } .citys{ overflow: hidden; border: 1px solid #ececec; position: absolute; left: 0; width: 600px; z-index: 1; border-radius: 4px; color: #606266; background: #ffffff; border: 1px solid #EBEEF5; box-shadow: 0 2px 12px 0 rgba(0,0,0,.1); } .citys p{ text-indent: 15px; color: black; } </style>


